Catch the stars 為基於 Vue3 製作而成的天文形象網站。
大多記載文章類型的資料,都被放置在單元天文科普、星星物語,單元——天文設施,介紹天文機構與天文台;單元——觀星地點,標註的座標皆為台東耳熟能詳觀星景點。
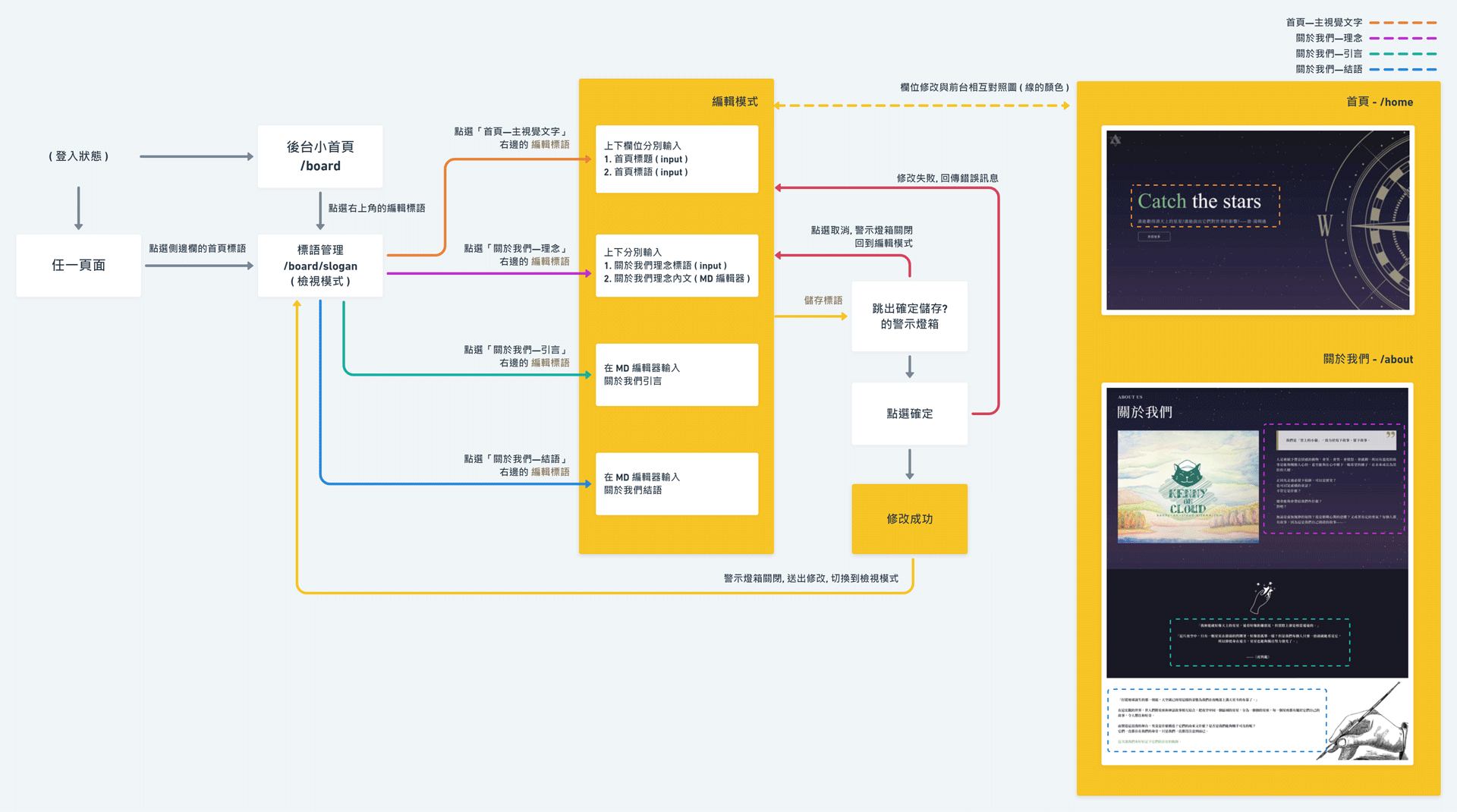
可藉由登入管理後台,進行前台資料的新增、編輯和修改。
-
前台形象網站 - https://star.puraliena.com

-
後台管理網站 - https://star.puraliena.com/login

以下是實際製作後,撰寫的記錄、文件和資料。
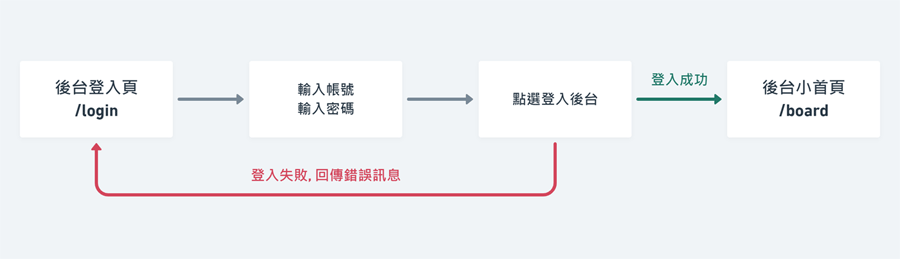
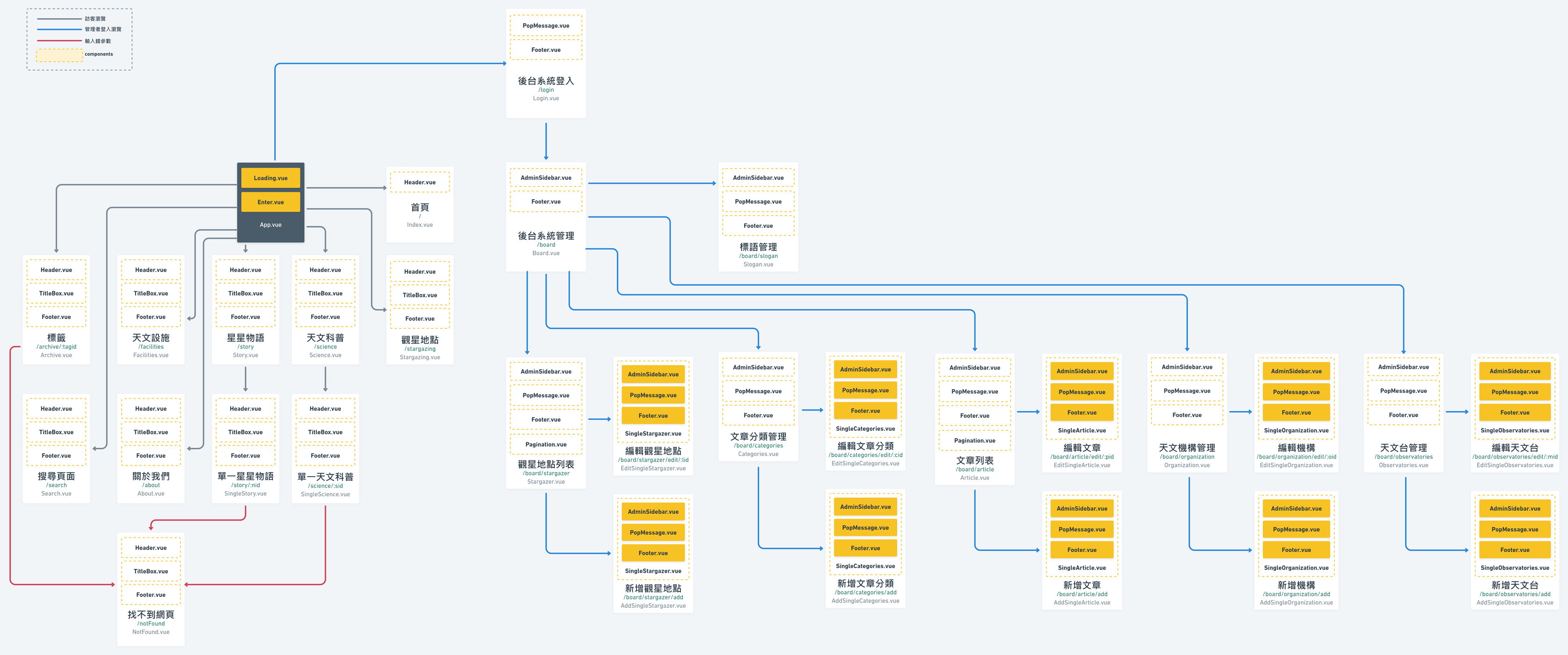
需歷經前面——依據設計稿製作成最初的互動原型,再藉由原型去梳理出各種可能性的流程圖,和釐清需要製作的功能、系統與 UI 的可行性,才有辦法評估出明確的規格,和還有多少工項要進行?
專案進行的同時,時程也會因為實際作業而受到影響,像是前端 UI 某些平面上看不到的功能,後端要多花時間改架構才有辦法實現?和新增需求會導致時程延後等。
可以的話,在互動原型的階段就進行測試撰寫,才能夠確保後續的變動不太會大。
- Vue 相關:
- vue - SPA 應用框架,版本為 3.2。
- pinia - Vuex 的簡化版,管理共用的資料。
- vue-router - Vue 的路由系統。
- vue-masonry-wall - 響應式計算砌磚式排列的套件。
- v-md-editor - 基於 Vue 開發的 markdown 編輯器組件。
- vueuse - 支援 Composition API 的函式庫。
- Apollo 相關,Apollo Server 為 GraphQL 架構支援 NodeJS 的工具:
- graphql 和 graphql-tag 為支援 JS 資料查詢語言的本體。
- apollo/client 此為客戶端的套件。
- apollo-upload-client 能夠再 mutation 時支援上傳檔案的功能。
- apollo-link-context 為前端請求的中間件,能夠用來設置請求的上下文。
- apollo-link-token-refresh 也是前端請求的中間件,能夠配置 JWT 過期後的作業。
- leaflet - 開源的地圖應用框架。
- vee-validate - 驗證表單框架。
- vite - 本地開發比起 webpack 更有效率的 dev-server(不進行打包)。
- animate.css - 老牌的純 CSS 的動畫特效庫。
- tailwindcss - 是一套 Utility-First CSS 框架,能夠語意化的使用 class 寫 CSS 做客製化切版作業。
- cypress - E2E的測試框架,用來撰寫自動功能測試腳本,好讓每次更版能夠自動檢查。
- typescript - 能夠讓 JS 也有強型別的概念。
- 確定後端的
資料庫和伺服器都有正常運作。 - 安裝 NPM 依賴並運行。
npm install
npm run dev
# 顯示 > Local: http://localhost:3000/依據前面測試流程圖的邏輯進行模擬使用者的測試撰寫。 統一放置在 tests/e2e/integration,共用函式則是放在 tests/e2e/support/commands。 確定本機開發環境已正常運作,可選擇以下介面其一進行測試。
- GUI
# 可開啟 Cypress 介面
npm run test-e2e
# 點選其中一個項目,即可運行測試項目- CLI
# 會在 CLI 介面把所有測試跑一遍
npm run test:ci-e2e
# 跑完以後會顯示結果和匯出影片
# 影片會儲存在 tests/e2e/videos以下為產生的影片:
- 僅作為學術研究用途,無商業行為。
- 素材與資料來源:台北市立天文科學教育館、南瀛天文教育園區、國立自然科學博物館、交通部中央氣象局、Freepik、Wikipedia、ELLE。