I've borrowed all the Disney Princess dolls from my daughter to build a Machine Learning model such that, an application can recognize them with confidence using a webcam. I have given it a name too. The app is called, Princess Finder.
The Princess Finder app is built using,
- The Teachable Machine: How about an easy and fast way to create machine learning
modelsthat you can directly use in your app or site? The Teachable Machine allows you totraina computer with images, sounds, and poses. We have created a model using the Disney princess so that, we can perform anImage Classificationby using it in our app. - ml5.js: It is machine learning for the web using your web browser. It uses the web browser's built-in graphics processing unit (GPU) to perform fast calculations. We can use the API like,
imageClassifier(model),classify, etc. to perform the image classification. - React: It is a JavaScript library for building user interfaces. We can use
ml5.jsin a React application just by installing and importing the dependency.
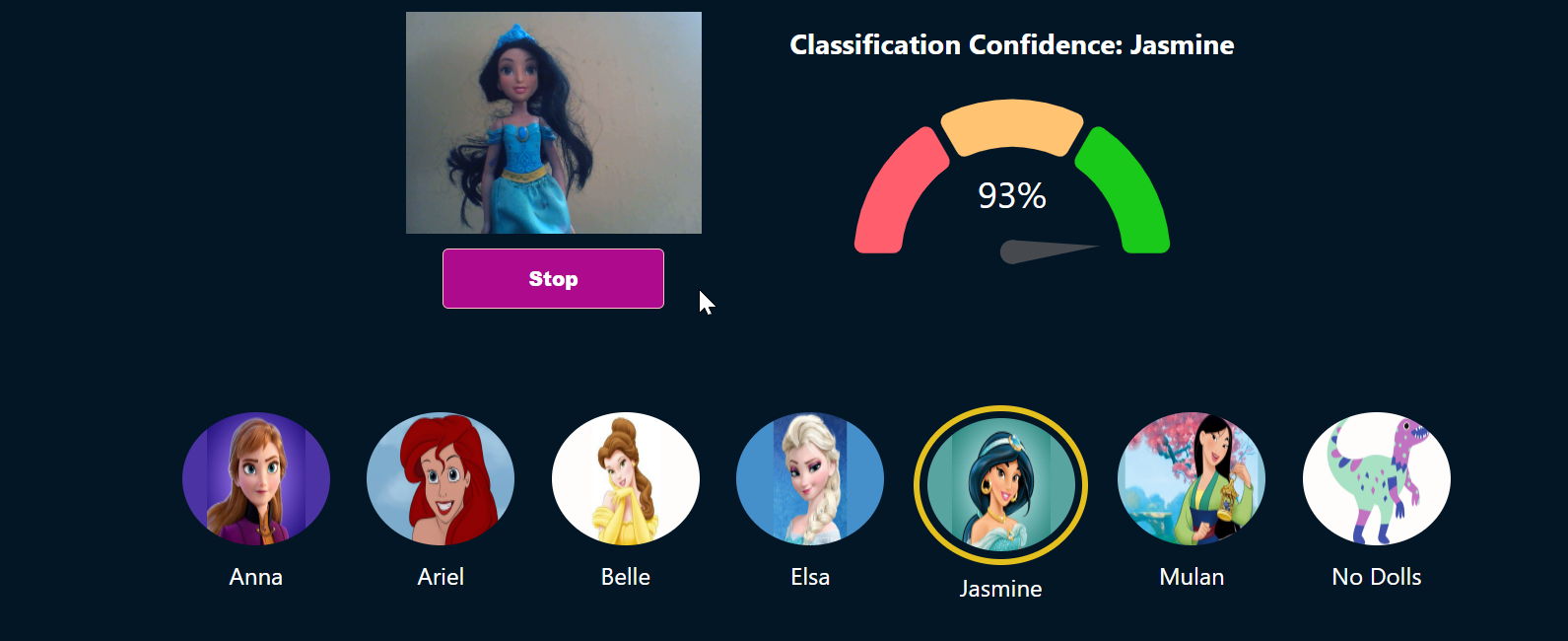
Here is a snap from the app shows, it is 93% confident that the princess is Jasmine. It also marks it with a golden ring.
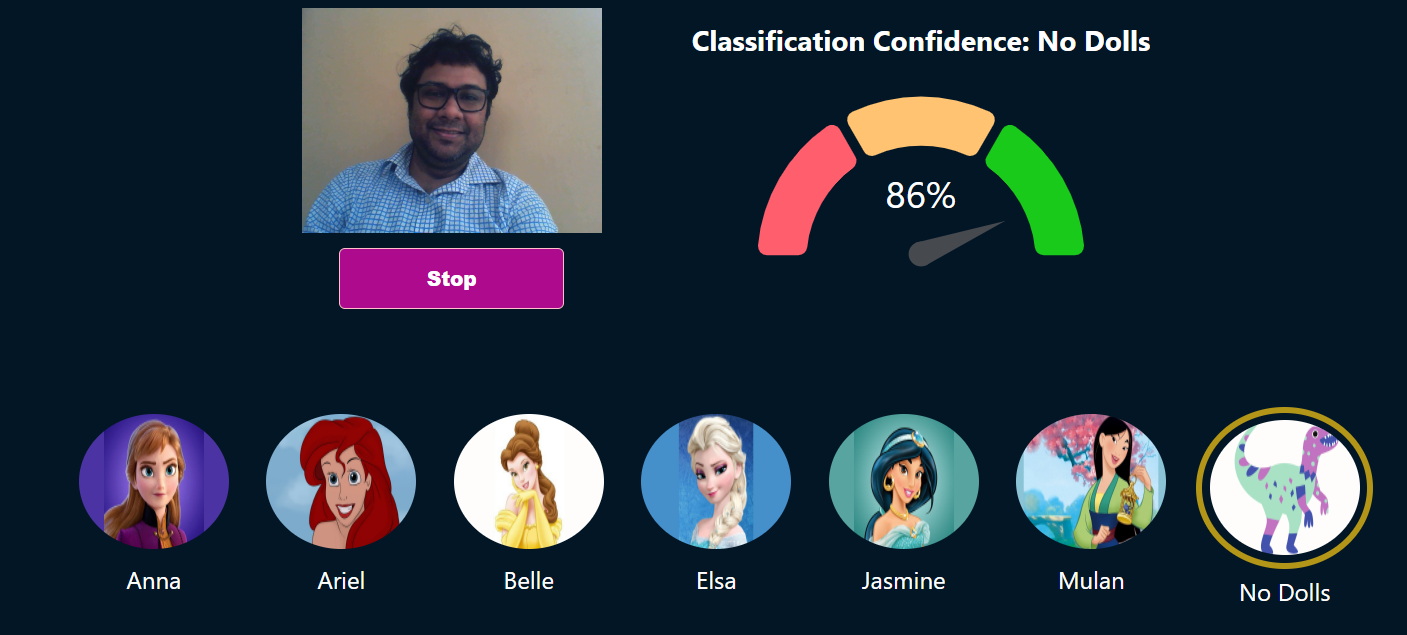
Whereas, there is no way I look like a Disney Princess(not even a doll). Hence my own image has been classified correctly saying, No Dolls.
Thanks for your time to reading this. Feel free to clone/fork/improve. Who doesn't want motivations? Give the project a star(⭐) if you liked the work.
You can find a Live Demo from here
This project was bootstrapped with Create React App.
In the project directory, you can run:
# Or npm install
yarn installThen,
# Or npm run start
yarn startThis will run the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
Thanks goes to these wonderful people (emoji key):
Michael Currin 🐛 |
Tapas Adhikary 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!