The challenge focuses on Generative AI and requires participants to develop a responsive and creative web page using ChatGPT to convey an Independence Day message. The winning participant will be determined based on the most imaginative message and flawless code. Participants are free to use any programming language, but they must submit their code through a GitHub repository link.
I recently began to learn Front-End Development. Since then It's really been a great journey learning from various resources, and demonstrating my skills over here by building this project is really a great opportuinity.
I have used HTML, CSS & JavaScript. To build my project. It focuses over the responsiveness of the design. I have added various animations like the Confetti & Smooth Scrolling Effect, to keep the user interaction as good as possible. Coming up to the Design with its individual elements. The webpage has a background of our Indian Tricolor, also I have implemented the style of Glassmorphism in the project.
Custom Made for the Competition
 So the Hero Section Banner, as you can see is custom made for this event. I am a designer, I have added CloudThat's Logo to the Banner.
So the Hero Section Banner, as you can see is custom made for this event. I am a designer, I have added CloudThat's Logo to the Banner.
For the Preview Please View over Google Drive :- https://drive.google.com/file/d/16yXvW2al5FrUnO5JA-y2C54VcJOAIc-P/preview
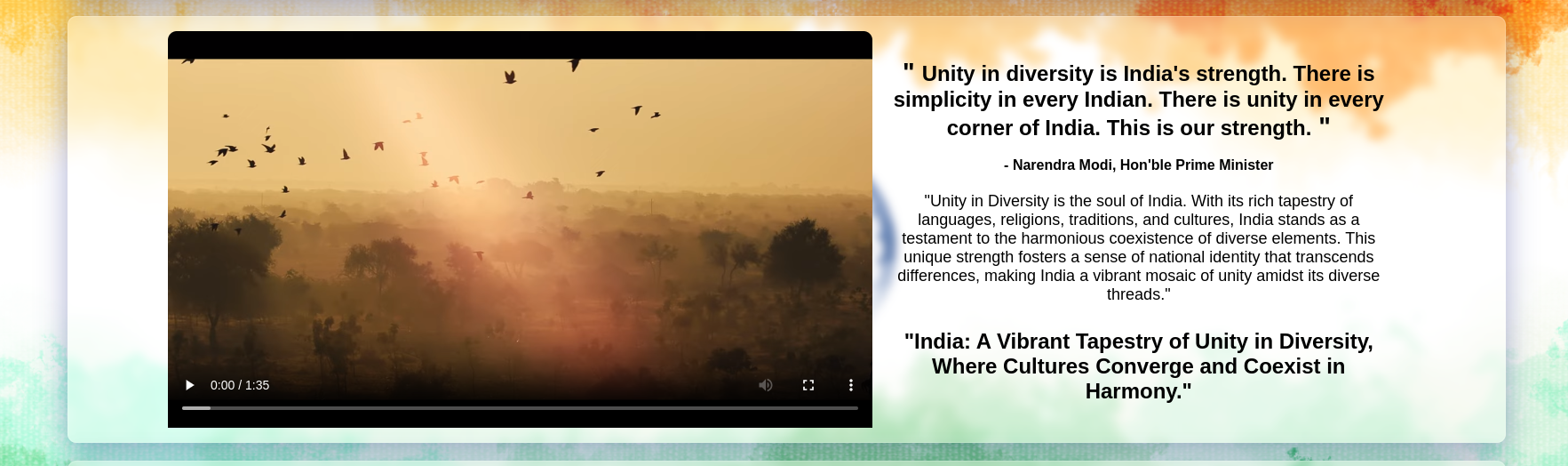
Here, We have our quotes by our great leaders. Every time you refresh page you will find a new quote for you !
 The Video Represents Our India's Cultural Diversity ! with different kinds of festivals and different relgions in the video. The video belongs to Incredible India Youtube Channel. The description is a based on our unity.
The Video Represents Our India's Cultural Diversity ! with different kinds of festivals and different relgions in the video. The video belongs to Incredible India Youtube Channel. The description is a based on our unity.
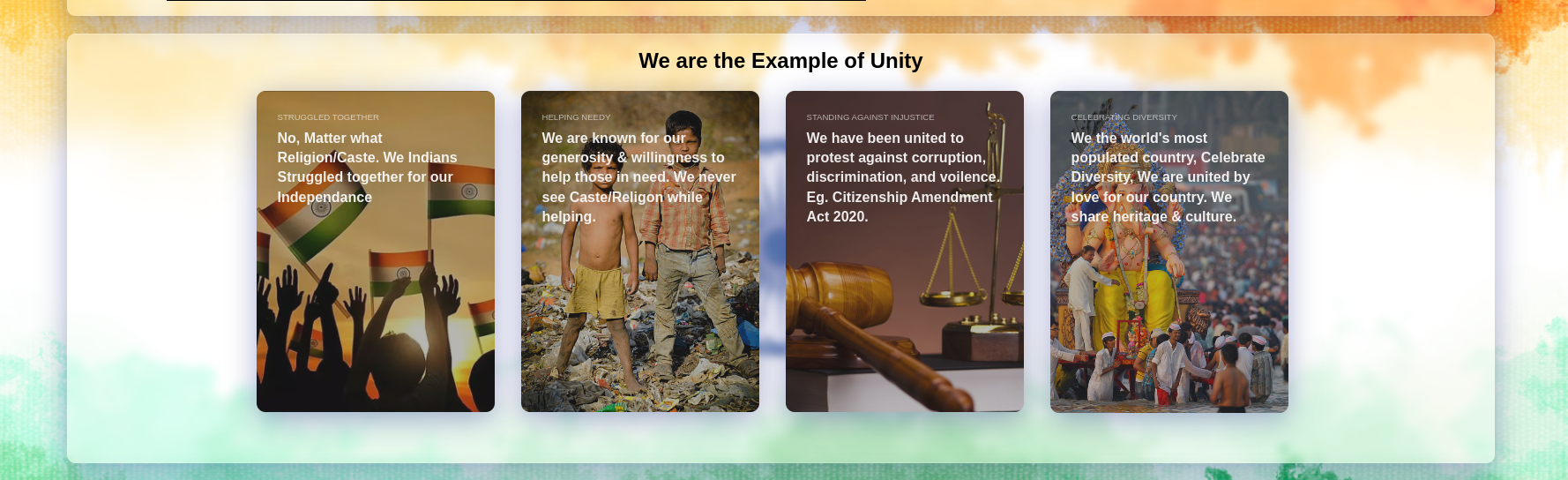
 This element is purly based on CSS & keyframe animation properties.The section denotes where exactly and how we Indians are united though we have diversity.
This element is purly based on CSS & keyframe animation properties.The section denotes where exactly and how we Indians are united though we have diversity.

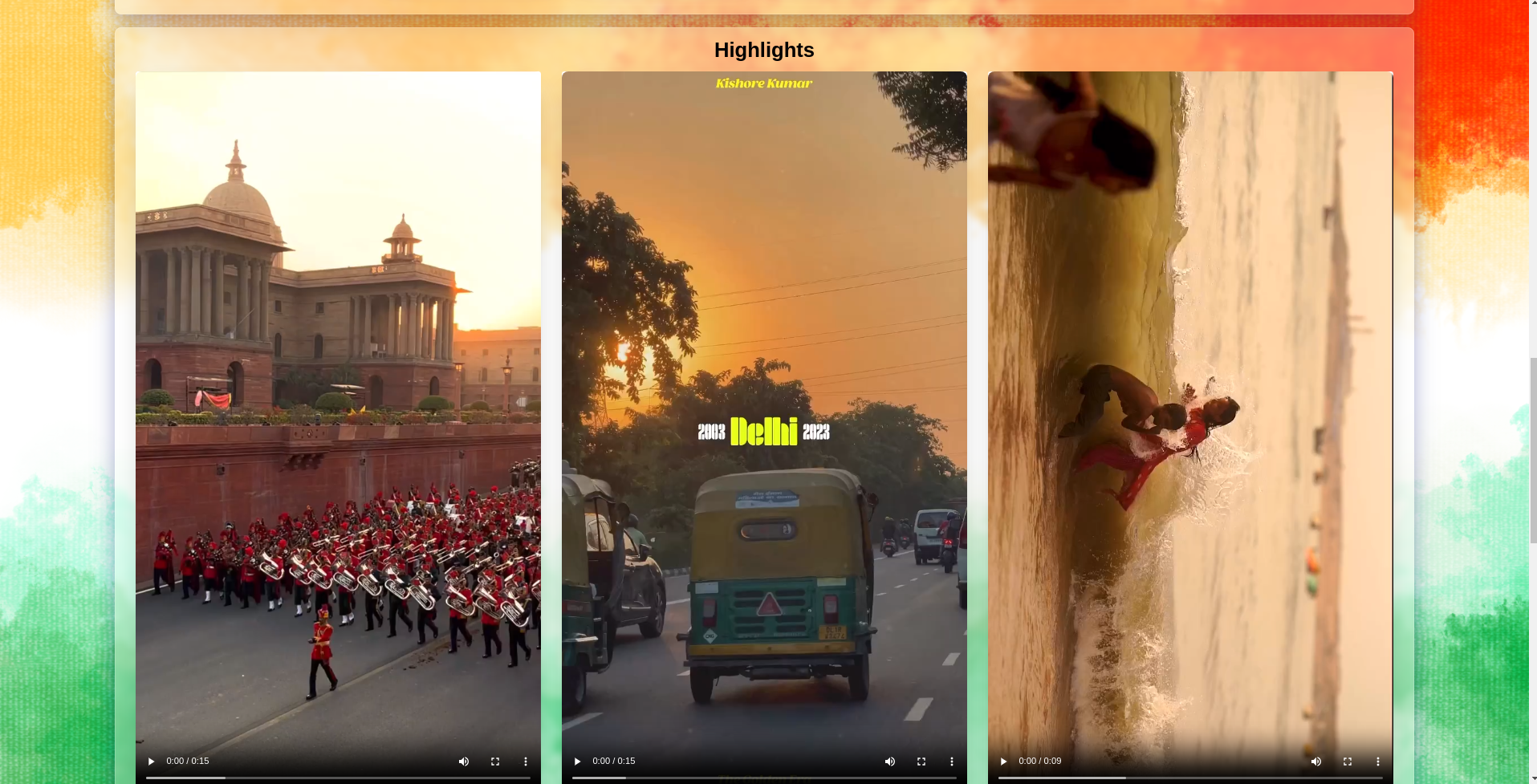
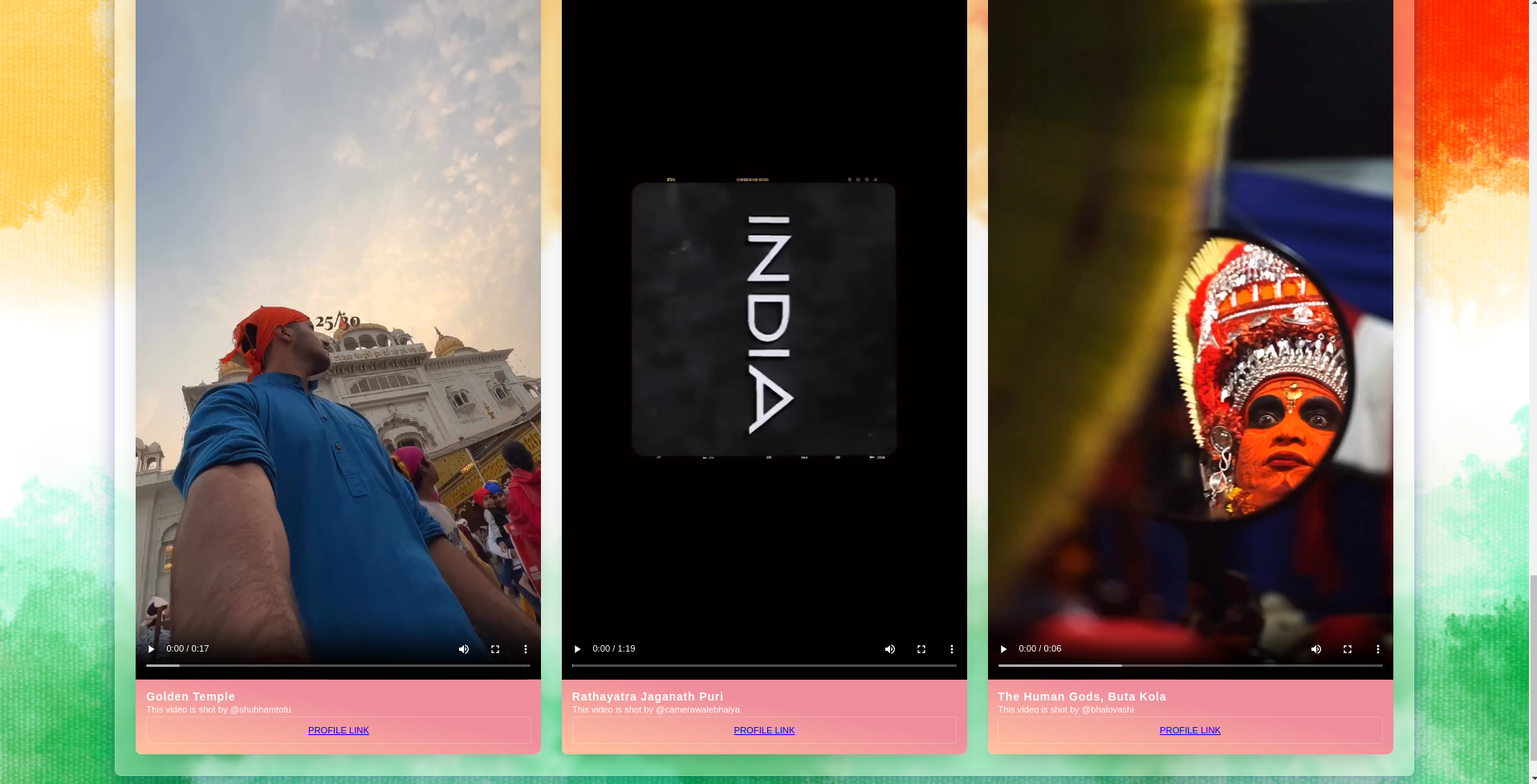
 In Highlights section I have included some videos from content creators who are representing our country in a very beautiful form in aspects of the Culture & Diversity. I would like to mention them @bhalovashi, @camerawalebhaiya, @shubhamtotu you can find them on Instagram
In Highlights section I have included some videos from content creators who are representing our country in a very beautiful form in aspects of the Culture & Diversity. I would like to mention them @bhalovashi, @camerawalebhaiya, @shubhamtotu you can find them on Instagram
 Lastly here I have added a beating heart icon, used from FontAwesome Library.
Lastly here I have added a beating heart icon, used from FontAwesome Library.
Please Do Not use this project for your personal uses like adding in reseume's, do learn from the project but also pay attention for the creators hardwork.
I have used HTML, CSS & JavaScript. To build my project. It focuses over the responsiveness of the design. I have added various animations like the Confetti & Smooth Scrolling Effect, to keep the user interaction as good as possible. Coming up to the Design with its individual elements. The webpage has a background of our Indian Tricolor, also I have implemented the style of Glassmorphism in the project.
 |
| Favicon |
Custom Made for the Competition
 So the Hero Section Banner, as you can see is custom made for this event. I am a designer, I have added CloudThat's Logo to the Banner.
So the Hero Section Banner, as you can see is custom made for this event. I am a designer, I have added CloudThat's Logo to the Banner. For the Preview Please View over Google Drive :- https://drive.google.com/file/d/16yXvW2al5FrUnO5JA-y2C54VcJOAIc-P/preview
Here, We have our quotes by our great leaders. Every time you refresh page you will find a new quote for you !
 The Video Represents Our India's Cultural Diversity ! with different kinds of festivals and different relgions in the video. The video belongs to Incredible India Youtube Channel. The description is a based on our unity.
The Video Represents Our India's Cultural Diversity ! with different kinds of festivals and different relgions in the video. The video belongs to Incredible India Youtube Channel. The description is a based on our unity. This element is purly based on CSS & keyframe animation properties.The section denotes where exactly and how we Indians are united though we have diversity.
This element is purly based on CSS & keyframe animation properties.The section denotes where exactly and how we Indians are united though we have diversity.
 In Highlights section I have included some videos from content creators who are representing our country in a very beautiful form in aspects of the Culture & Diversity. I would like to mention them @bhalovashi, @camerawalebhaiya, @shubhamtotu you can find them on Instagram
In Highlights section I have included some videos from content creators who are representing our country in a very beautiful form in aspects of the Culture & Diversity. I would like to mention them @bhalovashi, @camerawalebhaiya, @shubhamtotu you can find them on Instagram Lastly here I have added a beating heart icon, used from FontAwesome Library.
Lastly here I have added a beating heart icon, used from FontAwesome Library.Please Do Not use this project for your personal uses like adding in reseume's, do learn from the project but also pay attention for the creators hardwork.

