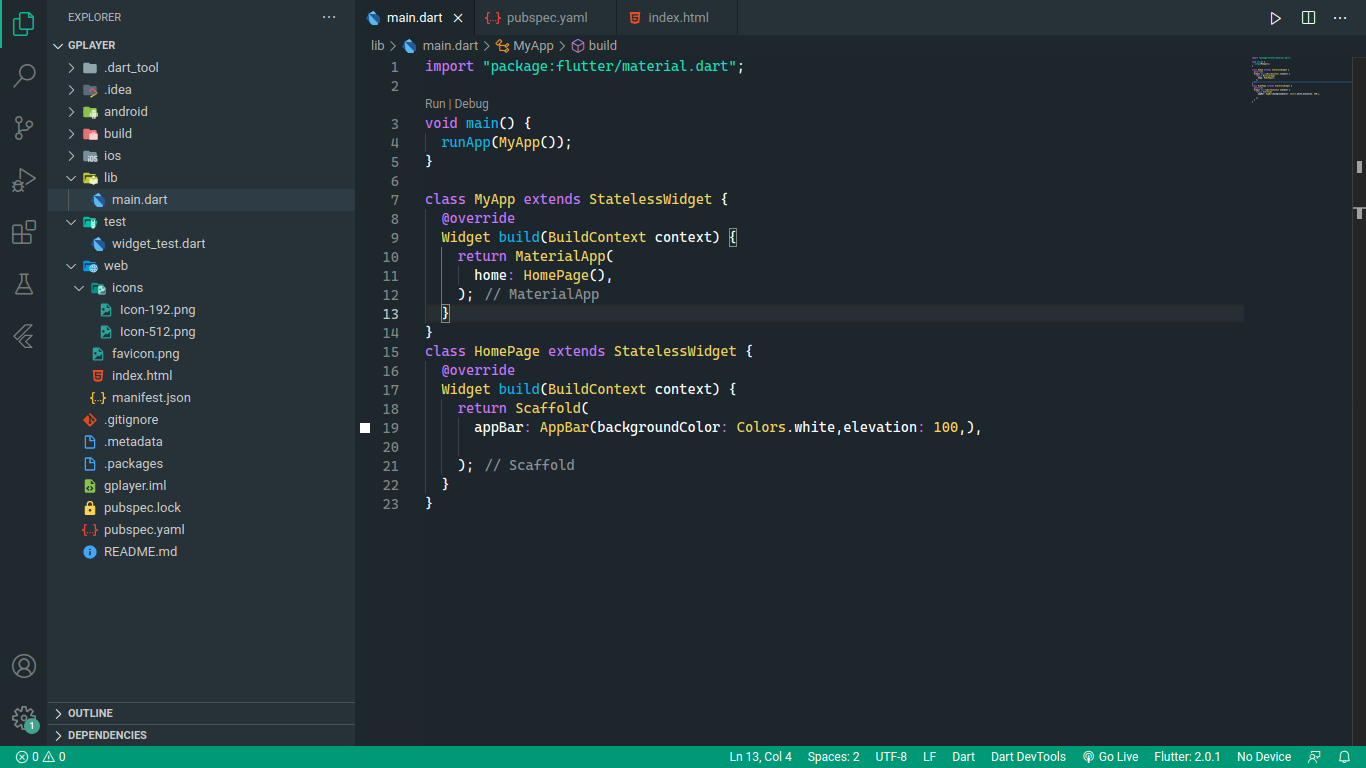
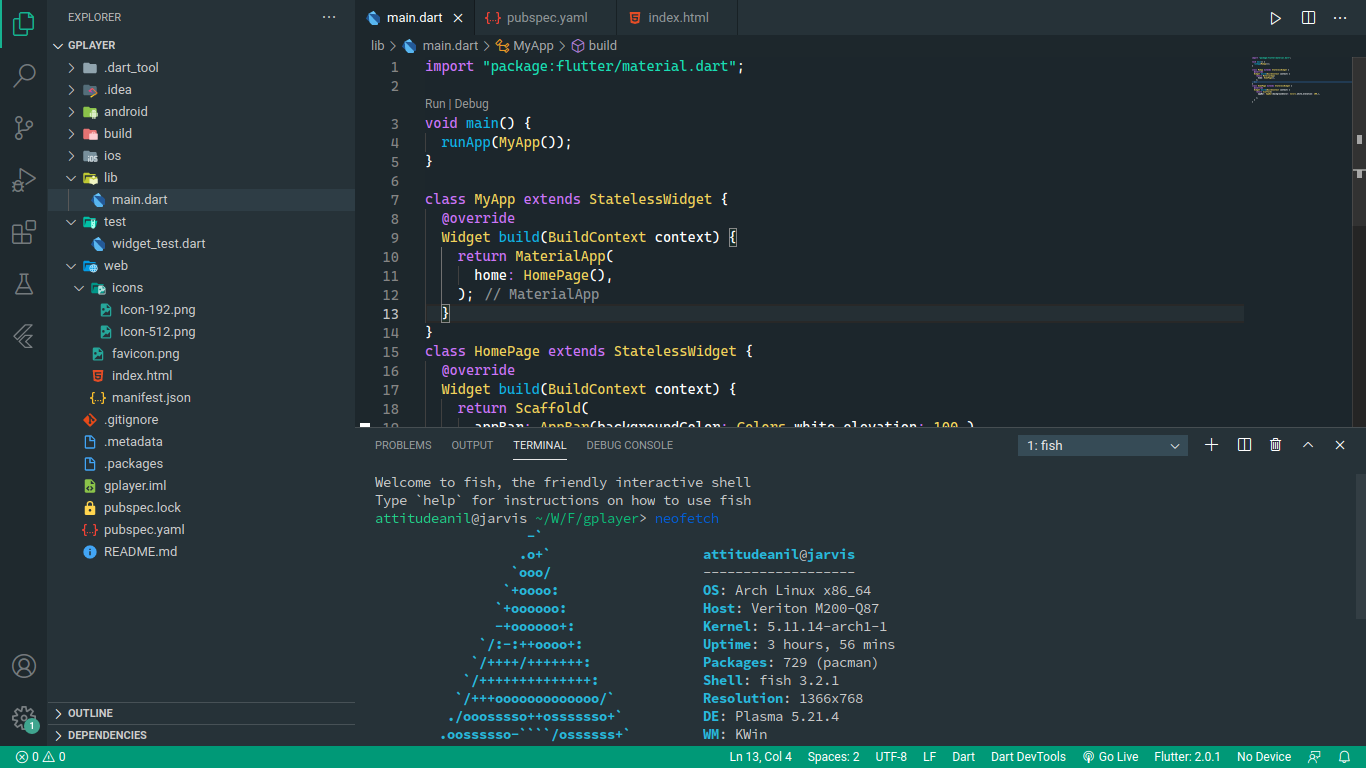
Dark is the new Light...
- Open Extensions sidebar panel in VS Code.
View → Extensions - Search for
Evans Dark Theme- find the one by AnilBeesetti - Click Install to install it.
- Code > Preferences > Color Theme > Evans Dark Theme
These Settings will improve theme a bit more. Follow the steps below to set recommended settings.
- Open run
View → Command Palette - Search for
Open Settings (JSON)and open it. It will open asettings.jsonfile - Copy the JSON below and paste it in
settings.jsonfile
{
// save this settings along with your personal settings
"workbench.colorTheme": "Evans Dark Theme",
// Caskaydia Cove font is recommeded, Which is free
// You can get it from https://github.com/eliheuer/caskaydia-cove
"terminal.integrated.fontFamily": "'Caskaydia Cove', 'Iosevka'",
"editor.fontFamily": "'Caskaydia Cove', 'Droid Sans Mono', 'monospace', monospace, 'Droid Sans Fallback'",
"editor.formatOnSave": true,
"window.menuBarVisibility": "compact",
}If you are using VSCode 1.12+ versions you can customize the colors to your liking, overriding the ones provided by this theme. More info here.
The original Evans dark theme does not use a custom font, for that reason I don't supply a custom font either, but you might be used to see screenshots of the Evans Dark theme using the Caskaydia Cove font. You can easily customize your settings to use it.
If you download and install the font in your system, you can add this option to have a custom font:
{
"editor.fontFamily": "YOUR FONT, Menlo, Monaco, 'Courier New', monospace"
// Caskaydia Cove font is recommended.
}To work on the theme:
- Clone this repo and open in VS Code
- Open run
View → Run - Click
Launch Extension. This will open up another VS Code Editor - Make changes to
evans-dark-theme.json. You will see changes reflected in the other editor that opened in step 3.
If you are making a Pull Request, Please Expain what you have done breifly and give me a screenshot of before/after!