A theme with bootstrap, bootswatch(optional), font-awesome, highlightjs
NOTE: This theme is copied from Hyde-Y. Not everything is ported to bootstrap. Feel free to make changes and open pull requests.
Forked from Hyde-Y
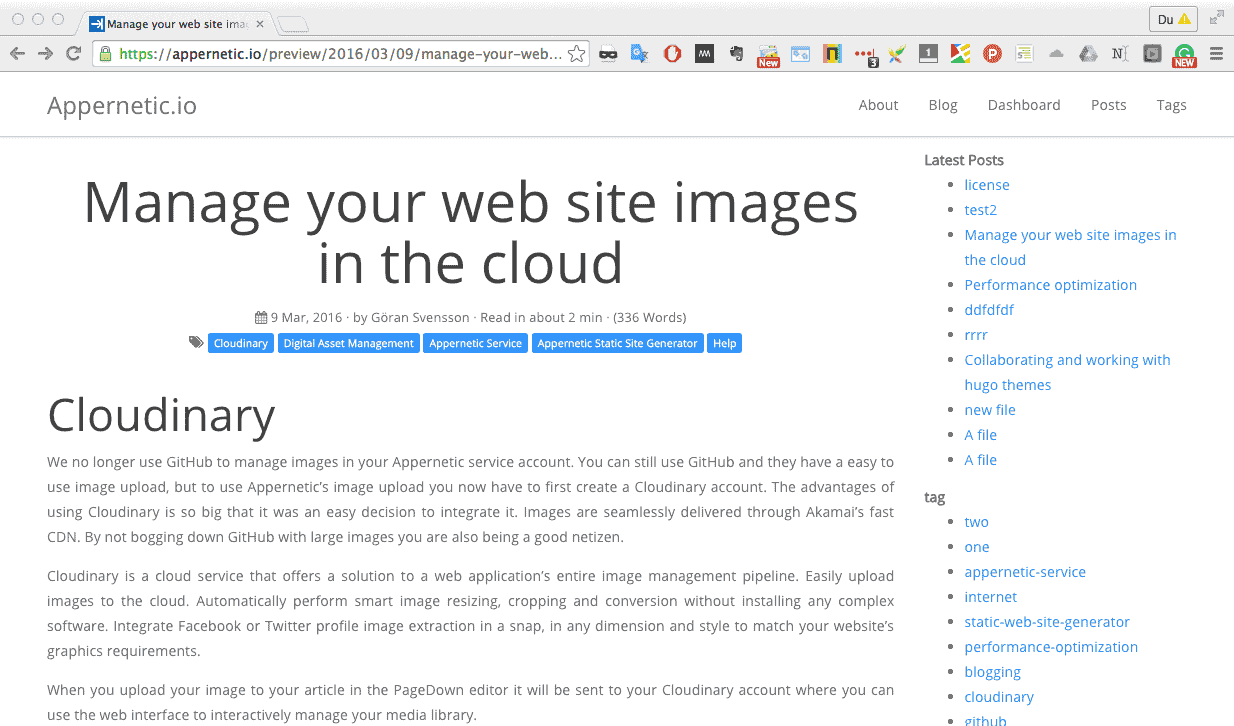
Here you can check out Appernetic's blog site using this theme.
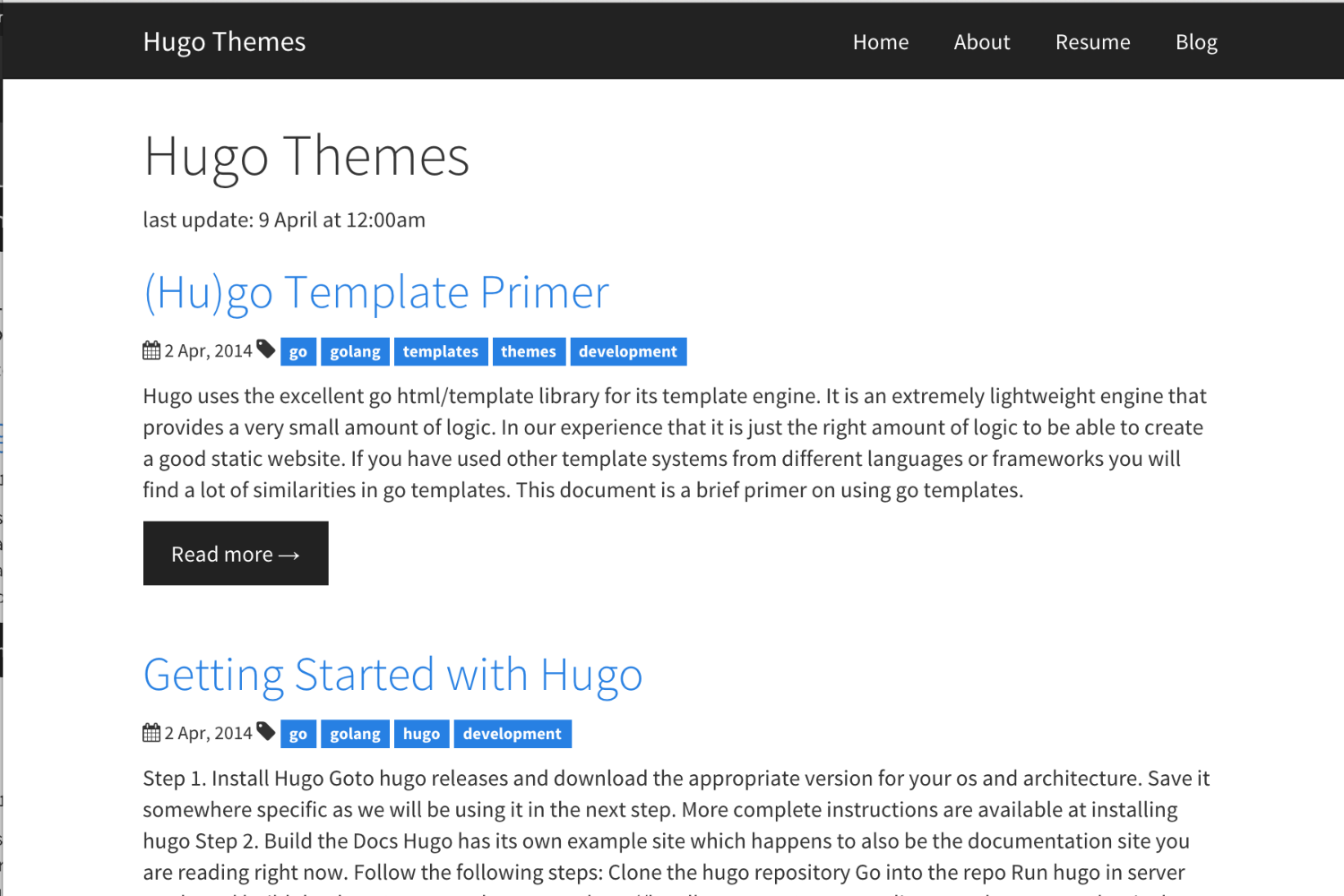
Hugo-bootstrap-mod theme used with showRightSidebar = true and [params.theme] name = "paper" .
Hugo-bootstrap-mod theme with default settings.
- Click the arrow to the left of the blue "Preview" button up to the right, select "Themes".
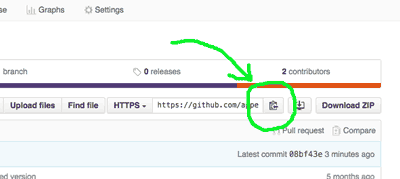
- At the bottom of the Themes page paste the git link from GitHub (see image fig 1).
- If you want to update your config settings file click the "Use" button in the theme modal popup (WARNING! The current settings file will be overwritten), otherwise follow step 4.
- In Settings change the line theme = "theme-name-here" to theme = "hugo-bootstrap-mod"
- To configure menues and footer you need access to the data folder, read more in section "Access data folders".
- Click the button: Preview or Publish
- Wait 10 min or clear your local browser cache to see changes at GitHub. In preview content is updated imediatley but CSS changes need a cache clear to be visible.
Figure 1. Copy git link from GitHub.
In Appernetic.io you only have access to the Content folder and the config settings file.
To access the data folder you have two options:
Option 1
- First fork this theme repo.
- Find the data folder and add a Menu.toml file.
- Clone your forked repo in Appernetic.io
Option 2
- Fork this repo.
- Use Git or GitHub Desktop on your local computer to clone your forked theme repo.
- Create a Menu.toml file in your data folder with you favorite editor.
- Sync with your GitHub theme repo.
$ cd your_site_repo/
$ mkdir themes
$ cd themes
$ git clone https://github.com/mmrath/hugo-bootstrap
See the official Hugo themes documentation for more info.
This theme expects a relatively standard Hugo blog/personal site layout:
.
└── content
├── post
| ├── post1.md
| └── post2.md
├── code
| ├── project1.md
| ├── project2.md
├── license.md // this is used in the sidebar footer link
└── other_page.md
Just run hugo --theme=hugo-bootstrap to generate your site!
An example of what your site's config.toml could look like. All theme-specific parameters are under [params] and standard Hugo parameters are used where possible.
# hostname (and path) to the root eg. http://spf13.com/
baseurl = "http://www.example.com"
# Site title
title = "sitename"
# Copyright
copyright = "(c) 2015 yourname."
# Language
languageCode = "en-EN"
# Metadata format
# "yaml", "toml", "json"
metaDataFormat = "yaml"
# Theme to use (located in /themes/THEMENAME/)
theme = "hugo-bootstrap"
# Pagination
paginate = 10
paginatePath = "page"
# Enable Disqus integration
disqusShortname = "your_disqus_shortname"
[permalinks]
post = "/:year/:month/:day/:slug/"
code = "/:slug/"
[taxonomies]
tag = "tags"
topic = "topics"
[author]
name = "yourname"
email = "yourname@example.com"
#
# All parameters below here are optional and can be mixed and matched.
#
# bootswatch theme name, unmark and select one: cerulean, cosmo, cyborg, darkly,
# default, flatly, journal, lumen, paper, readable, sandstone, simplex,
# slate, spacelab, superhero, united, yeti.
#[params.theme]
# name = "paper"
[params]
# You can use markdown here.
brand = "foobar"
topline = "few words about your site"
footline = "code with <i class='fa fa-heart'></i>"
# Show a sidebar menu
showRightSidebar = true
# Text for the top menu link, which goes the root URL for the site.
# Default (if omitted) is "Home".
home = "home"
# Select a syntax highight.
# Check the static/css/highlight directory for options.
highlight = "default"
# Google Analytics.
googleAnalytics = "Your Google Analytics tracking code"
# Sidebar social links.
github = "enten/hugo-boilerplate" # Your Github profile ID
bitbucket = "" # Your Bitbucket profile ID
linkedin = "" # Your LinkedIn profile ID (from public URL)
googleplus = "" # Your Google+ profile ID
facebook = "" # Your Facebook profile ID
twitter = "" # Your Twitter profile ID
youtube = "" # Your Youtube channel ID
flattr = "" # populate with your flattr uid
[blackfriday]
angledQuotes = true
fractions = false
hrefTargetBlank = false
latexDashes = true
plainIdAnchors = true
extensions = []
extensionmask = []
Create data/Menu.toml to configure the top menu navigation links. Example below.
[about]
Name = "About"
IconClass = "fa-info-circle"
URL = "/about"
[posts]
Name = "Posts"
Title = "Show list of posts"
URL = "/post"
[tags]
Name = "Tags"
Title = "Show list of tags"
URL = "/tags"Create data/FootMenu.toml to configure the footer navigation links. Example below.
[license]
Name = "license"
URL = "/license"- If you've added
theme = "hugo-bootstrap-mod"to yourconfig.toml, you don't need to keep using the--theme=hugo-bootstrapflag! - Although all of the syntax highlight CSS files under the theme's
static/css/highlightare bundled with the site, only the one you choose will be included in the page and delivered to the browser. - Change the favicon by providing your own as
static/favicon.png(andstatic/touch-icon-144-precomposed.pngfor Apple devices) in your site directory. - Hugo makes it easy to override theme layout and behaviour, read about it here.
- Pagination is set to 10 items by default, change it by updating
paginate = 10in yourconfig.toml.
Changes and enhancements by Appernetic from the Murali Rath theme version
- Added more space between top menu and content.
- Removed
class="clearfix"in sidebar links. - Added instructions in the README for use with Appernetic.io.
- Added favicon.
- Added config.toml file to the theme folder.
- Added correct image links to images in the README file.
Changes and enhancements by Murali Rath from the original theme
- Modified to work with bootstrap and bootswatch
- ...many other small layout tweaks!
Obviously largely a port of the awesome Hyde-Y theme.
All feedback is welcome! Head over to the issue tracker.
Open sourced under the MIT license.