VSQuote is a Visual Studio Code extension that provides you with inspirational quotes directly within your code editor. It fetches quotes from the Quote API every hour and displays them in your VSCode text editor.
- Inspirational Quotes: Receive an inspirational quote from the Quote API every hour to keep you motivated and inspired while coding.
No configurations are needed for this extension. It works seamlessly in the background to deliver quotes to your VSCode editor.
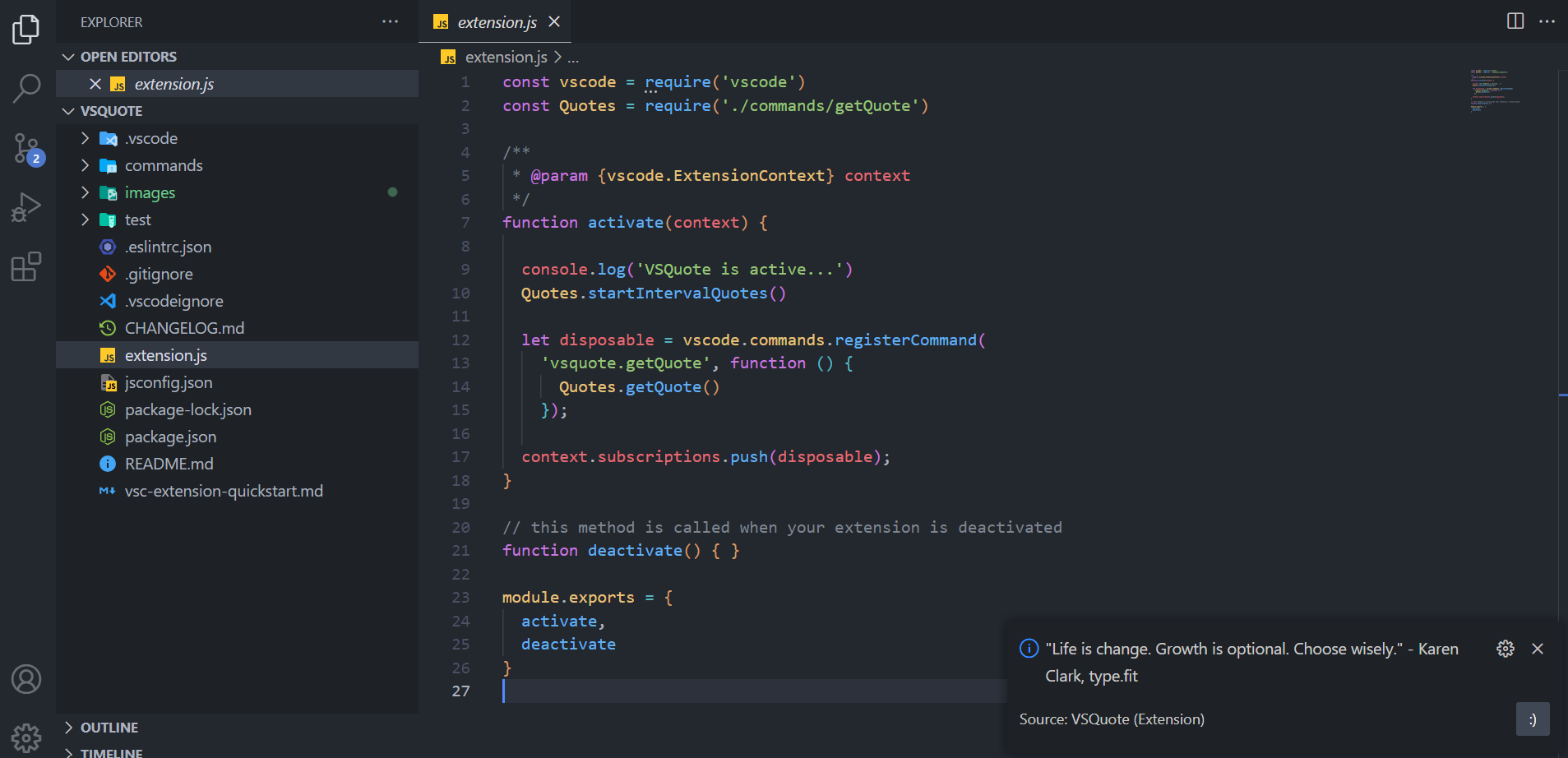
Inspirational quotes appear every hour and can be dismissed using the 'X' or the smile button.
- Update Logo and Improve README.md!
Special thanks to WebDevSimplified for its amazing video tutorial on how to create a VSCode extension, which served as the inspiration for this project:
This project relies on the Quote API provided by type.fit to fetch inspirational quotes.
VSQuote was developed using a range of technical skills and knowledge, including:
-
JavaScript: The extension's core functionality is built using JavaScript.
-
Axios: Axios is used to make HTTP requests to the Quote API to fetch quotes.
-
Async/Await: Async and await are employed for handling asynchronous operations, such as API requests.
-
APIs: The extension fetches quotes from the Quote API provided by type.fit in JSON format.
-
VSCode API: VSQuote leverages the VSCode API, including features like the
windowobject for notifications and thesetIntervalfunction to fetch new quotes at specified intervals (every hour). -
Random Quotes: The extension randomly selects quotes from the API to provide users with diverse and inspiring messages.
You can install VSQuote from the Visual Studio Code Extension Marketplace using the following link: VSQuote Extension
Stay inspired while coding with VSQuote!
Made with 🦔 by @TheRoro