This sample demonstrates the following use cases:
- View Locations tree (included sub-location nodes) similar to ACC Admin Locations UI.
- Add Locations node
- Add sub-locations nodes
- Add node before and after the target node. (in the same tree tier)
- Edit and delete the Locations node.
- Import Locations (Levels & Rooms) from the selected Revit model via using Model Properties API
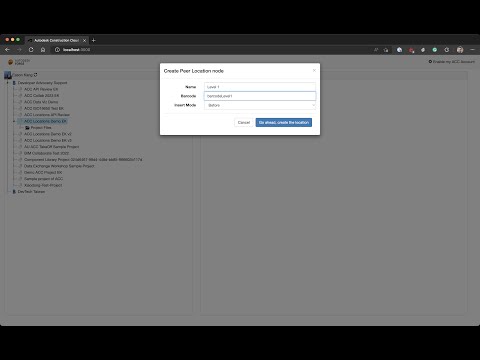
Here is the video demonstrating how this sample works quickly.
- APS Account: Learn how to create a APS Account, activate your subscription, and create an app at this tutorial.
- ACC Account: must be Account Admin to add the app integration. Learn about provisioning.
- Visual Studio: Either Community 2019+ (Windows) or Code (Windows, MacOS).
- .NET 7 basic knowledge with C#
- JavaScript basic knowledge with jQuery
Clone this project or download it. It's recommended to install GitHub Desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/autodesk-platform-services/aps-acc.locations.manager
Visual Studio (Windows):
Right-click on the project, then go to Debug. Adjust the settings as shown below.
Visual Studio Code (Windows, MacOS):
Open the folder, at the bottom-right, select Yes and Restore. This restores the packages and creates the launch.json file. See Tips & Tricks for .NET on MacOS.
At the .vscode\launch.json, find the env vars and add your APS Client ID, Secret, and callback URL. Also, define the ASPNETCORE_URLS variable. The end result should be as shown below:
"env": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_URLS" : "http://localhost:3000",
"APS_CLIENT_ID": "your id here",
"APS_CLIENT_SECRET": "your secret here",
"APS_CALLBACK_URL": "http://localhost:3000/api/aps/callback/oauth",
},Run the app. Open http://localhost:3000 to view your files. It may be required to Enable my ACC Account (see app top-right).
-
Open the browser: http://localhost:3000.
-
After user logging, select a project or click either tree nodes in the read line. It will load the Locations data for the selected project from the Locations service.
-
Once Locations are loaded, we can see the root node called
Projecton the right side. When right-clicking on it, we can create the first location node. -
When right-clicking on the non-root-typed location node, there are 4 supported operations:
-
When right-clicking on the model version node, the
Import locations from this modelfeature will pop up. We can use it to fetch locations from the selected Revit model and import the result to Location service.5.1 Click
Starthere to start the importing task, and then it will prompt a warning that all existing location nodes will be deleted before importing.


5.2 This sample will start using model properties API to query levels and rooms from the Revit model, and then import the result to the Location service.



To deploy this application to Heroku, the Callback URL for APS must use your .herokuapp.com address. After clicking on the button below, on the Heroku Create New App page, set your Client ID, Secret, and Callback URL for APS.
Watch this video on how to deploy samples to Heroku.
Documentation:
- Data Management API
- Locations API Field Guid
- Locations API Reference
- Postman Collection for Locations API
- Model Properties API Reference
Tutorials:
- Configure a Locations Tree
- Querying Model Properties
- Tracking Changes in Model Versions
- Query Language Reference
Blogs:
- APS Blog
- Field of View, a BIM-focused blog
This sample uses .NET and works fine on both Windows and MacOS. See this tutorial for MacOS.
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
- 09/03/2022: First release.
- 11/22/2022: Update readme.
- 12/07/2022: Migrated to use
Startup.csapproach to configure the app. - 02/17/2023: Migrated to .NET 7.
Eason Kang in/eason-kang-b4398492/, Developer Advocacy and Support Team