route-easy.mp4
This project was done just for training purposes. Remember: never leave your API keys available in the front end.
The original challenge repository can be seen here
Challenge description
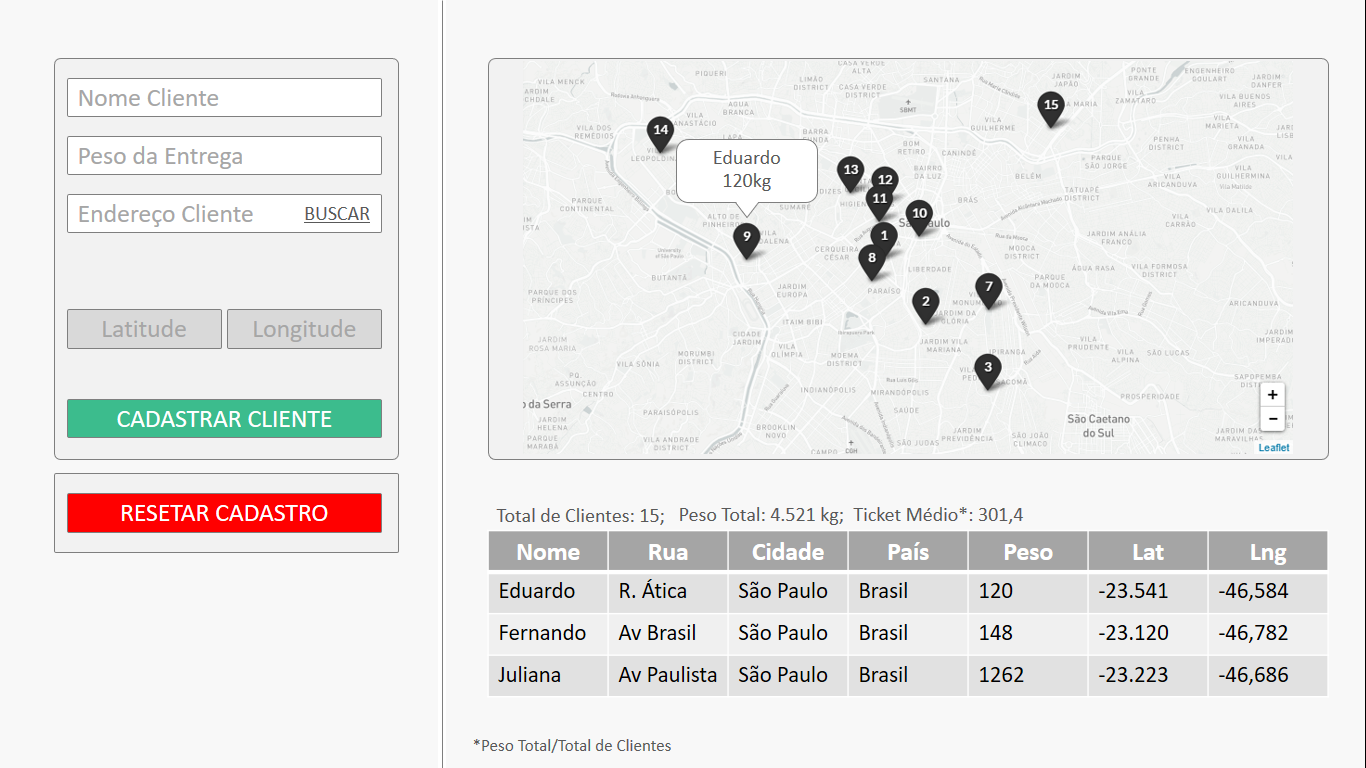
The goal of the challenge is to build a fullstack application with a layout alike to the following:
The user of the app must be capable of signing-on clients through the form. Upon saving the form data, the map must be updated with a marker on the informed address. Also, a table must also be displayed with the clients' data, and be updated upon each new register. On each table row, there must be a button to delete the client's data (that must be removed from the table, map and database).
The reset form button delete all deliveries from the database, map and table.
The project is required to be built with the following tech stack (other libraries/tools could be used at the developer discretion):
- MERN stack (MongoDB, Express.js, React.js and Node.js);
- Mongoose;
- HTML and CSS;
- Google Geocode API;
- Leaflet to manipulate the map.
The delivery register must have the following fiels:
- Client's name
- Weight in kg
- Address:
- Street
- Number
- Neighbourhood
- Complement
- City
- State
- Country
- Geolocation
- Latitude
- Longitude
These data must be stored into a collection named deliveries. Note that the form has a single input field for the address: the user must fill his address in that single input. The address data must come from the Google API. Upon clicking the search button, the latitude and longitude ui components (inputs) must be disabled to the user. Upon clicking the save button, the data must be persisted to the db, the form input fields must be reset and map and table must be updated. The reset register button must delete all deleveries from db, map and table.
All required features were implemented using the MERN stack.
- Tests (unit/integration) using Vitest, Cypress, Mocha, Chai and Sinon;
- Authentication/authorization as microservice;
- Continuous delivery workflow
- Get yourself a key for the Google Geocode API. Once you have it, create a
.envfile on./frontendaccording to.env.example:
VITE_API_KEY=YOUR_API_KEY_HERE
VITE_GEO_URL='https://maps.googleapis.com/maps/api/geocode/json?address='
VITE_DB_API_HOST='localhost:3001'
VITE_DB_API_PROTOCOL='http'- Download the code or clone this repository into your machine:
git clone https://github.com/andersonfpcorrea/route-easy.git- Change directory into the project
cd route-easy- Run the
docker composecommand
docker compose up -d- Access localhost:5173
The first thing you need to do to develop this app is getting a key for the Google Geocode API. Once you have it, create a .env file on ./frontend according to .env.example:
VITE_API_KEY=YOUR_API_KEY_HERE
VITE_GEO_URL='https://maps.googleapis.com/maps/api/geocode/json?address='
VITE_DB_API_HOST='localhost:3001'
VITE_DB_API_PROTOCOL='http'To start development use the docker-compose.dev.yml file. This one, not like the other docker-compose.yml file, has bind volumes set up for the src folder of both subdirectories (frontend and backend). Therefore, you will need to run on the project's root:
docker compose -f docker-compose.dev.yml up -dNote that, during development, if you make changes to the files outside of the src folders, you will need to put down the containers and compose them up again.
Why not just bind-mount the entire subdirectories (frontend/backend), including node_modules, into the container 🤔? Well, I tryed 😆, but that is not a good idea for a couple of reasons, but the most important one is this:
- Some dependencies are platform-specific (for instance, esbuild used by Vite), and therefore depend on native packages to run. If you run
npm ion the frontend subdirectory -- not using a Linux machine -- and map everything (using bind volume) into the container, the app is going to crash.
There are some workarounds, but for this small project I thought it was not worth the effort.