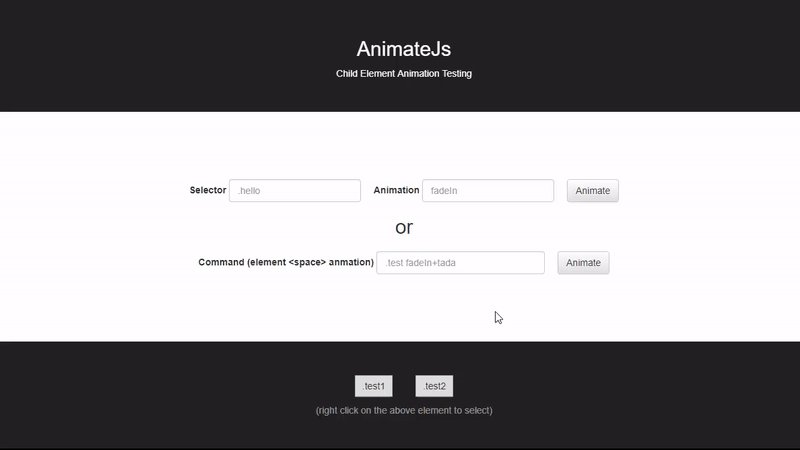
Welcome to the Animate.js.
Current and future versions will be written and maintained by Md. Alim Ul Karim.
It was written by Rashik Hasnat and supervised by Md. Alim Ul Karim.
The main purpose of of animate.js is to give you some extra functionality of Animated.css
-
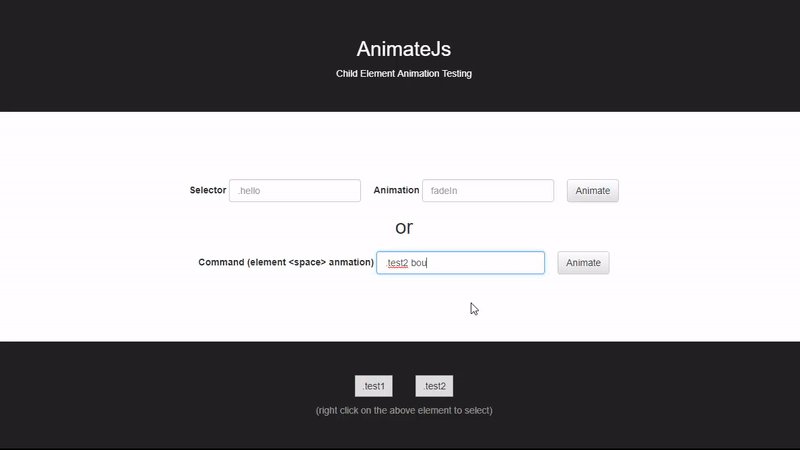
Animate an element with more than one animation
-
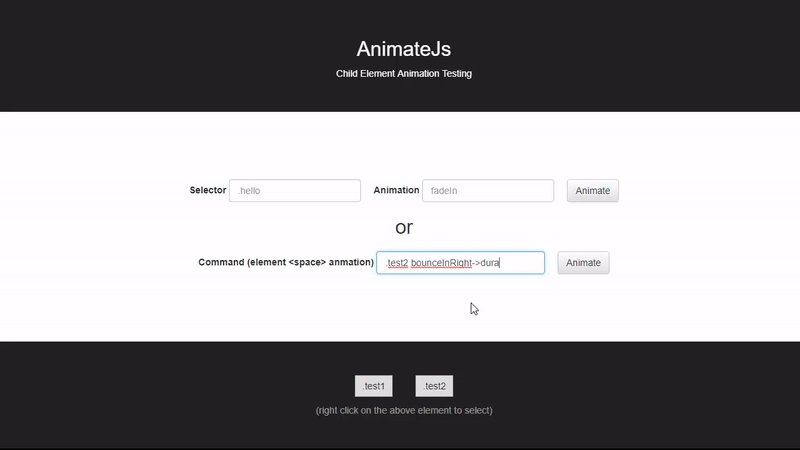
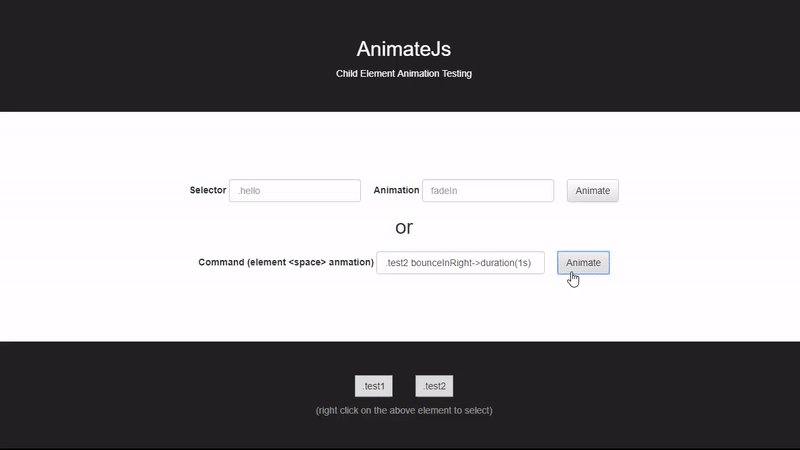
Fix the animation duration, delay, repeat etc.
-
Run concurrent animation in a single element.
-
HTML
- Add the class
a-jsto the element where you want to apply AnimateJs - Add the attribute
data-animatewith the element to specify the actions you want to give static action command in html.
- Add the class
-
JavaScript
- In your javaScript code you can invoke the AnimateJs plugin in three ways:
$(".a-js").animateJs();//execute the animation command of data-animation attribute of all the elements having a-js class$(".a-js").animateJs("animation commands");//execute the animation command given in the parameter of animateJs to all the elements having a-js class- or you can use:
$("a-js").animateJs({ workingAttr: "data-animate",//the working attribute you wwant to deal with reflections: {//names of called function iteration: { called: "iteration", names: ["repeat", "itr", "Itr", "Repeat"] }, duration: { called: "duration", names: ["duration", "dur", "Duration", "Dur"] }, delay: { called: "delay", names: ["delay", "Delay"] }, selection: { called: "select", names: ["selection", "select","selector", "Select", "Selection", "Selector"] }, remove: { called: "remove", names:["remove", "delete", "Remove", "Delete"] } }, seperator: "->",//the seperator used to distinguish between commands multi: "+"// separator used to to resemble simultaneous actions
})
``` - In your javaScript code you can invoke the AnimateJs plugin in three ways:
- HTML
<section class="a-js" data-animate="bounce+tada"></section>
<section class="a-js" data-animate="bounce->tada"></section>
- JavaScript
$(".a-js").animateJs();
- HTML
<section class="a-js" data-animate="bounce->duration(4s)->repeat(5)->tada->delay(4s)"></section>
<section class="a-js" data-animate="bounce->Select('#idName')->tada+bounce+fadeIn"></section>
- JavaScript
$(".a-js").animateJs();