Schön, dass Du dabei bist!
Merke dir schon einmal dieses Repository: https://github.com/angular-schule/2017-06-angular-workshop-ulm
Damit wir gleich durchstarten können, solltest du ein paar Vorbereitungen treffen.
- Node.js 6.9 oder höher: https://nodejs.org
- Visual Studio Code 1.10 oder höher: https://code.visualstudio.com
- Angular-Schule: Extension Pack für Visual Studio Code
- Google Chrome: https://www.google.com/chrome/
- Git (und ggf. ein Client wie GitExtensions: https://gitextensions.github.io)
Alle Windows-User sollten vor Beginn des Kurses die windows-build-tools installieren.
Warnungen von NPM können ignoriert werden.
Nach der Installation musst du eine neue Konsole starten!
npm install -g windows-build-tools
Danach bitte folgenden Befehl ausführen. Warnungen von NPM können ignoriert werden.
npm install -g @angular/cli@1.1.1
...bitte anschließend die Versionen überprüfen:
node -v
> Erwartet: v6.9.x oder höher
npm -v
> Erwartet: 3.x oder höher
ng -v
> Erwartet: 1.1.1
Bitte lege das Übungsprojekt vor Beginn des Workshops an.
Wechsel dazu in dein Arbeitsverzeichnis und führe aus:
ng new book-rating --routing
cd book-rating
ng serve -o
Achtung! Die Installation kann bei langsamen Internet sehr lange dauern.
Warte beim Schritt Installing packages for tooling via npm. mit Geduld ab!
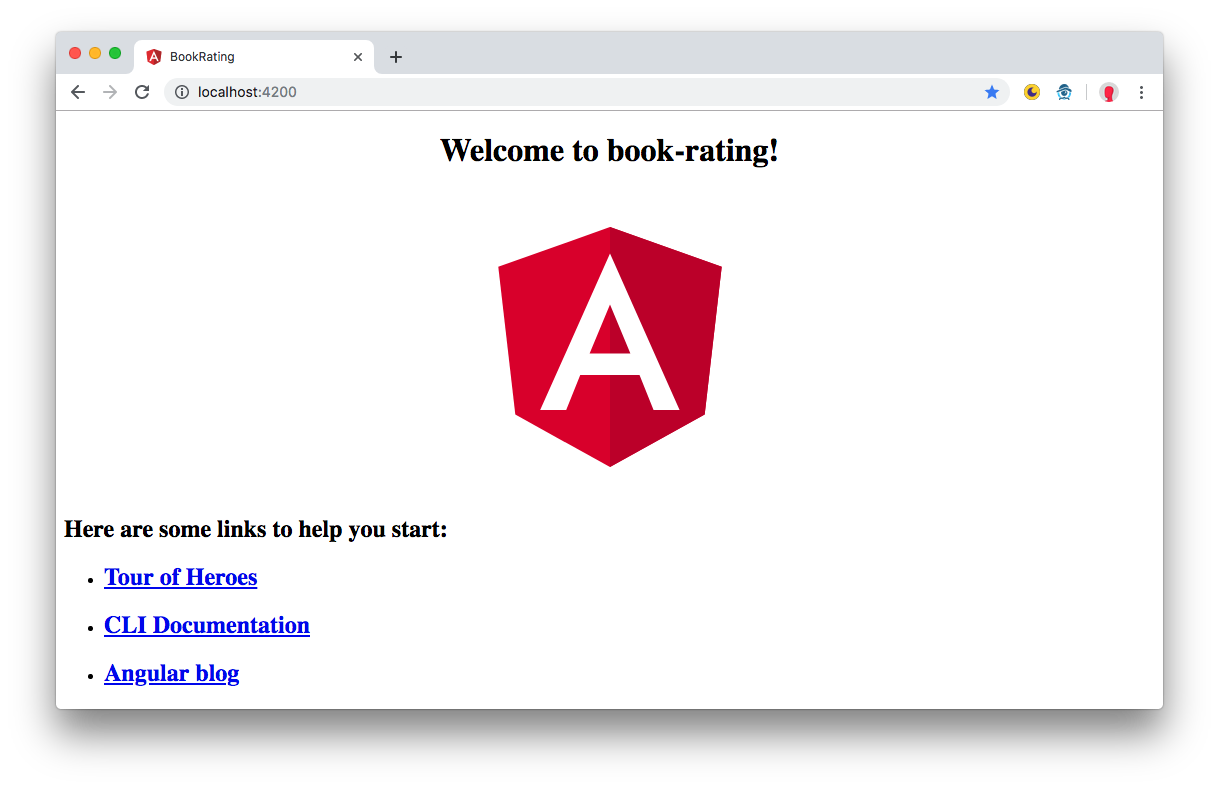
Auf http://localhost:4200 sollte nun eine Website mit dem Text "Welcome to app!!" erscheinen! Wenn bei allen Teilnehmern "Welcome to app!!" erscheint, können wir ohne Zeitverlust loslegen.
Bei Fragen wende dich einfach direkt an das Angular-Schule Team:
team@angular.schule