Inspired by Traversy Media's ProShop v2 course, rebuilt fully with Nuxt 3.
- Full featured shopping cart
- Product reviews and ratings
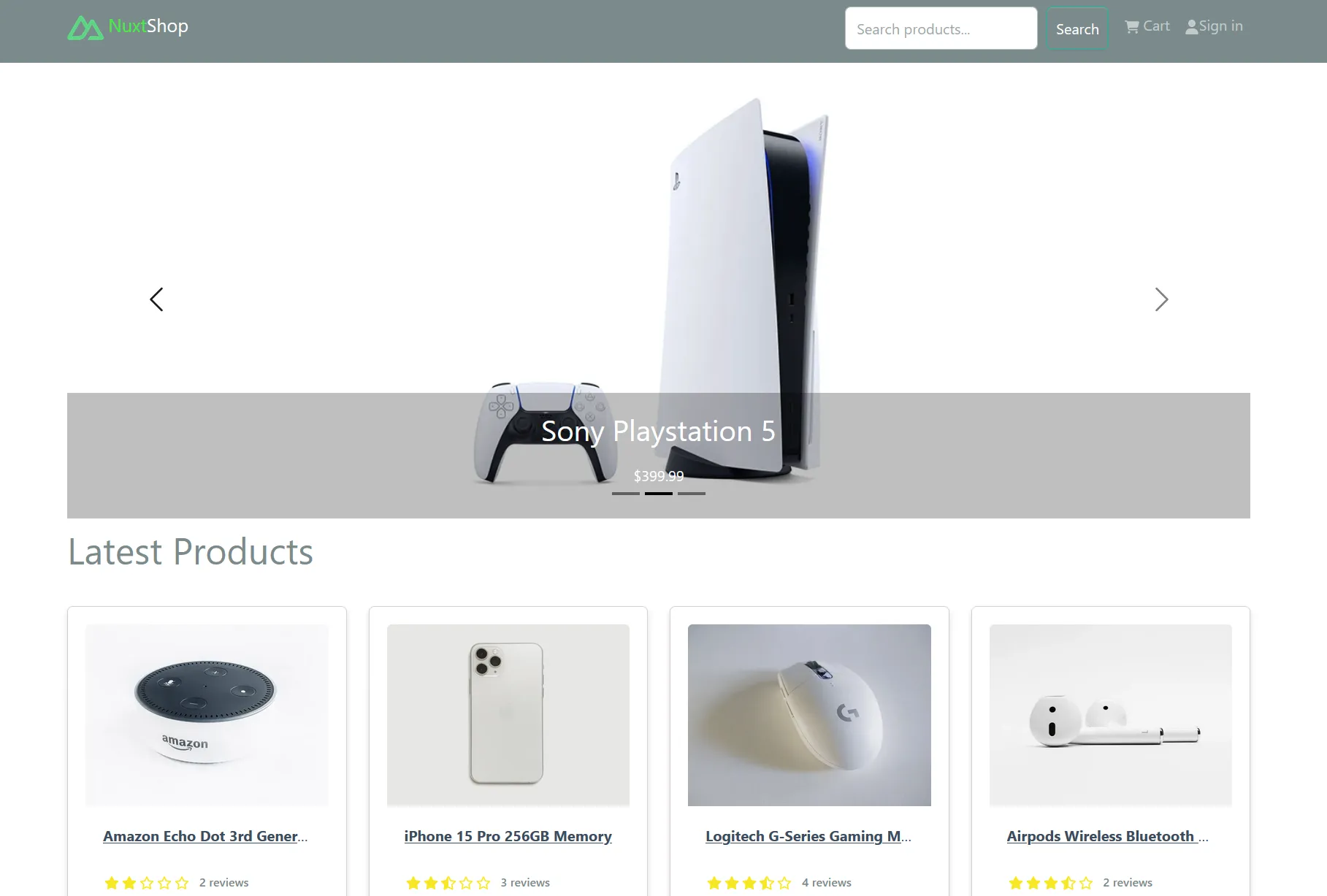
- Top products carousel
- Product pagination
- Product search feature
- User profile with orders
- Admin product management
- Admin user management
- Admin Order details page
- Mark orders as delivered option
- Checkout process (shipping, payment method, etc.)
- Stripe payment integration
- Nuxt 3
- MongoDB
- Pinia
- Bootstrap 5
- Cloudinary
- Lucia Auth
- Stripe
-
Clone the repository.
git clone https://github.com/atalek/nuxtshop.git
-
Navigate to the project directory.
cd nuxtshop -
Install dependencies.
npm install
-
Configure environment variables.
- Create a
.envfile in the root of the project. - Add the necessary environment variables.
# Mongodb MONGODB_URI=your_mongodb_uri # Stripe STRIPE_PUBLIC_KEY=your_stripe_public_key STRIPE_SECRET_KEY=your_stripe_secret_key STRIPE_WEBHOOK_SECRET=your_stripe_webhook_secret # Cloudinary CLOUDINARY=your_cloudinary_base_url CLOUDINARY_NAME=your_cloud_name CLOUDINARY_FOLDER=your_cloudinary_folder # NODE_ENV NODE_ENV=development # BASE_URL BASE_URL = 'http://localhost:3000' for development
- Create a
-
Run the development server.
npm run dev
-
Open your browser and visit http://localhost:3000 to view the eCommerce webapp.
Github @atalek
Linkedin:
@Aleksandar Atanasovski
Portfolio: https://www.atalek.com/