pod player is a simple and easy-to-use video player. Its video controls are similar to Youtube player (with customizable controls) and also can play videos from Youtube and Vimeo (By providing url/video_id).
This plugin built upon flutter's official video_player plugin
| PLATFORM | AVAILABLE |
|---|---|
| Android | ✅ |
| IOS | ✅ |
| WEB | ✅ |
- Play
youtubevideos (using video URL or ID) - Play
vimeovideos (using video ID) - Play
vimeoprivate videos (using video ID, access token) - Video overlay similar to youtube
Double tapto seek video.- On video tap show/hide video overlay.
- Auto hide overlay
- Change
playback speed - Custom overlay
- Custom progress bar
- Custom labels
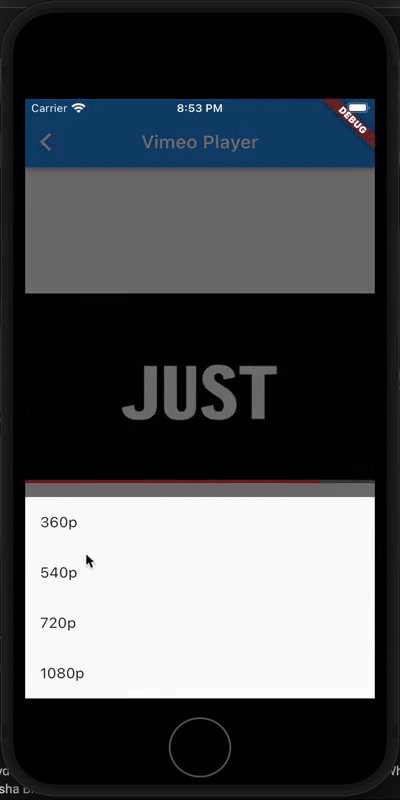
Change video quality(for vimeo and youtube)- Enable/disable fullscreen player
- support for live youtube video
- [TODO] support for video playlist
-
Double tap on Video player to enable/disable fullscreen
-
Mute/unmutevolume -
Video player integration with keyboard
SPACEplay/pause videoMmute/unMute videoFenable/disable fullscreenESCenable/disable fullscreen->seek video forward<-seek video backward
-
Double tap on video (enable/diables fullscreen)
- Playing videos from youtube
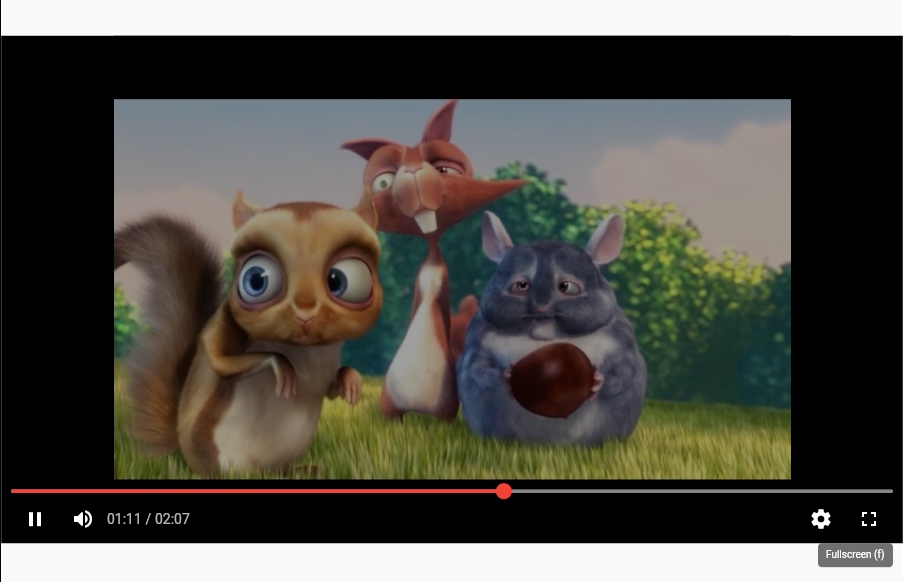
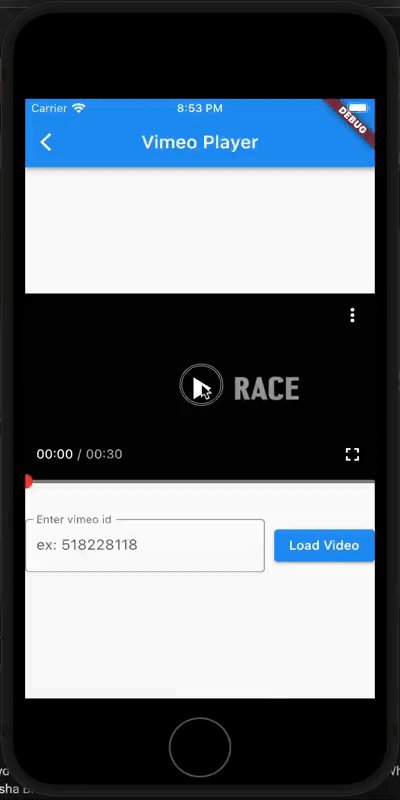
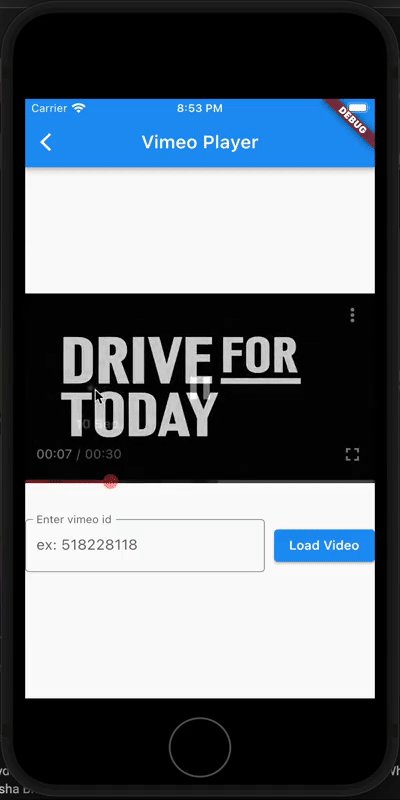
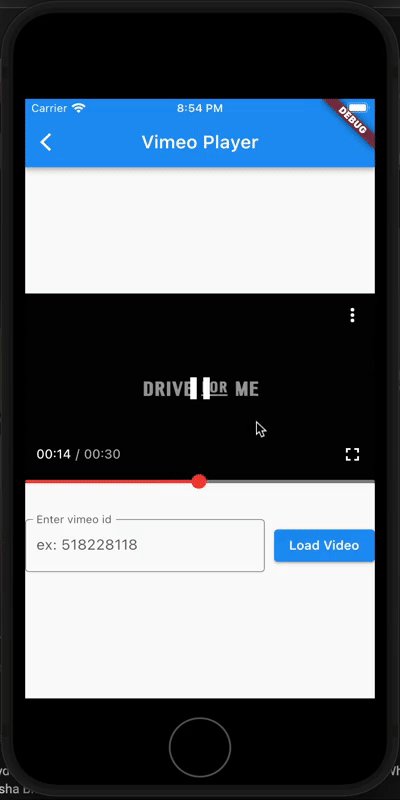
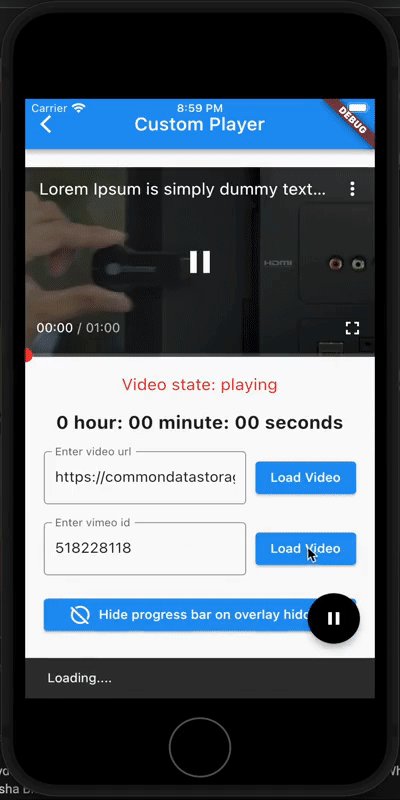
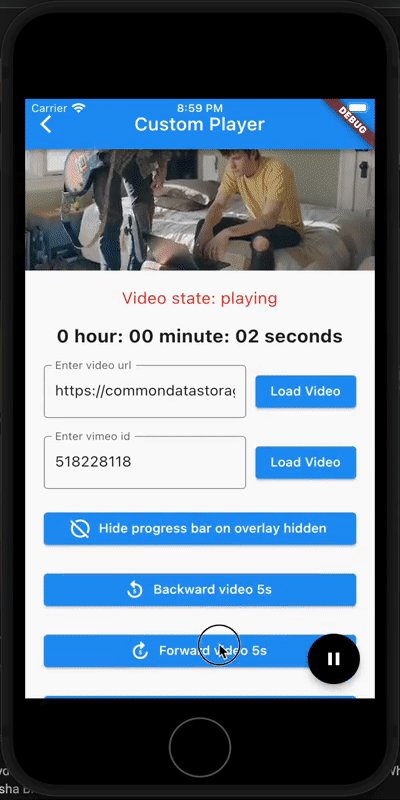
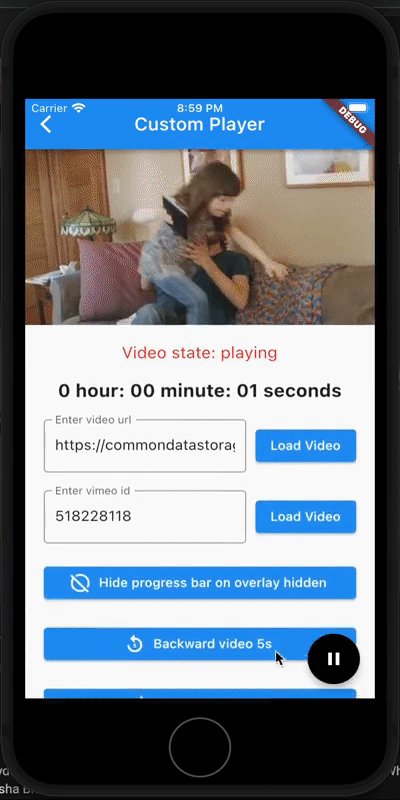
- Vimeo player and custom video player
| Change quality and playback speed | Control video from any where |
|---|---|
 |
 |
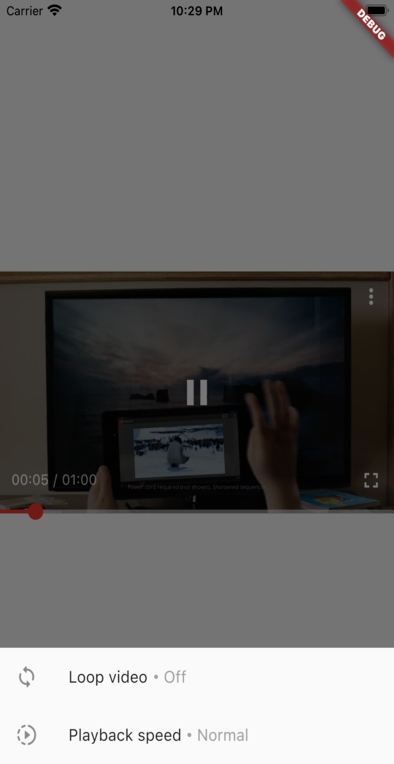
- Controls similar to youtube
| with overlay | without overlay (alwaysShowProgressBar = true) |
|---|---|
 |
 |
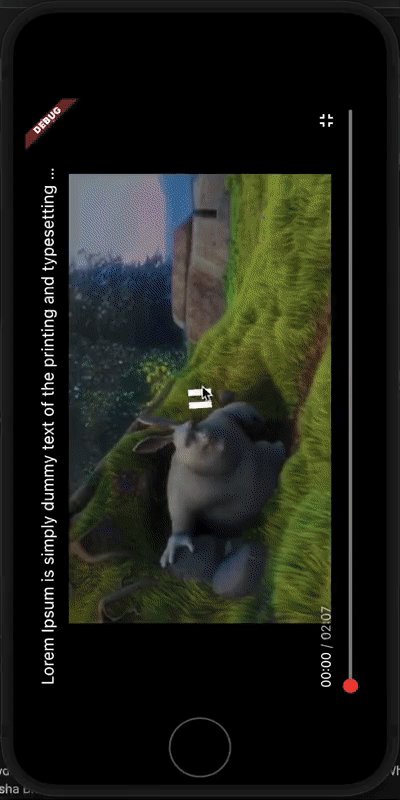
- On mobile full screen
- Video controls
| On Double tap | Custom progress bar |
|---|---|
 |
 |
- Video player on web
- Installation
- How to use
- Configure pod player
- Add Thumbnail
- How to play video from youtube
- How to play video from vimeo
- How to play video from vimeo private videos
- video player Options
- Example
In your pubspec.yaml file within your Flutter Project:
dependencies:
pod_player: <latest_version>If you are using network-based videos, ensure that the following permission is present in your Android Manifest file, located in <project root>/android/app/src/main/AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET"/>If you need to access videos using http (rather than https) URLs.
Located inside application tag
<application
- - -
- - - - - -
android:usesCleartextTraffic="true"
Add permissions to your app's Info.plist file,
located in <project root>/ios/Runner/Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>if u are using youtube or vimeo player on web, then there will be some issue with CORS only in web,
so use this flutter_cors package
using flutter_cors package to enable or disable CORS
To Enable CORS (run this command )
dart pub global activate flutter_cors
fluttercors --enable
To Disable CORS (run this command )
fluttercors --disable
import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromNetwork extends StatefulWidget {
const PlayVideoFromNetwork({Key? key}) : super(key: key);
@override
State<PlayVideoFromNetwork> createState() => _PlayVideoFromNetworkState();
}
class _PlayVideoFromNetworkState extends State<PlayVideoFromNetwork> {
late final PodPlayerController controller;
@override
void initState() {
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.network(
'https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerFun.mp4',
),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.youtube('https://youtu.be/A3ltMaM6noM'),
podPlayerConfig: const PodPlayerConfig(
autoPlay: true,
isLooping: false,
videoQualityPriority: [720, 360]
)
)..initialise();PodVideoPlayer(
controller: controller,
videoThumbnail: const DecorationImage(
/// load from asset: AssetImage('asset_path')
image: NetworkImage('https://images.unsplash.com/photo-1569317002804-ab77bcf1bce4?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8dW5zcGxhc2h8ZW58MHx8MHx8&w=1000&q=80',
),
fit: BoxFit.cover,
),
),@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(
controller: controller,
podPlayerLabels: const PodPlayerLabels(
play: "Play label customized",
pause: "Pause label customized",
...
),
),
);
}import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromYoutube extends StatefulWidget {
const PlayVideoFromYoutube({Key? key}) : super(key: key);
@override
State<PlayVideoFromYoutube> createState() => _PlayVideoFromYoutubeState();
}
class _PlayVideoFromYoutubeState extends State<PlayVideoFromYoutube> {
late final PodPlayerController controller;
@override
void initState() {
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.youtube('https://youtu.be/A3ltMaM6noM'),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromVimeo extends StatefulWidget {
const PlayVideoFromVimeo({Key? key}) : super(key: key);
@override
State<PlayVideoFromVimeo> createState() => _PlayVideoFromVimeoState();
}
class _PlayVideoFromVimeoState extends State<PlayVideoFromVimeo> {
late final PodPlayerController controller;
@override
void initState() {
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.vimeo('518228118'),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
import 'package:pod_player/pod_player.dart';
import 'package:flutter/material.dart';
class PlayVideoFromVimeoPrivateVideo extends StatefulWidget {
const PlayVideoFromVimeoPrivateVideo({Key? key}) : super(key: key);
@override
State<PlayVideoFromVimeoPrivateVideo> createState() =>
_PlayVideoFromVimeoPrivateVideoState();
}
class _PlayVideoFromVimeoPrivateVideoState
extends State<PlayVideoFromVimeoPrivateVideo> {
late final PodPlayerController controller;
@override
void initState() {
String videoId = 'your private video id';
String token = 'your access token';
final Map<String, String> headers = <String, String>{};
headers['Authorization'] = 'Bearer ${token}';
controller = PodPlayerController(
playVideoFrom: PlayVideoFrom.vimeoPrivateVideos(
videoId,
httpHeaders: headers
),
)..initialise();
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: PodVideoPlayer(controller: controller),
);
}
}
- Options for mobile
Normal player option |
Vimeo player option |
Change quality of video |
|---|---|---|
 |
 |
 |
Please run the app in the example/ folder to start playing!