An application to make it faster, easier and more accessible to edit audio and video interviews using automatically generated transcriptions form STT service.
See intro and slides for more info on the project and user journey for a high level overview of the user journey.
The client and API was initially developed to be portable to any platform - i.e local, web, cloud provider, and Electron. We are currently developing and maintaining a firebase version that merged the functionalities of the client (this repo) and API. The BBC is not actively working on this repo and digital-paper-edit-api. This is because we are prioritising getting Digital Paper Edit in front of our journalists. For the full list of active/inactive DPE repos, see here.
A fork of the client and API is still being developed in the open, in a separate fork, thanks to @pietrop.
We don't want the opensource collaboration to stop, so we will be pulling in changes from the forks. If there's a valuable feature that we haven't yet implemented from the fork, please open an issue in this repo or get in touch with us!
We will look at the changes in the fork and manually add them to our firebase version.
When manually adding changes to the changes from a fork - there are challenges of pulling in dependencies, such as:
[
("@bbc/aes31-adl-composer": "^1.0.1"),
("@bbc/digital-paper-edit-react-components": "^1.3.2"),
("@bbc/fcpx-xml-composer": "^1.0.0"),
("@bbc/react-transcript-editor": "^1.4.0")
];These dependencies (non-exhaustive) they might've been forked also. In this case, this is a matter of updating the BBC's version with the newest changes from the dependency's forks and making sure everything works together.
For understanding the approach see this PR.
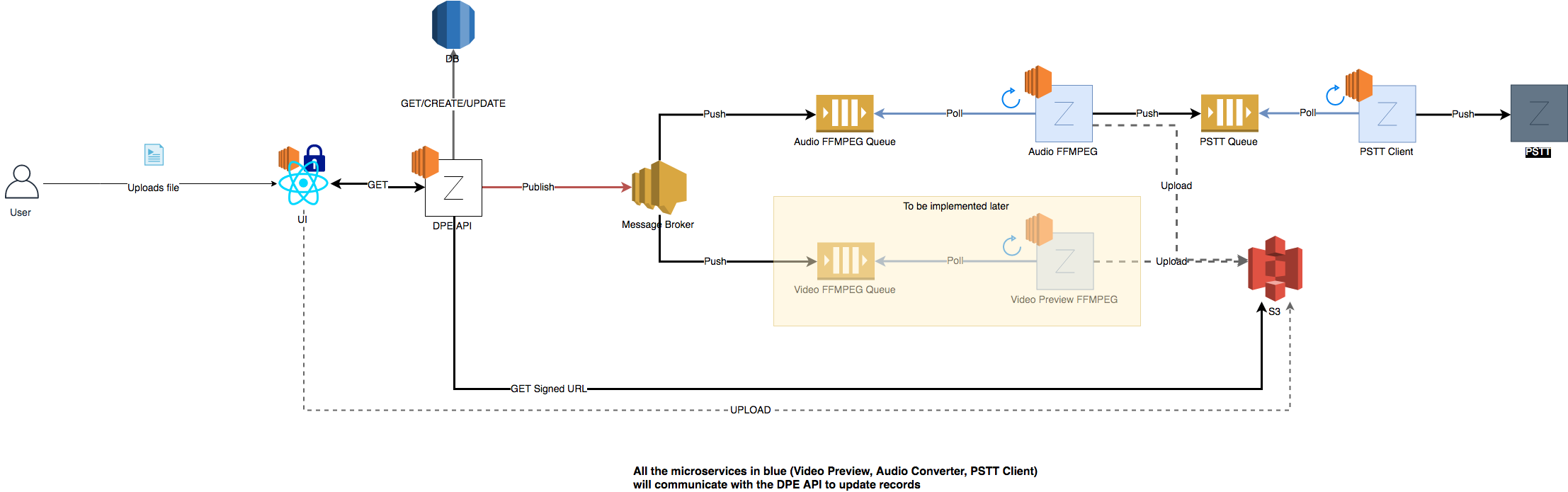
It's a React, Express, Electron, Adobe CEP, AWS stack to be able to deploy one modular code base as a Web app or Cross platform Desktop app (for Mac, win and linux).
The project is organised across these repository
bbc/digital-paper-edit-react-components- React Storybook for Client components -npm.bbc/digital-paper-edit-infrastructure- Private repo: AWS infrastructure for API server and Client.bbc/digital-paper-edit-stt-proxy- An express server to connect to STT service
bbc/digital-paper-edit-client- React Client - npmbbc/digital-paper-edit-api- Express server API - npmbbc/digital-paper-edit-electron- Electron, Cross Platform Desktop app - Mac, Windows, Linuxbbc/digital-paper-edit-cepAdobe CEP (Common Extensibility Platform) - Premiere Pro Plugin Panel
Micro services for web app backend
bbc/digital-paper-edit-video-preview-converter- An express server to generate an mp4 video preview using ffmpegbbc/digital-paper-edit-audio-converter- An express server to generate an audio file with the stt specs to be able to send it toSTT Proxy.
See here to see them as a list in github.
See modular architecture section for more details on the stack and the Modular Architecture ADR for more info on the implementation
The projects use npm semantic versioning
- BBC News Labs - Digital Paper Edit - Sprint Board is a Github project board with linked repository where issues are added from the relevant repository listed in architecture section.
The project is divided into concurrent milestones as described here
And there are github project board for each milestone
With UX being an overarching milestone that cuts across these different parts
See UX Approach in docs guides for more info.
See optional getting setup with the visual code workspace to get up and running with the various repository needed for this project.
git clone git@github.com:bbc/digital-paper-edit-client.git
cd digital-paper-edit-client
Optional step to setup nvm to use node version 10, otherwise just use node version 10
nvm use || nvm install`
in root of project
npm install
In root of the client project (cd digital-paper-edit-client) start React
npm run start
To developer for the web app you will need to start setup and the API server as well.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.The page will reload if you make edits.
You will also see any lint errors in the console.
The project is also publicly available in the npm registry @bbc/digital-paper-edit-client
you can add it to your project
npm install @bbc/digital-paper-edit-client
and eg in an express server you can serve the static build as follows
app.use("/", express.static(path.join(__dirname, '..', 'node_modules/@bbc/digital-paper-edit-client')));
Client - React, is setup using Create React App.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
- npm >
6.1.0 - node v 10 - lts/dubnium
- see
.eslintrcin the various packages for linting rules
Node version is set in node version manager .nvmrc
See docs folder
docs/features-listoverview of main features of the app.docs/user-journey/user-journey.mdoverview of main features of the app.docs/notes/contains unsorted dev notes on various aspects of the project (think of it as drafts).docs/guides/contains good to know/how to on various aspects of the project.docs/adr/contains Architecture Decision Record.
An architectural decision record (ADR) is a document that captures an important architectural decision made along with its context and consequences.
We are using this template for ADR
npm run build
Build of react client side will be in build
Builds the app for production to the
buildfolder.
It correctly bundles React in production mode and optimizes the build for the best performance.The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See docs for more information on how this works with Electron.
In public/index.html:
if (window.process && window.process.versions.electron) {
const ElectronWrapper = require("../src/ElectronWrapper/index.js");
window.ElectronWrapper = ElectronWrapper;
}ElectronWrapper needs to be on the Electron render process otherwise (i.e. from the main process) the app will hang.
- run
npm run buildwhich will output abuildfolder - move the
buildfolder todigital-paper-edit-electronrepository - from
digital-paper-edit-electron, runnpm run start:prod
Running in development (npm start:dev) in digital-paper-edit-electron will not work. In development mode, the electron-main.js looks for the app served by webpack in src/ElectronWrapper/index.js, which doesn't resolve as that is in a different repository.
TBC
Test coverage using jest, to run tests
npm run test
During development you can use
npm run test:watch
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
.env contains environment variables config for the React client side app.
Do not store credentials in .env during development.
REACT_APP_NAME App name is used in browser title and navbar component.
npm run publish:public
for more info on Create React app deployment:
See the section about deployment for more information.
To update demo on github pages bbc.github.io/digital-paper-edit-client
npm run deploy:ghpages
See CONTRIBUTING.md guidelines and CODE_OF_CONDUCT.md guidelines.
See LICENCE
Despite using React and DraftJs, the BBC is not promoting any Facebook products or other commercial interest.