This project is a hackathon submission for the Easter Hackathon event at 42 Lisbon. It is an automated personal portfolio for each 42 student, using the 42 API to fetch user information and display it on a user-friendly website.
- Automatic generation of personalized portfolios based on a student's 42 profile
- Real-time updates of portfolio content based on changes to a student's 42 profile
To get started with 42 Automated Portfolio, follow these steps:
-
Clone the repository:
git clone https://github.com/angelamcosta/42automated-portfolio.git -
Install the required dependencies:
npm install
-
Set up environment variables using the key and secret you've created
-
Enter your 42 API credentials in the
.envfile in the server folder (you have to create this file). -
Start the development server:
npm run start
To use the 42 API, you will need an API key. Here's how you can create one:
-
Go to the 42 API website.
-
Log in with your 42 credentials.
-
Click on your profile picture in the top right corner.
-
Select Applications from the dropdown menu.
-
Click on the New application button.
-
Fill in the required information, such as the name of your application and the website URL.
-
Click on the Create button to create your application.
-
Your API key and secret will be displayed.
To run this project, you will need to add the following environment variables to your .env file (in the server folder)
CLIENT_ID
CLIENT_SECRET
REDIRECT_URI
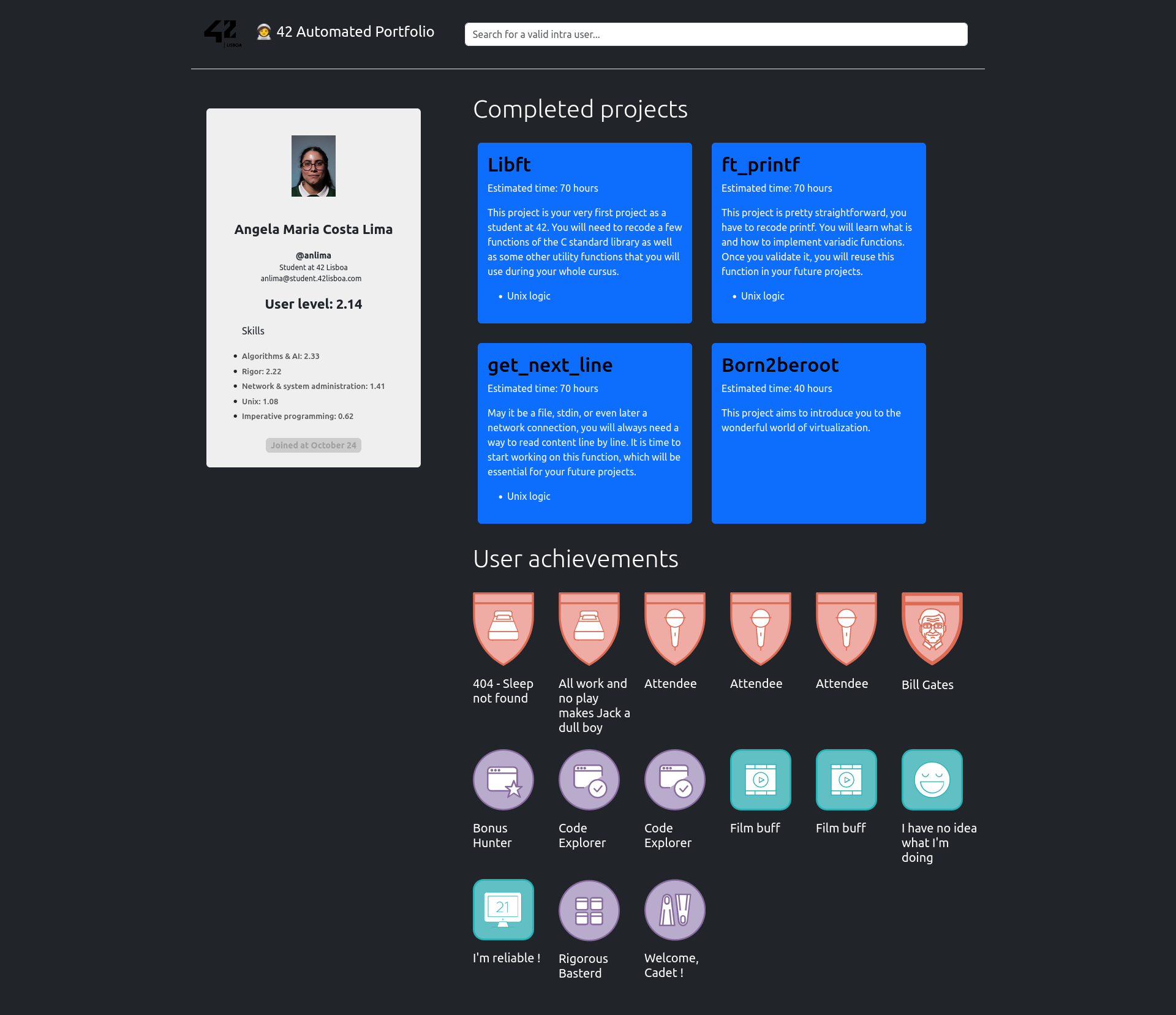
To use the portfolio site, simply enter a 42 student's login or name into the search bar. The site will fetch the user's information from the 42 API and display it on the page.
This screenshot shows an example of the app in action. In this particular view, a profile if shown after a successful search.
If you would like to contribute to this project, feel free to fork the repository and submit a pull request. Please ensure that your code is well-documented and follows the project's coding standards.
This project was created by Angela Lima, angelamcostalima@icloud.com.
This project uses a modified version of the bootstrap template of @upasana-chauhan33918.
This project is licensed under the MIT License.