-
Notifications
You must be signed in to change notification settings - Fork 0
Juicy UI Implementation
-
To choose the music track options for user testing, we used Artlist.io, a royalty-free music platform.
-
We selected 4 songs that were filtered using the 'mysterious' category.
-
We then conducted user testing (User Testing) to find the best options. We concluded from the testing the song 'Aftershocks' was the most popular option. See reference details below (APA 7th Edition).
Ardie Son. (n.d.). Aftershocks. On Cello Etudes. https://artlist.io/song/63912/aftershocks
-
Used garage band to enhance the song and cater to our needs in the game. We didn't want the music to be too overbearing and wanted to add some undertones to the music, which included a combination of piano and hip-hop drum machine.

-
Implemented it into the code:
code insert here tbd
-
Reviewed the low-fidelity wireframes of the designs.

-
Used Pixel Art to.... LIV INSERT BRIEF STEPS
Output:














As seen above, we made multiple badges for the guidebook. This was due to other teams changing essential details of the game, and we did not want to miss these changes in the guidebook. Thus new symbols or badges could be made to ensure that there was nothing missed, and the guidebook still had fun aesthetics to liven it up. Without pictures, it was deemed boring and need more colour, especially in the final sprint where juicy UI was the main goal.
Also to add new juiciness to the game, multiple hover states were added. These hover states were great for user satisfaction as they could see that the button was being clicked and they could expect an event to occur but it was also essential to create unity in the game as other buttons already had a hover state implemented.
Buttons in still:
Shop on click:

Inventory on click:

Guidebook on click:

Inventory on click:

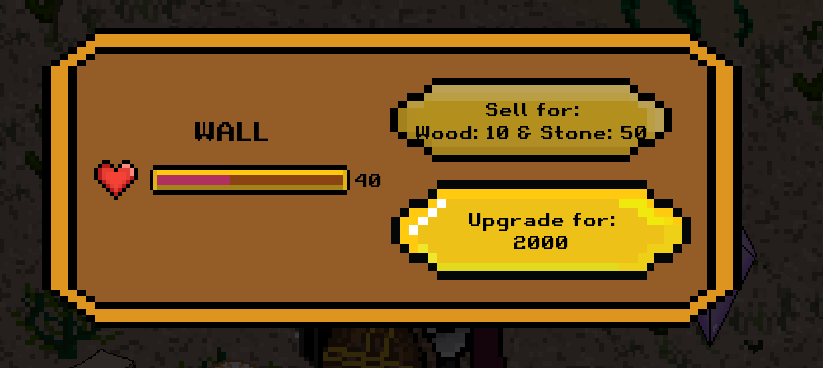
UI Building Pop-up button on click:

any many more on the main menu and main game interface.
The code that makes this possible can be seen below:
Texture guideBookTexture = new Texture(Gdx.files.internal("images/guidebook.png")); Texture guideBookTextureCheck = new Texture(Gdx.files.internal("images/guideBookCheck.png")); TextureRegionDrawable upGuidebook = new TextureRegionDrawable(guideBookTexture); TextureRegionDrawable downGuidebook = new TextureRegionDrawable(guideBookTexture); TextureRegionDrawable guidebookCheck = new TextureRegionDrawable(guideBookTextureCheck); ImageButton guideBookButton = new ImageButton(upGuidebook, downGuidebook, guidebookCheck);
// Adds hover state to achievements
guideBookButton.addListener(
new InputListener() {
@Override
public void enter(InputEvent event, float x, float y, int pointer, Actor actor) {
guideBookButton.setChecked(true);
}
@Override
public void exit(InputEvent event, float x, float y, int pointer, Actor actor) {
guideBookButton.setChecked(false);
}
});
This code ensures that when the mouse is over the guidebook Button is will toggle between the alternative image that is underneath or in this case the guideBookTextureCheck.
This method is also used with the building UI pop-up but has an if statement for insufficient funds, the results can be seen below:

- Youtube Video of Guidebook: https://www.youtube.com/watch?v=4tgt0jUV5qc Note music was updated from this recording, so please see the actual game.
- Youtube Video of Button Hovering Effects: https://youtu.be/FuD7mOtU4cQ
- Youtube Video of Loading Screen: https://youtu.be/f4J_tymGm_g