动态模板引擎是阿里巴巴优酷技术团队研发的一套轻量级的纯原生动态化卡片跨端解决方案
动态模板引擎是阿里巴巴优酷技术团队研发的一套轻量级的纯原生动态化卡片跨端解决方案。
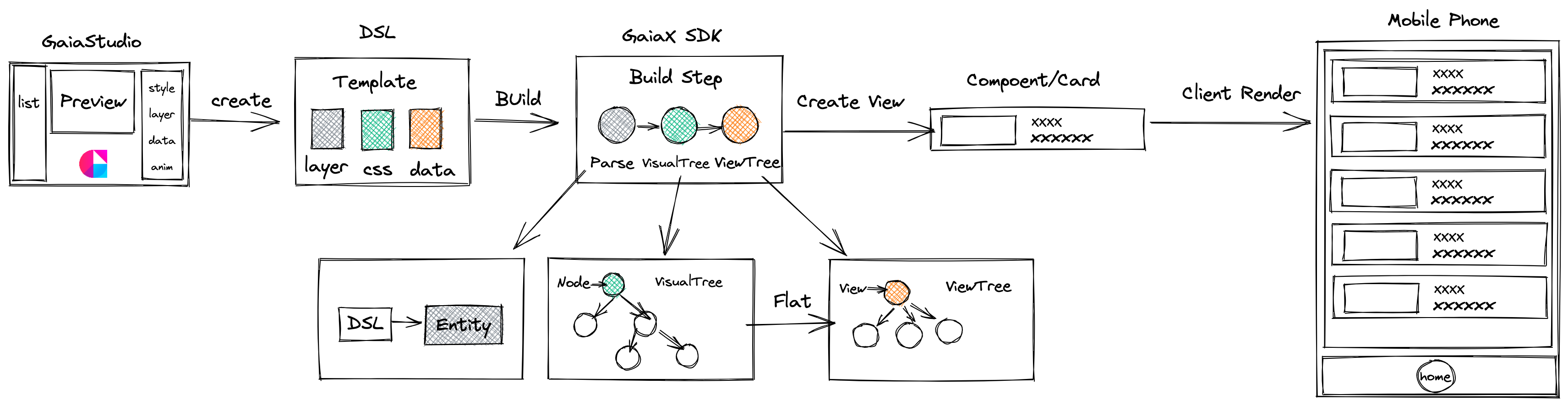
除了客户端SDK外,还提供了模板可视化搭建工具Studio,以及Demo工程(包含模板示例,以及扫码预览),支持从模板创建、编辑、真机调试、预览等研发全链路技术。
动态模板引擎的目标是在保证原生体验与性能的同时,帮助客户端开发实现低代码。
以下这些目标是我们项目前进的方向:
- 高性能
- 跨端技术
- 可视化搭建
- 纯Native渲染
- Android
- iOS
- Harmony
Rust/Android/Kotlin/iOS/OC/C++/JNI/CSS/FlexBox
增加jitpack源:
// 方式1:在setting.gradle中增加
pluginManagement {
repositories {
gradlePluginPortal()
google()
maven { url 'https://jitpack.io' }
mavenCentral()
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
maven { url 'https://jitpack.io' }
mavenCentral()
}
}
// 方式2:在根build.gradle中增加
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Android-Support version:
implementation 'com.github.alibaba.GaiaX:GaiaX-Adapter:$version-support'
implementation 'com.github.alibaba.GaiaX:GaiaX:$version-support'
implementation 'com.alibaba:fastjson:1.2.76'
AndroidX version:
implementation 'com.github.alibaba.GaiaX:GaiaX-Adapter:$version'
implementation 'com.github.alibaba.GaiaX:GaiaX:$version'
implementation 'com.alibaba:fastjson:1.2.76'
// 用于存放模板资源的路径
/assets/${templateBiz}/${templateId}
// SDK使用方式
// 初始化 - 初始化SDK
GXTemplateEngine.instance.init(activity)
// 构建模板参数 - 模板信息
// activity - 上下文
// templateBiz - 业务ID
// templateId - 模板ID
val item = GXTemplateEngine.GXTemplateItem(activity, "templateBiz", "templateId")
// 构建模板参数 - 视口大小(模板绘制尺寸,类似于Android中画布的概念)
val size = GXTemplateEngine.GXMeasureSize(100F.dpToPx(), null)
// 构建模板参数 - 模板数据
val dataJson = AssetsUtils.parseAssets(activity, "template-data.json")
val data = GXTemplateEngine.GXTemplateData(dataJson)
// 创建模板视图 - 根据模板参数创建出一个原生View
val view = GXTemplateEngine.instance.createView(item, size)
// 视图绑定数据
GXTemplateEngine.instance.bindData(view, data)
// 将插入模板插入到容器中进行渲染
findViewById<ViewGroup>(R.id.template_container).addView(view, 0)
在Podfile中添加依赖
// 依赖
pod 'GaiaXiOS'
在App或者FrameWork中添加模板文件
// 用于存放模板资源的路径
xxx.bundle/templateId
// SDK使用方式
// 引入头文件
#import <GaiaXiOS/GaiaXiOS.h>
//注册模板服务
[TheGXRegisterCenter registerTemplateServiceWithBizId:bizId templateBundle:@"xxx.bundle"];
// 构建模板参数 - 模板信息
// templateBiz - 业务ID
// templateId - 模板ID
GXTemplateItem *item = [[GXTemplateItem alloc] init];
item.templateId = templateId;
item.bizId = templateBiz;
// 构建模板参数 - 视口大小(模板绘制尺寸)
CGSize size = CGSizeMake(1080, NAN);
// 构建模板参数 - 模板数据
GXTemplateData *data = [[GXTemplateData alloc] init];
data.data = @{@"xxx": @"xxx"};
// 创建模板视图 - 根据模板参数创建出一个原生View
UIView *view = [TheGXTemplateEngine creatViewByTemplateItem:item measureSize:size];
// 视图绑定数据
[TheGXTemplateEngine bindData:data onView:view];
// 将插入模板插入到容器中进行渲染
[self.view addSubview:view];
在oh-package.json5文件中中添加依赖
// 依赖
"dependencies": {
"GaiaxHarmony": "",
}
在项目rawfile目录
// 用于存放模板资源的路径
src/main/resouces/rawfile/xxxx
// SDK使用方式
// 引入头文件
import { GXTemplateItem } from 'GaiaxHarmony/src/main/ets/context/GXTemplateItem';
import { GXTemplateData } from 'GaiaxHarmony/src/main/ets/context/GXTemplateData';
import { GXComponent } from 'GaiaxHarmony/src/main/ets/components/GXComponent';
import { Size } from 'gxstretch';
// 构建模板参数 - 模板信息
templateItem = new GXTemplateItem('bizId', 'templateId', 'templateVersion')
// 构建模板参数 - 模板数据
templateData = new GXTemplateData();
templateData.data = @{@"xxx": @"xxx"};
// 构建模板参数 - 视口大小(模板绘制尺寸)
measureSize: Size<number> = new Size(NaN, NaN);
// 创建模板视图
GXComponent({
templateItem: this.templateItem,
templateData: this.templateData,
measureSize: this.measureSize
})
我们非常欢迎您为项目贡献代码。在您编写代码之前,请先创建一个issue或者pull request以便我们能够讨论方案的细节与方案的合理性。您可以针对以下领域贡献代码:
- 包大小
- 运行时性能
- 跨端一致性
- 单元测试用例
- 文档或者使用案例
- 等等
-
外部接入方须从Github上按照模板提示提出ISSUE,详细的描述问题,并@负责人的Github账户。
-
ISSUE的处理优先级,由高到低排序,1~7:
- Level1 - 可被复现的BUG。
- Level2 - 在GaiaX规划中的新增需求。
- Level3 - GaiaStdio相关问题。
- Level4 - 文档问题。
- Level5 - 未在GaiaX规划中的新增需求。
- Level6 - 不可被复现的BUG。
- Level7 - 其他问题。
-
各模块负责人Github账户:
- GaiaXSDK - iOS - https://github.com/jingcheng1988
- GaiaXSDK - Android - https://github.com/biezhihua
- GaiaXSDK - 表达式SDK - https://github.com/MXPDS6688
- GaiaStudio - https://github.com/ronghui1219
Ali-GaiaX-Project is a template dynamic develop solutions developed by Alibaba and licensed under the Apache License (Version 2.0)
This product contains various third-party components under other open source licenses.
See the NOTICE file for more information.