The desktop website for Yancey blog with React, Next.js, styled-components, Apollo Client and GraphQL.
This library is part of the BEG (Blog Environment Group) ecosystem 📖
⭐️ Found it cool? Want more updates? Show your support by giving a ⭐️
In the project directory, you can run:
Open http://localhost:3000 with your browser to see the result. You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
Runs the app in the production mode.
Builds the app for production to the build folder. It correctly bundles React in production mode and optimizes the build for the best performance. The build is minified and the filenames include the hashes. Your app is ready to be deployed! See the section about deployment for more information.
Checks the codes by eslint, we will lint them before commit automatically.
An optional way to use git cz if you don't want to install commitizen globally.
The whole site supports light and dark theme.
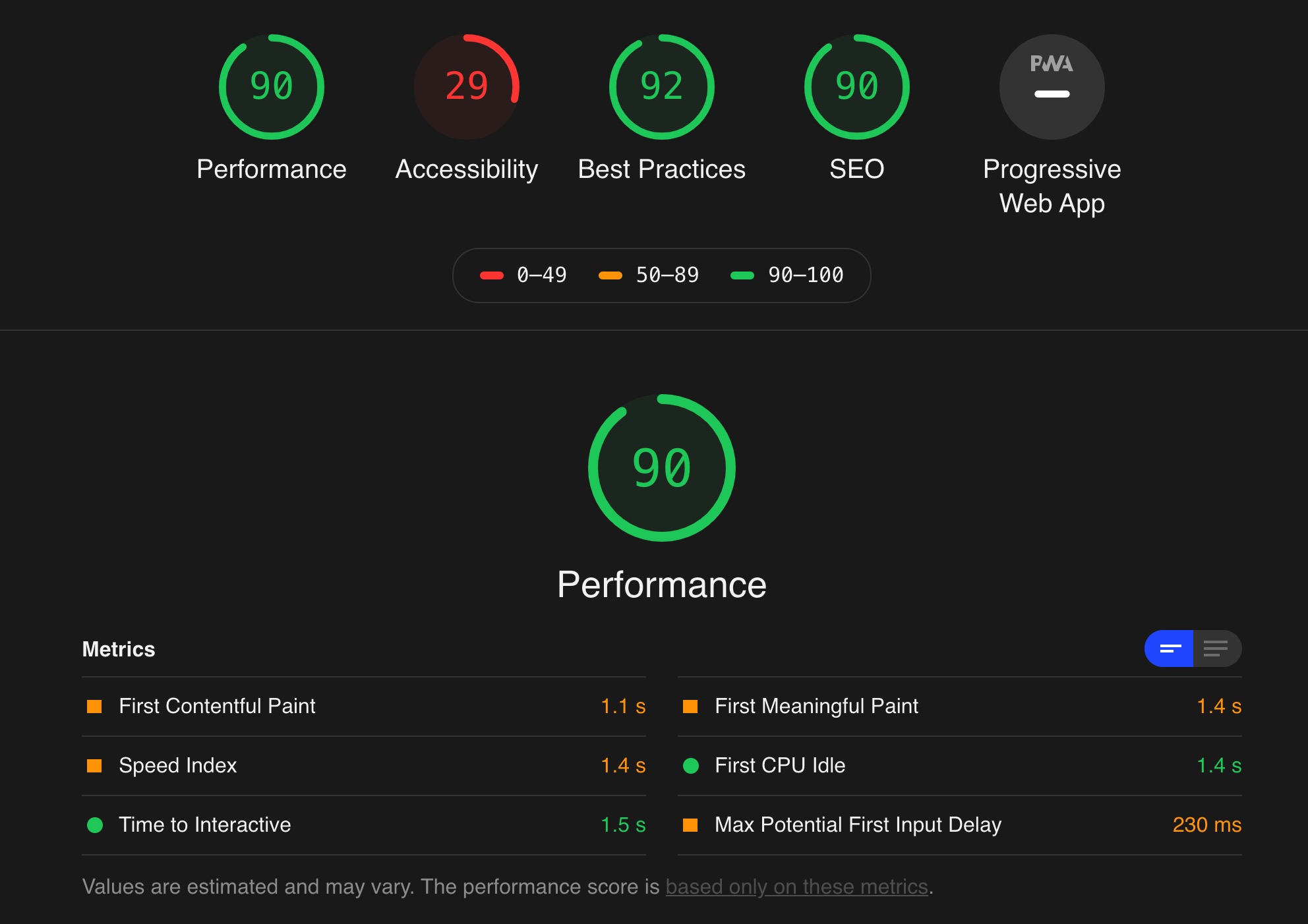
The performances of lighthouse as follows, we will optimize the a11y next time.
🔥 We are honored to announce that the blog supports responsive layout. This update will bring an unprecedented experience to the mobile.
You can use Progressive Web Apps (PWAs) for a fast web experience on your computer or mobile device. You can install the PWA for faster access and additional functionality. Please follow the ariticle to install it.
The main purpose of this repository is to continue to evolve BEG (Blog Environment Group), making it faster and easier to use. Development of Blog Desktop v2 happens in the open on GitHub, and we are grateful to the community for contributing bugfixes and improvements. Read below to learn how you can take part in improving Blog Desktop v2.
BEG has adopted a Code of Conduct that we expect project participants to adhere to. Please read the full text so that you can understand what actions will and will not be tolerated.
Read our contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to Blog Desktop v2.
Please make sure to read the Issue Reporting Checklist before opening an issue. Issues not conforming to the guidelines may be closed immediately.
This app follows the Angular Team's Commit Message Guidelines, your commit will be checked by commitlint, please use git cz instead of git commit. For this reason, you should install commitizen globally or use yarn commit instead.
Creates .env.development.local file or other env files to cover the default environment varibles.
-
Support responsive layout
-
Optimize the a11y
Blog Desktop v2 is licensed under the terms of the MIT licensed.