-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
7ed2abd
commit da6ba5c
Showing
6 changed files
with
11 additions
and
150 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,154 +1,15 @@ | ||
| # Win11React | ||
| # Walnet | ||
|
|
||
| [](https://github.com/blueedgetechno) | ||
| [](https://twitter.com/blueedgetechno) | ||
| [](https://discord.gg/NcjaNdwtnR) | ||
| [](https://github.com/blueedgetechno/win11React/actions/workflows/Build-Deploy.yml) | ||
| [](https://github.com/blueedgetechno/win11React/actions/workflows/PR-Preview.yml) | ||
|  | ||
| [](https://translate.win11react.com/) | ||
| _Our vision - DePIN should be for Everyone!_ | ||
|
|
||
| [](https://www.buymeacoffee.com/blueedgetechno) | ||
| ### About | ||
|
|
||
| This open source project is made in the hope to replicate the Windows 11 desktop experience on web, using standard web technologies like React, CSS (SCSS), and JS. | ||
| Not everyone has access to powerful computers. Walnet helps gaming and AI companies reach billions of users worldwide. | ||
|
|
||
| ## Notice | ||
| It allows them to provide high-quality experiences, even in countries with less advanced technology. This means more people can enjoy great content, no matter where they live or what devices they have. | ||
|
|
||
| > This project is **not in anyway affiliated with Microsoft** and **should not be confused with Microsoft’s Operating System** or Products. | ||
| > This is **not** a Windows 365 cloud PC. | ||
| ### Key innovation domains | ||
|
|
||
| **THIS IS NOT THE APP STORE REPO**: | ||
| [App Store](https://github.com/win11react/store) | ||
|
|
||
| **Documentation**: | ||
| https://win11react-docs.andrewstech.me/ | ||
|
|
||
| ## _This project is still a work in progress._ | ||
|
|
||
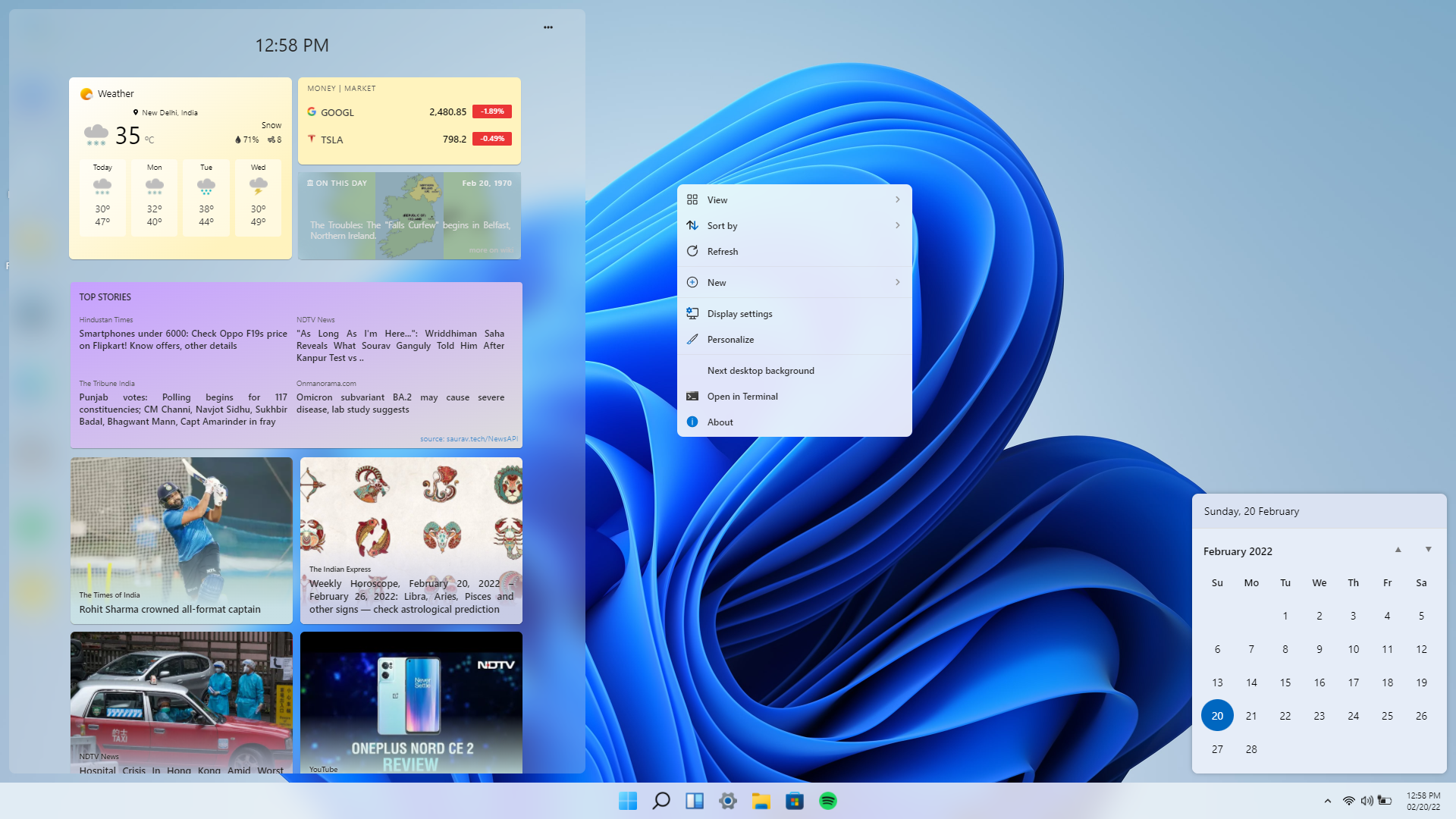
| #### Live Experience🌈: [win11.blueedge.me](https://win11.blueedge.me) | ||
|
|
||
|  | ||
|
|
||
| ## Translation | ||
|
|
||
| You can find other language versions of Win11React here. | ||
|
|
||
| Simplified Chinese(**[中文简体](https://github.com/inwinter04/win11React_CN)**) | ||
|
|
||
| # Gallery | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| # Why | ||
|
|
||
| WHY NOT? Why not just waste a week of your life creating a React project, just to cover up your insecurities of how incompetent you are. Just why not! | ||
|
|
||
| # Features | ||
|
|
||
| - [x] Start Menu, Search Menu and Widgets | ||
| - [x] Desktop and Right Click action | ||
| - [x] Side Navigation and Calendar View | ||
| - [x] Snap windows in different layouts | ||
| - [x] Browser, Store, Terminal, Calculator | ||
| - [x] Notepad, Vscode, Whiteboard | ||
| - [x] File Explorer + Setting | ||
| - [x] Drag and Resize windows | ||
| - [x] Startup and Lock screen | ||
| - [x] Themes and Background | ||
| - [x] Multilang Support | ||
|
|
||
| 📑 [Suggest More](https://github.com/blueedgetechno/win11React/issues/new/choose) | ||
|
|
||
| # Stack | ||
|
|
||
| - Framework - React (^17.0.2) + Redux | ||
| - Component/UI Library - None!! | ||
| - Styling Solution - SCSS and CSS Modules (tailwind). | ||
| - Icons - fontawesome | ||
|
|
||
| ## FAQ | ||
|
|
||
| - Is this the full operating system? | ||
| - No, This is not a full operating system and It is also not affiliated by Microsoft in anyway. | ||
| - How long did it take? | ||
| - Honestly It took 2-3 days collecting assets, 2-3 planning and about 6 days programming it. | ||
| - Did you use any UI/Library? | ||
| - No. | ||
| - Can I contribute? | ||
| - Yes, you can! Open an issue, create a pull request, head over to [discussions](https://github.com/blueedgetechno/win11React/discussions) or join the [Discord](https://discord.gg/NcjaNdwtnR). | ||
| - Where did you get the inspiration from, if you have? | ||
| - I got the inspiration from [this youtube video](https://www.youtube.com/watch?v=OtOmxa9UMe8). | ||
| - What is the answer of Life, the Universe, and Everything? | ||
| - 42 | ||
|
|
||
|  | ||
|
|
||
| ## 🌟 Star this project | ||
|
|
||
| ### [⏫ Scroll to the ⭐️ button](#start-of-content) | ||
|
|
||
| If you believe this project has potential, feel free to **star this repo** just like many amazing people have 👇 | ||
|  | ||
|
|
||
| ## Local Deployment | ||
|
|
||
| # Docker | ||
|
|
||
| To use docker use the following command: | ||
| `docker run -d --restart unless-stopped --name win11react -p 3000:3000 blueedge/win11react:latest` | ||
|
|
||
| # Home Assistant | ||
|
|
||
| [](https://my.home-assistant.io/redirect/supervisor_add_addon_repository/?repository_url=https%3A%2F%2Fgithub.com%2Funofficial-skills%2Faddons) | ||
|
|
||
| # Balena-Cloud | ||
|
|
||
| [](https://dashboard.balena-cloud.com/deploy?repoUrl=https://github.com/blueedgetechno/win11React) | ||
|
|
||
| --- | ||
|
|
||
| # Compiled | ||
|
|
||
| You can find a compiled `.exe` in the **Releases** section or via clicking [HERE](https://github.com/blueedgetechno/win11React/releases) | ||
|
|
||
| **WINGET - WINDOWS PACKAGE MANAGER** | ||
| If you have one of the latest windows builds then you can enter the command below in **CMD** | ||
|
|
||
| `winget install blueedge.win11react` | ||
|
|
||
| ## Online Deployment | ||
|
|
||
| [](https://heroku.com/deploy) | ||
|
|
||
| [](https://railway.app/new/template?template=https%3A%2F%2Fgithub.com%2Fblueedgetechno%2Fwin11React&envs=PORT&PORTDesc=Port+of+the+application&PORTDefault=3000&referralCode=BatemaDevelopment) | ||
|
|
||
| [](https://app.netlify.com/start/deploy?repository=https://github.com/blueedgetechno/win11React) | ||
|
|
||
| [](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fblueedgetechno%2Fwindows11%2F&project-name=windows11&repo-name=windows11-react&demo-title=Windows%2011%20Demo&demo-description=Static&demo-url=https%3A%2F%2Fwin11.blueedge.me%2F) | ||
|
|
||
| ## Contributors | ||
|
|
||
| <a href="https://github.com/blueedgetechno/win11React/graphs/contributors"> | ||
| <img src="https://contrib.rocks/image?repo=blueedgetechno/win11React" /> | ||
| </a> | ||
|
|
||
| ### Known Issues | ||
|
|
||
| - Blur not working in Firefox browser. | ||
|
|
||
| ###### Solution: | ||
|
|
||
| 1. Open `about:config` in your firefox browser. | ||
| 2. Search for `layout.css.backdrop-filter.enabled` and set it to `true`. | ||
|
|
||
| ## License | ||
|
|
||
| ⚖️ CC0-1.0 License | ||
|
|
||
| ## Sharing | ||
|
|
||
| Although our license does allow for this project to be reposted, modified and shared without permission from us, we do kindly ask that credits are given to the original GitHub page and the Win11 react team when reposting the project publicly. | ||
| - Crypto Gaming | ||
| - DePIN | ||
| - GPU Sharing |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters