Finally, a well-designed, nice-looking resume has appeared with minimal effort to change your own information for publication on your own hosting 🥳 🚀
This template provides setup to get React working in Vite with HMR and some ESLint rules.
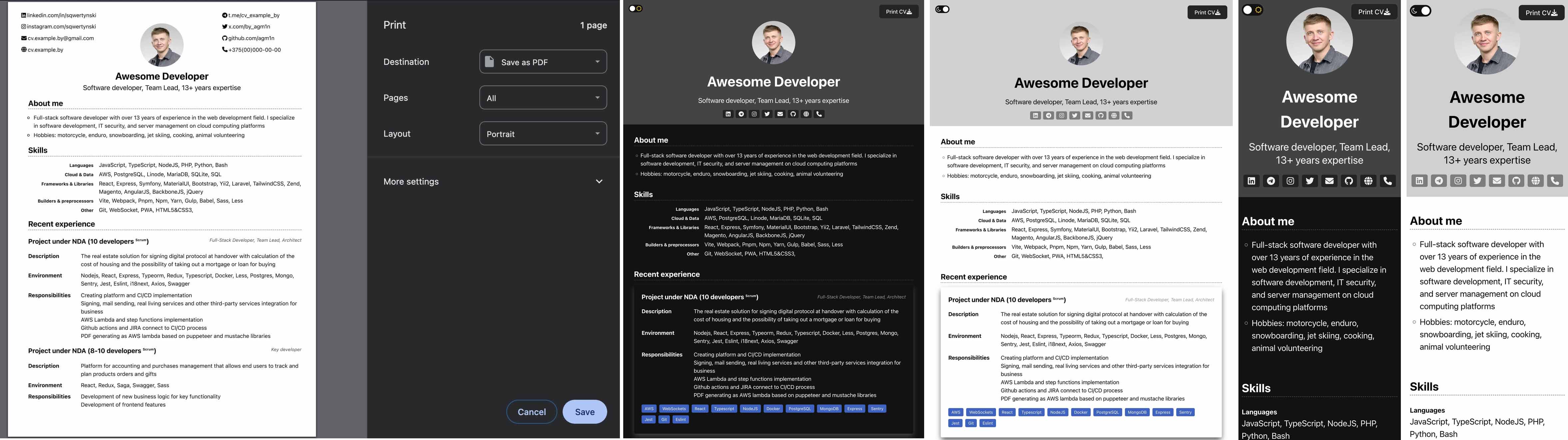
- awesome desktop screen layout with nice system fonts
- search for projects from the "experience" section on the necessary technologies like
awesome-cv.space/?tags=nodejs,typescript - dark/light theme switcher + system theme detection
- HTML meta tags generate based on your data in cv.json file
- nice mobile (
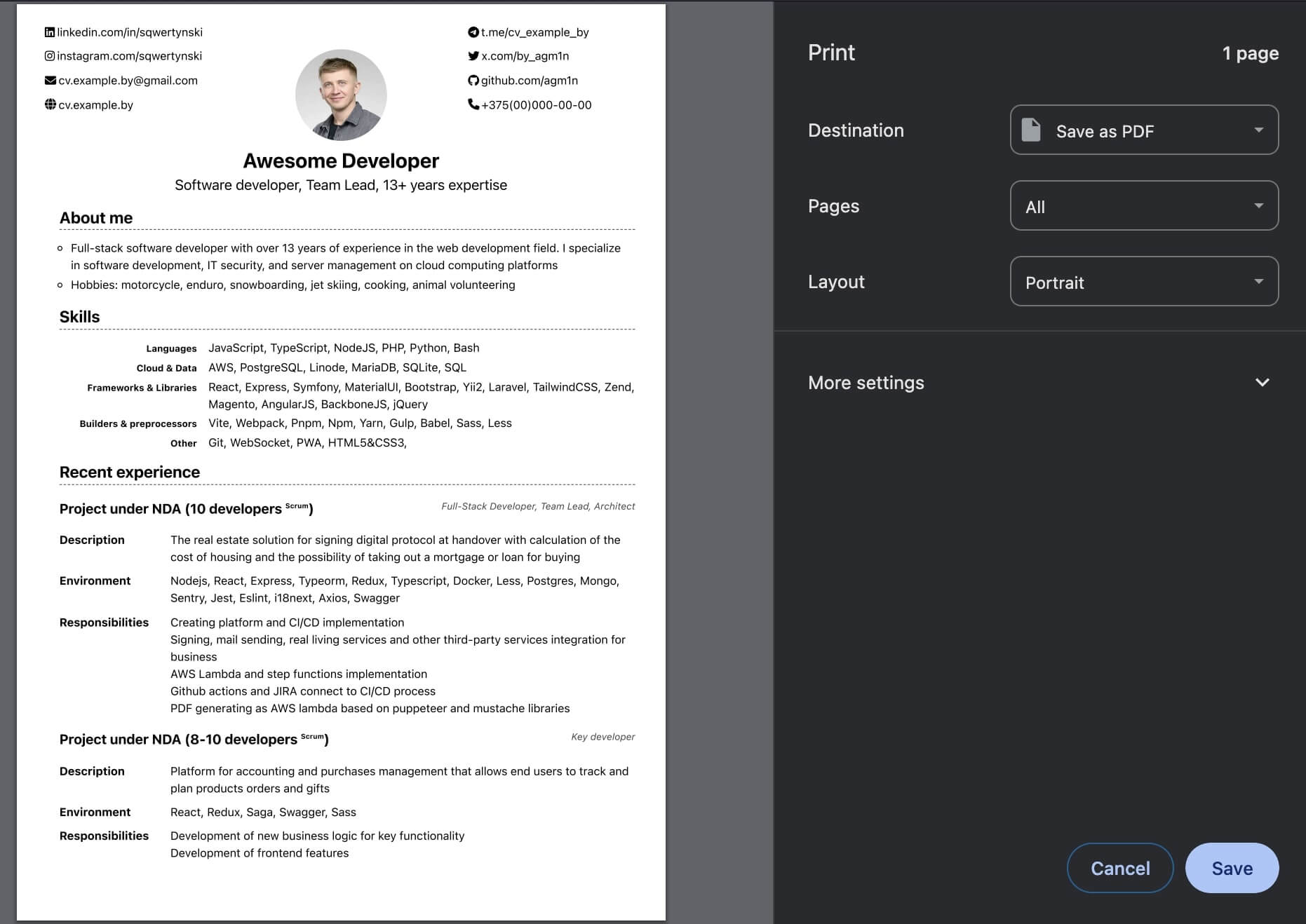
max-width: 768px) screen layout - the layout for printing (
@media print) is made separately with correct margins and readable styles and hiding several elements - "modal" window component to show some specific info
- run
git clone https://github.com/agm1n/awesome-cv-builder && pnpm install - change your data in
src/data/cv.jsonand own image by pathpublic/img/avatar.jpg - create build via start command
pnpm run build - enjoy results in /dist/index.html
To check results you can see on DEMO page of my own CV
or just little scroll
This project is licensed under the Apache 2.0 License - see the LICENSE file for details.
Any kind of positive contribution is welcome! Please help us to grow by contributing to the project.
If you wish to contribute, you can work on any features. After adding your code, please send us a Pull Request.
Please read
CONTRIBUTINGfor details on ourCODE OF CONDUCT, and the process for submitting pull requests to us.