Hello Everyone,My name is Zin Min Htet and here is my Facebook account.
Now, I will show you how to Upload Multiple Image using Vue-Component.
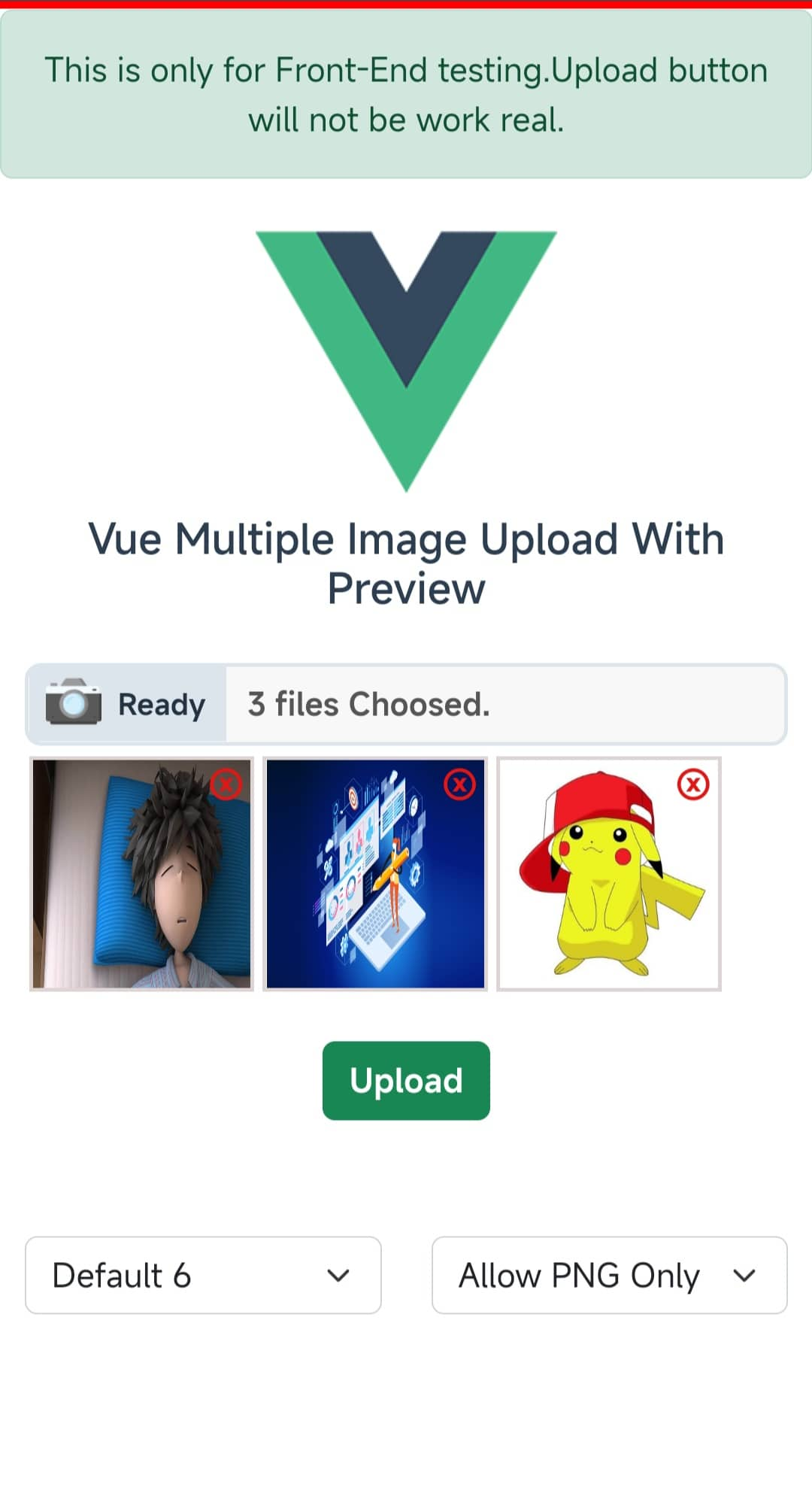
There is an image Preview, Resize, Remove, Add More, Drag & Drop features are included.
You can also limit the maximun number of file upload, the Image size , the Image type.
I add new feature alert Box, Resize Image, Preview also can be resize in version 1.0.8;
Watch Now Live Demo.
npm i @zakerxa/vue-multiple-image-upload
1 - Import the vue component locally in the script Tag
<script>
import { VueMultiImageUpload } from '@zakerxa/vue-multiple-image-upload';
export default {
components:{
VueMultiImageUpload
}
}
</script>OR Global registration in your main.js
import { VueMultiImageUpload } from '@zakerxa/vue-multiple-image-upload';
const app = createApp(App);
app.component("vue-multi-image-upload", VueMultiImageUpload);2 - In your Vue Template
<template>
<vue-multi-image-upload @data-image="images" :max="4" :data-reset="component"/>
</template>⇃⇃⇃⇃⇂⇂⇂⇂
<script>
export default {
data(){
return {
component : {}
},
},
methods:{
images(e){
e.map(res=>console.log(res))
},
clear(){
this.component.clear = true;
}
}
}
</script>| Props | Data Type | Default | Optional | Description |
|---|---|---|---|---|
| max | Number | 6 | YES | Upload File Limit |
| Preview | Object | { h:100, w:100 } | YES | Preview Size h => height |
| Resize | Object | No Default | YES | { h:500, w:500 , keepRatio: true} |
| imageSize | Number | 4e6 | YES | Image File Size |
| alertTimeout | Number | 3e3 (3s) | YES | Alert TimeOut |
| accept | Array | [image/png, image/jpg, image/gif] | YES | Image's Format Validate |
| dataReset | Object | false | No | Reset the child component data. |
| Options | Object | "Maximun","Ready","Selected" | YES | Input Box Message. |
1.Images methods can listen child input data from parent the component.
@data-image="images"
images(e){
e.map(res=>console.log(res))
}
2.We can Resize the images by adding resize props
:resize={ h:500, w:500 ,keepRatio:true}
h => max-height of the image
w => max-width of the image
keepRatio true can resize your image without losing distortion
keepRatio false can resize your image exactly width & height
Default is False
3.We can limit the number of image to upload maximun
:max="limitNumber"
4.We can also limit the images size & type.
:image-size="imageSize" :accept="imageType"
this.imageSize = 2e6; // 2MB
ImageSize only allow 2MB else We will show alert msg to user.
this.imageType = ['image/jpeg', 'image/png', 'image/gif'];
imageType should be inside an array
5.And, There is one options.Options can change the message inputBox.
:options="options"
this.options.max = "Max";
this.options.ready = "Ready";
this.options.select = "Choosed";
6.If you want to reset child component data,You can use :data-reset props to passing Object
:data-reset="components"
this.component.clear = true;
That's all what you need
<template>
<vue-multi-image-upload
@data-image="images"
:max="4"
:image-size="4e6"
:alert-timeout="3e3"
:accept="imageType"
:preview="{ h:100,w:100 }"
:resize="{ h:500,w:500, keepRatio:true}"
:data-reset="component"
:options="options"
/>
<button @click="clear()">Clear</button>
</template>
<script>
import { VueMultiImageUpload } from '@zakerxa/vue-multiple-image-upload';
export default {
data(){
return {
component : {},
inputImages : [],
imageType : ['image/jpeg', 'image/png', 'image/gif']
}
},
components:{
VueMultiImageUpload
},
methods:{
images(e){
this.inputImages = e;
},
inputFormData(){
// The way to append images to FormData.
let formData = new FormData();
this.inputImages.map(img => formData.append('images[]',img));
return formData;
},
clear(){
this.component.clear = true;
}
}
}
</script>