Form hook made blazing fast and easy.
The most unopinionated form hook.
npm i --save use-form-react
# or
yarn add use-form-reactcheck basic example
import useForm from 'use-form-react'
const Form = () => {
const { onSubmit, onChange, inputs } = useForm('sampleForm', {
initialValues: { 'name': '' },
callback: (inputs) => console.log(inputs)
}
)
return (
<div>
<div>Hello {inputs.name}</div>
<form onSubmit={onSubmit}>
<input name="name" value={inputs.name} onChange={onChange} />
<button type="submit">Sign in</button>
</form>
</div>
);
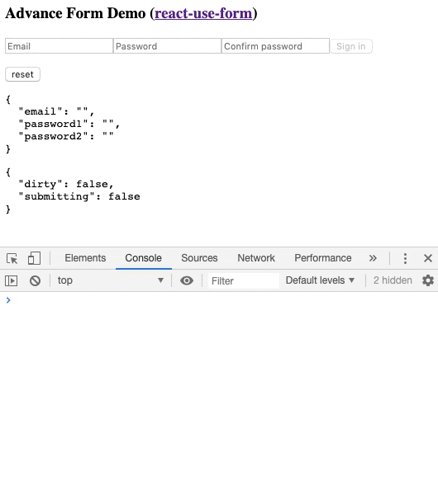
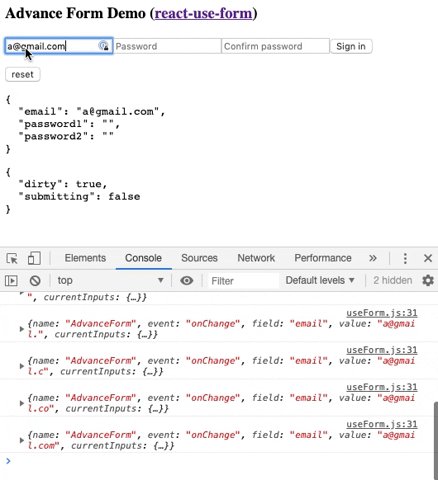
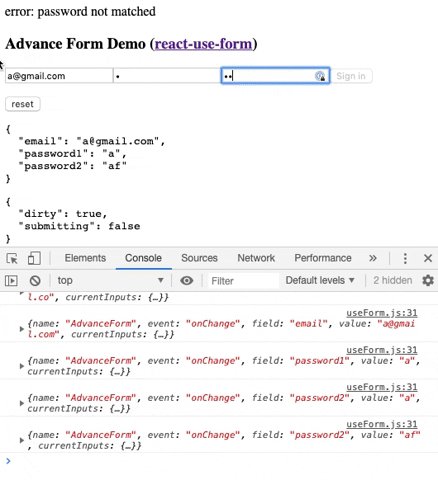
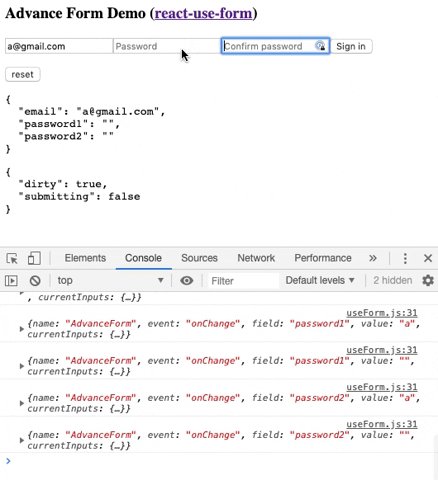
}check advance example
import React, { useEffect } from 'react';
import useForm from 'use-form-react'
const SignUp = () => {
const options = {
initialValues: {
email: '',
password1: '',
password2: ''
},
validation: {
email: (inputs) => {
const emailRegex = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/
if (!inputs.email || inputs.email === '') {
return 'email is required';
}
if (!emailRegex.test(inputs.email.toLowerCase())) {
return 'invalid email';
}
},
password1: (inputs) => {
const passwordRegex = /((?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[\W]).{6,20})/
if (!inputs.password1 || inputs.password1 === '') {
return 'password is required';
}
if (!passwordRegex.test(inputs.password1)) {
return 'password is too simple';
}
},
password2: (inputs) => {
if (!inputs.password2 || inputs.password2 === '') {
return 'password is required';
}
if (inputs.password1 !== inputs.password2) {
return 'password are differents';
}
}
},
callback: () => console.log('works!', inputs)
}
const { onSubmit, onChange, inputs, dirty, submitting, reset, errors, valid } = useForm('AdvanceForm', options)
return (
<form onSubmit={onSubmit} noValidate>
<input
type='email'
name="email"
value={inputs.email}
placeholder="Email"
onChange={onChange}
/>
<div>{errors.email}</div>
<input
type='password'
name="password1"
value={inputs.password1}
placeholder="Password"
onChange={onChange}
/>
<div>{errors.password1}</div>
<input
type='password'
name="password2"
value={inputs.password2}
placeholder="Confirm password"
onChange={onChange}
/>
<div>{errors.password2}</div>
<button disabled={!dirty || !valid || submitting} type="submit">Sign up</button>
</form>
);
}- better test case
- debounce the error
- built-in validation - done by #3
- support ts - done by #4
- ts docs
MIT