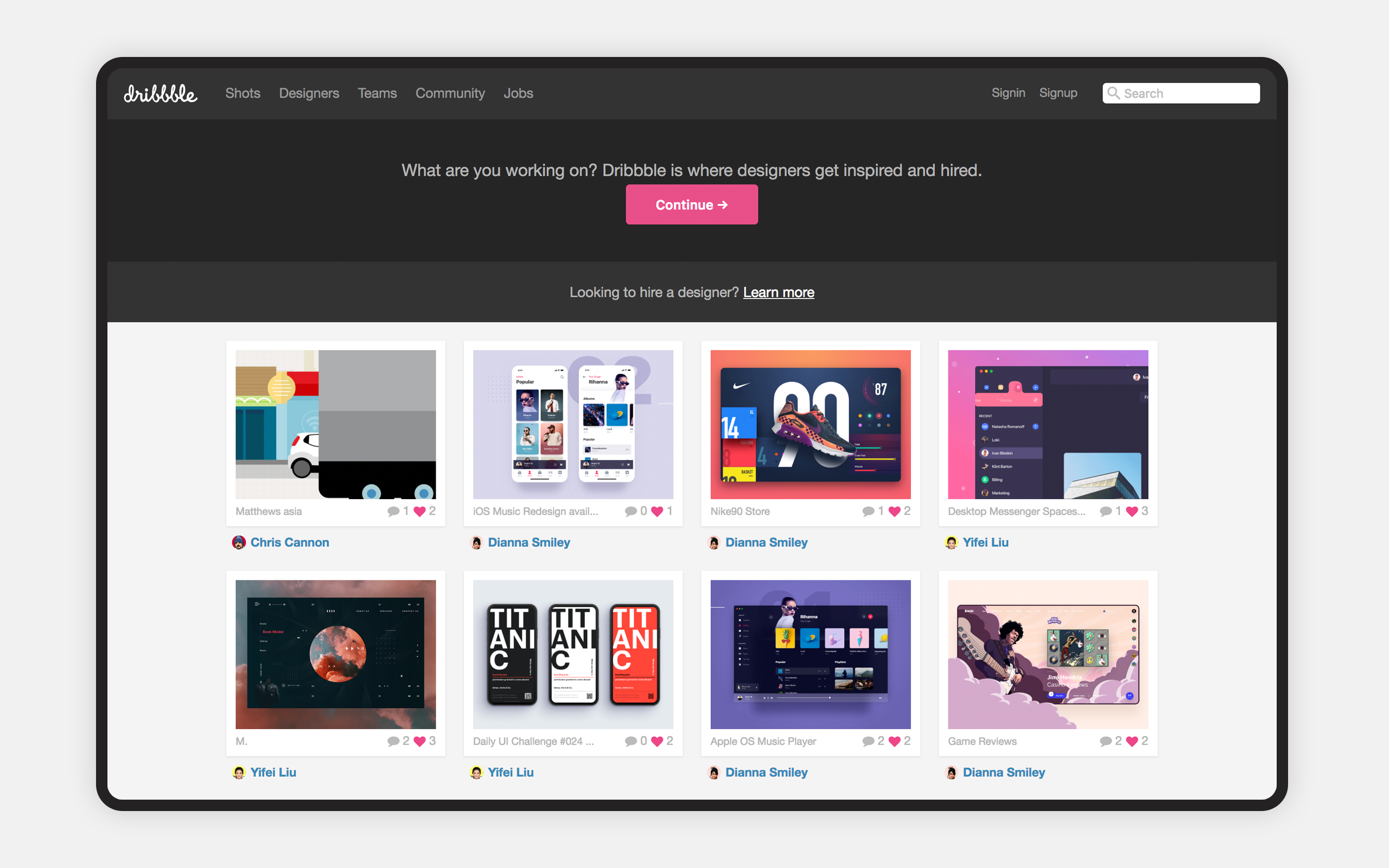
- Welcome to my simple Dribbble clone. i'm so excited to share this fullStack application with you. you may ask yourself right now what Dribbble is? Well I have the answer. simply, this is an active design community where designers of all varieties can post their shots of whatever they are working on.
And as you may see it, I tried to make a clone of the original platform by using
GraphGL YogaandPrismaon the backend andReactJSandApolloClienton the frontend. This application is a large project and I’ve learned a ton of stuff from it. I hope all of you will enjoy exploring it and if you have any feedback, you can create an issue and I will be happy to read them all and fix it if it's a bug.
- FrontEnd
- ReactJs ⚛️
- Apollo-boost Ⓐ
- Styled-component 💅🏼
- BackEnd
- GraphQL Yoga
- Prisma
- Database
- Prisma
-
Clone project
git clone https://github.com/ahendouz/dribbble-clone.git -
cd into folder
cd dribbble-clone -
Download dependencies
cd/backend npm i cd/backend prisma deploy cd/frontend npm i
- User Signup | Signin | Signout Functionality 🔒
- Password Hashing 🔁
- Ability To Create Shots 🆕
- Like / Unlike Functionality 👍🏼👎🏼
- Modify your shots 🔁
- Delete Shot 🗑
- User Profile 👤
- Modify Your Profile 🔁
- Favorite Shots 💜
- Delete User 🗑
- Search Functionality 🕵🏽♂️
- Search Functionality 🕵🏽♂️