Project Name: sam's accurium (Online Shopping Cart)
Technology:
Frontend:
- HTML
- CSS
- React.js
- Redux
- Redux-thunk
- React-bootstrap
Backend:
- REST API
- JWT
- Middleware
- MongoDB
Features
Admin:
- Admin Panel
- Admin Login
- Admin Profile
- Add New Admin
- Order Management
- User Management
- Add Products
- Update Products
- Logout
User Interface
- Home Page
- Product Details & Review Products
- User Login & Signup
- Update User Profile
- Add Shipping Address
- Cart
- Payment Method
- Order History
- Contact
- Logout
Project Login Information
User: Email: sahed@gmail.com Password: 123456
Admin: Email: admin@gmail.com Password: 123456
Project Screenshots:
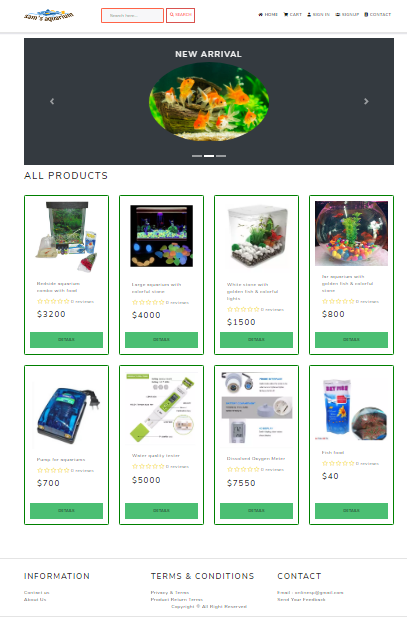
Homepage: User can find their products from homepage

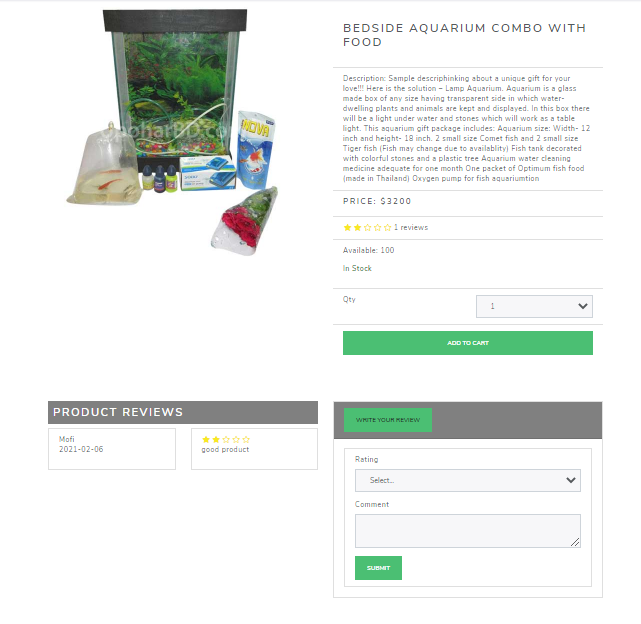
Product Details and Review: After click on a product, users can see the product details and review. After signin, user can write review for a product

SignIn page: User and Admin can singin though this page.

Signup Page: User can create profile from this page.

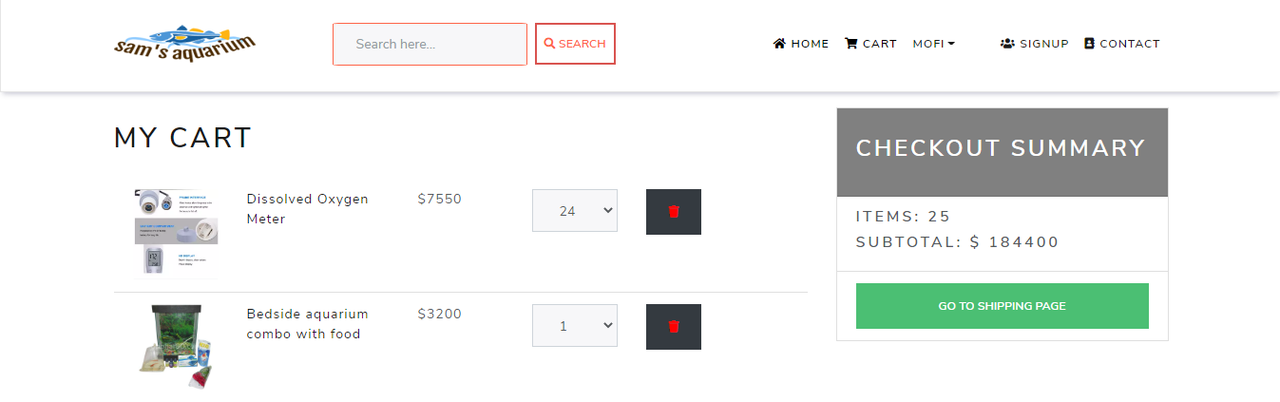
My Cart: User can add their products in their cart. User can’t purchase products without login.

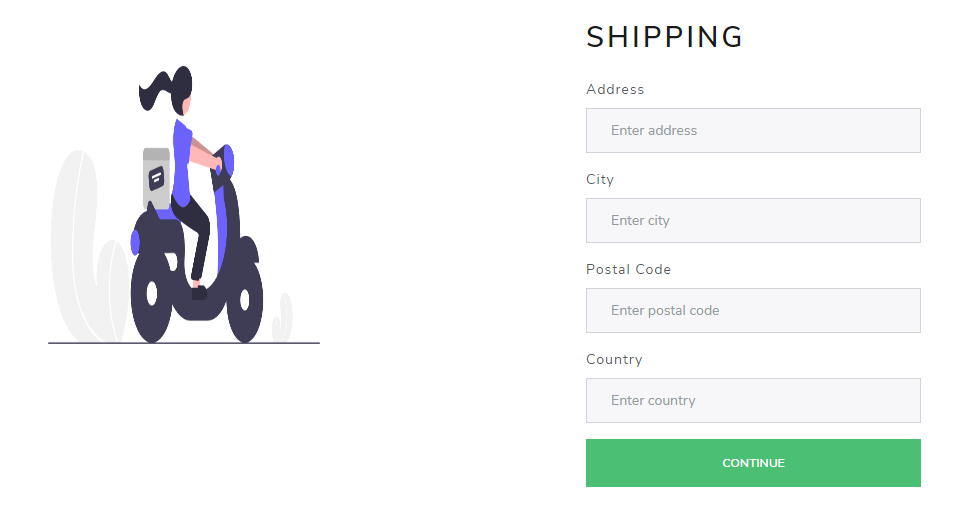
Shipping Address: User has to fill the shipping Address form to get the products.

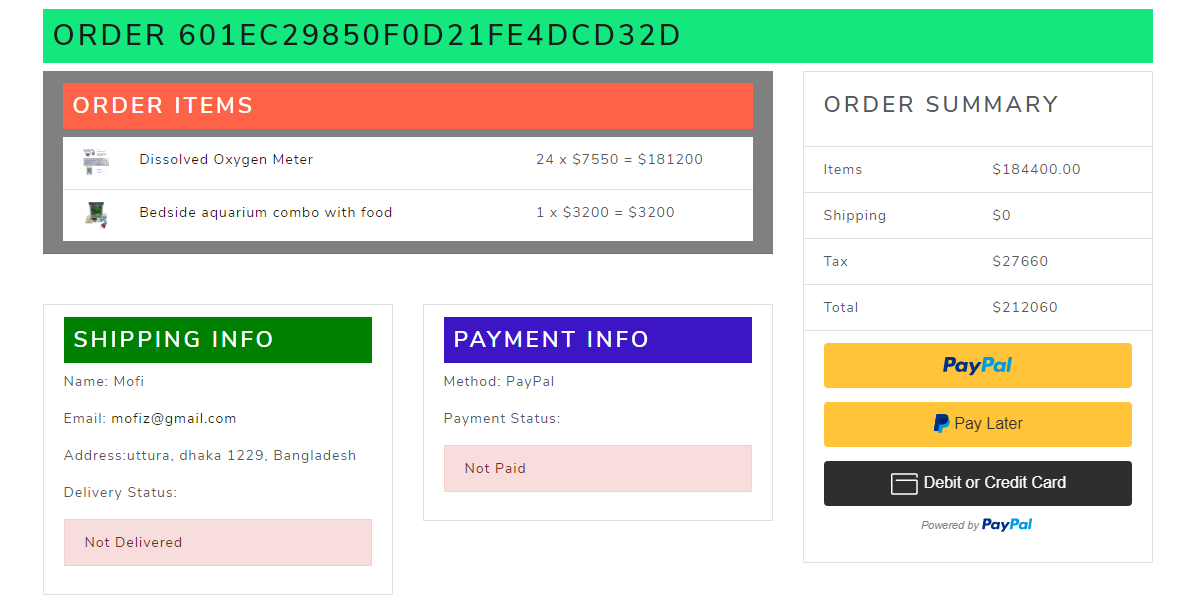
Place Order: After select the payment method, user get the place order page and able to pay via online payment system.

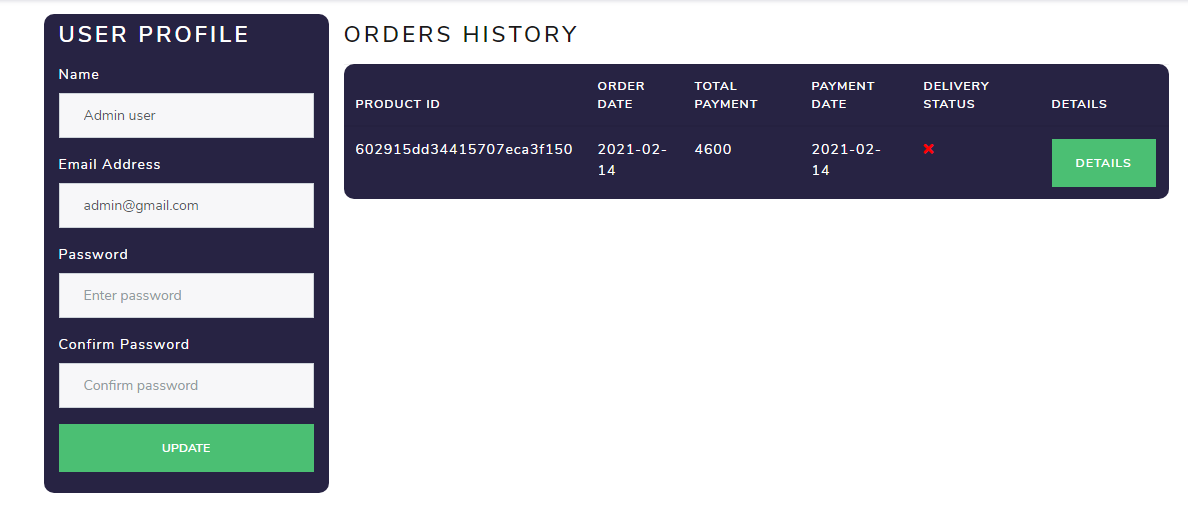
Update Profile and Order History: User and Admin can update their profile information and see order history from this page.

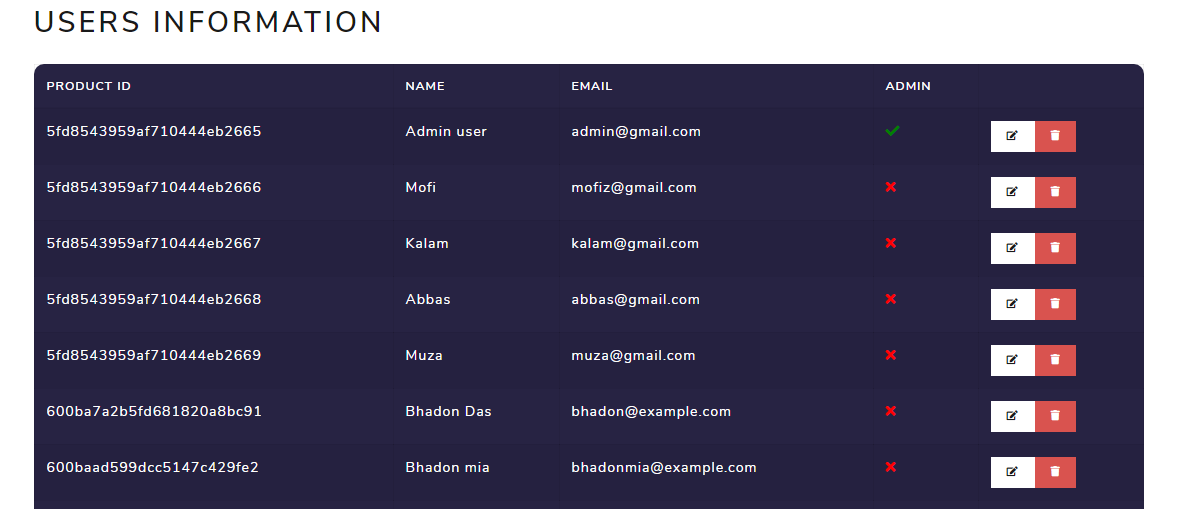
Admin User Management: Admin can manage user information.

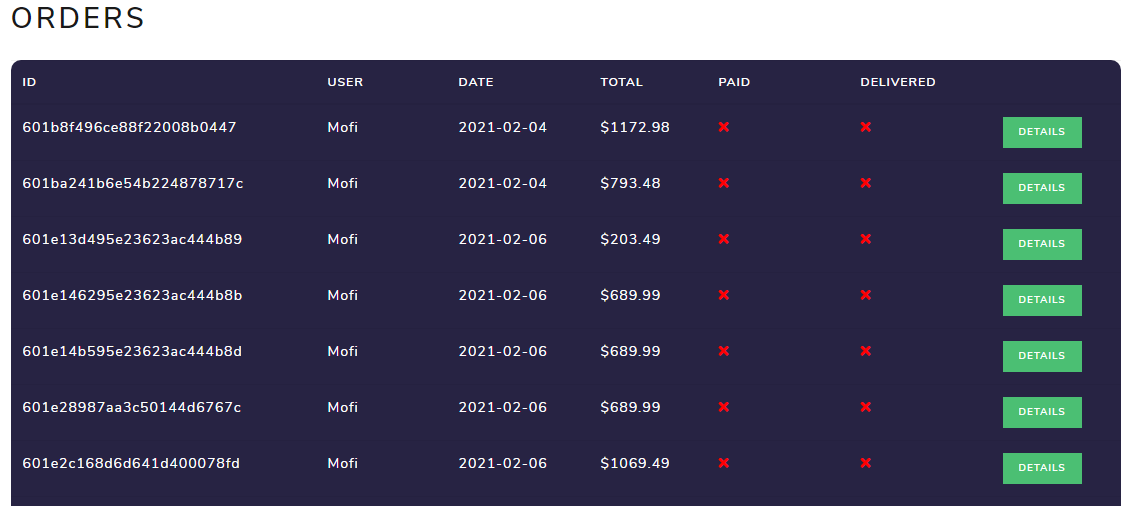
Admin Order Management: Admin can manage orders and update delivery status.

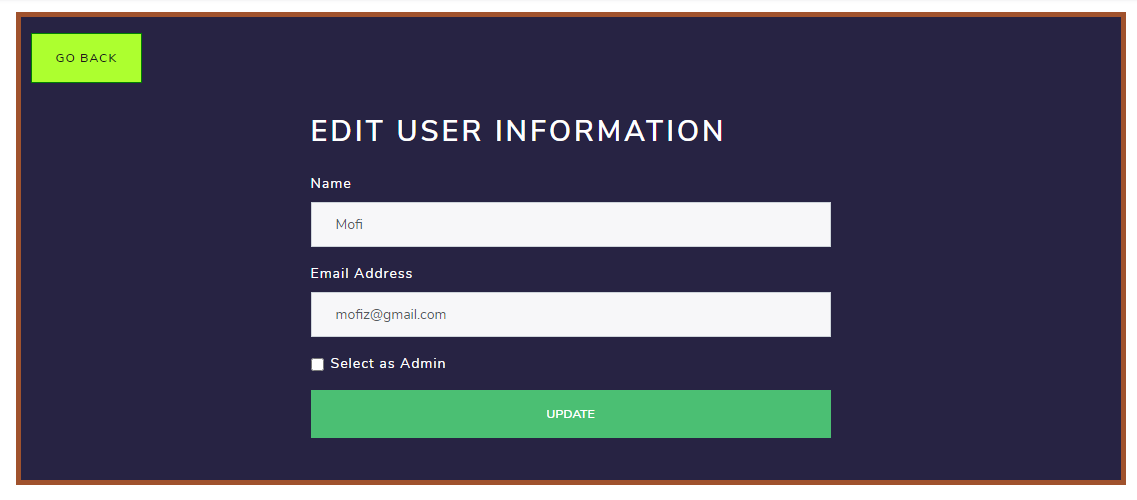
Admin Add New Admin: Admin can add new admin from users profile.

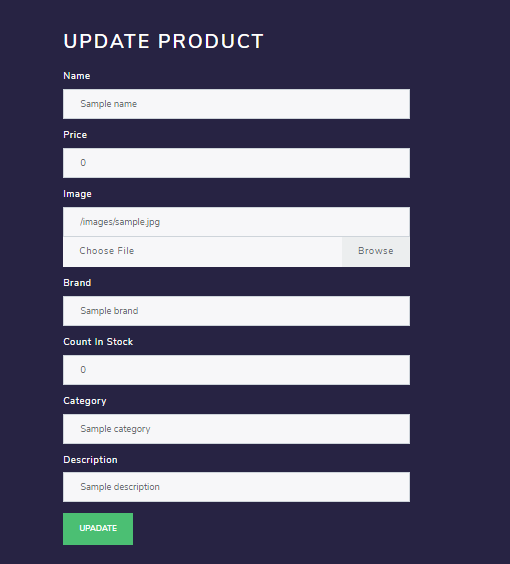
Admin Add Product: Admin can add new products and update product information.

Key learning: Redux, Redux-thunk, Middleware, JWT, MongoDB
Purpose: learning purpose.
Uniqness: Frontend Design & content.
Improvement opportunity:
- I use old redux method here. Redux created so many complexity and it is so time consuming for the boilerplate code. I will do it for learnnig but
context apican nicely handel the state or I will love to useredux tool kitnext of my projects. - Coupon is very important part of any Ecommerce for imporve their marketing process. I will like to add cupon managment system in the next version.
- Create bluk action for admin is also important part of Admin pannel. It should be added in the next.
- Product life cycle is important for analytcis the businness growth. It also in my next to do plan list.
- Download or Clone this repo
- Run this command in the root and frontend floder
npm install
- Create
.envfile in root .envexample
MONGO_URI=
NODE_ENV=
PORT=
JWT_SECRET=
- Import seed data
npm run data:import
- Run this command
npm run dev