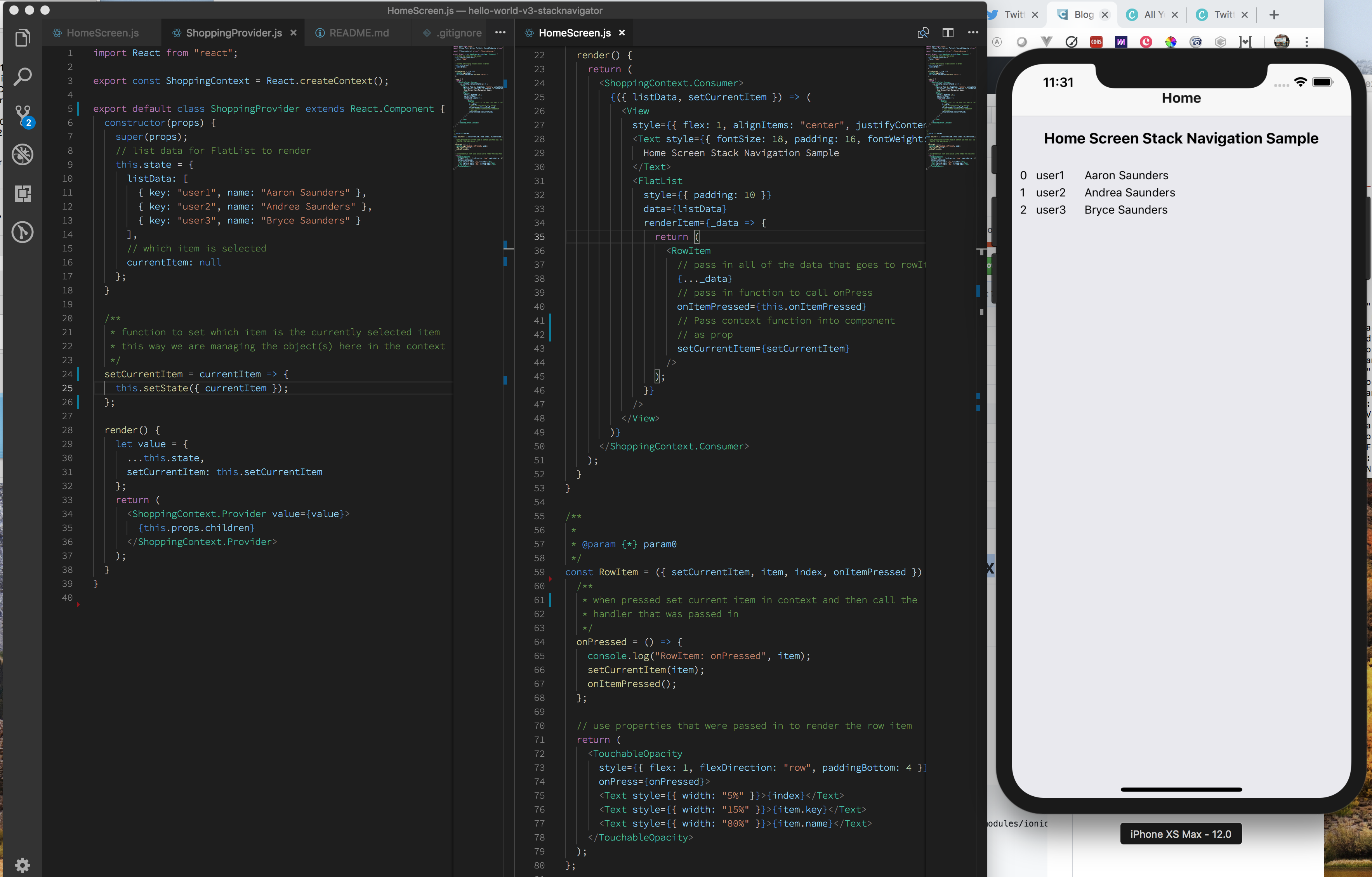
Focus is on react-navigation StackNavigator handling click event to move to the next page when the user selects a item from a FlatList Component. We show the FlatList Component, the use of the StackNavigator but instead of passing parameters between pages, we use the Context API to update the state to show the current item on the detail page
See the same application implemented with React Redux - hello-world-v3-stacknavigator-redux