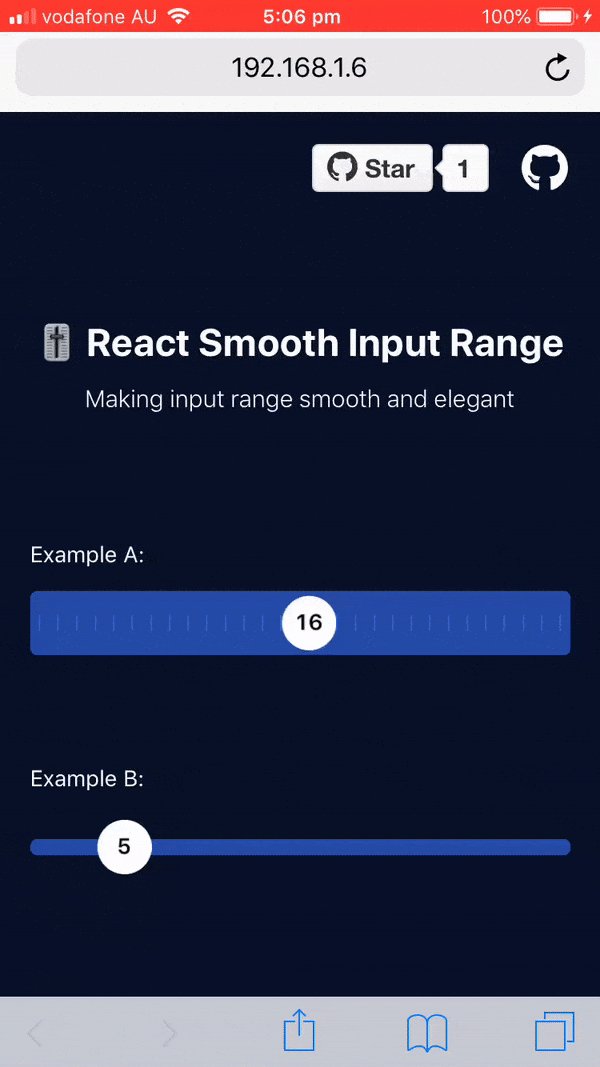
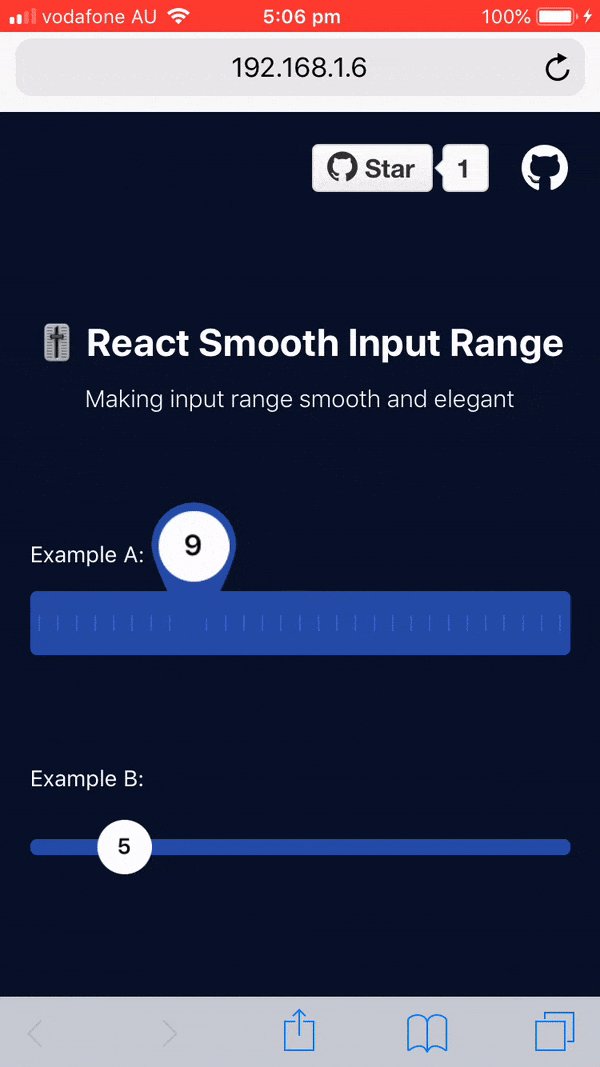
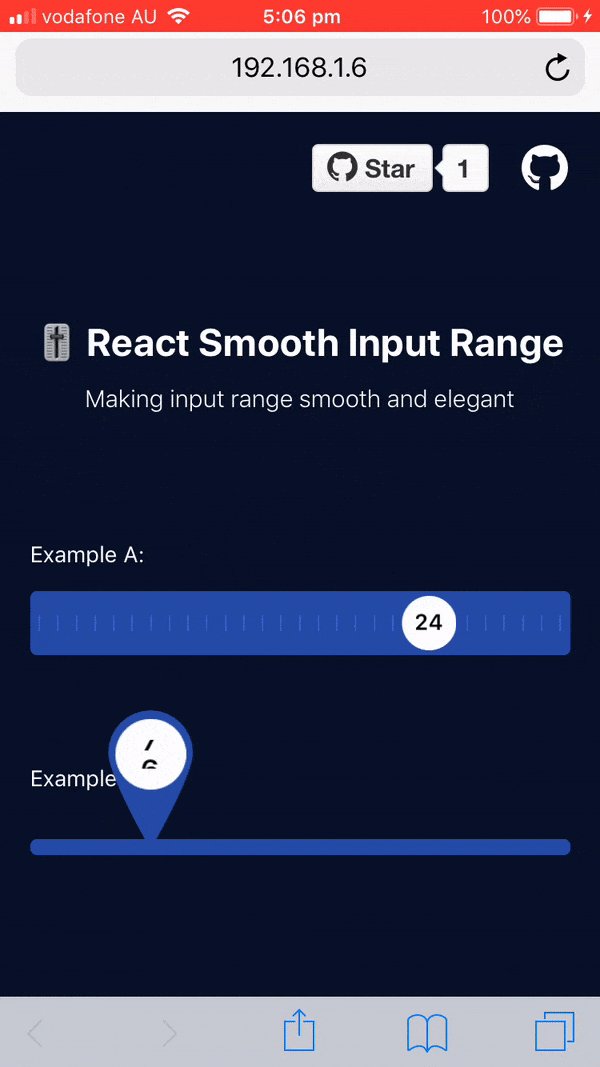
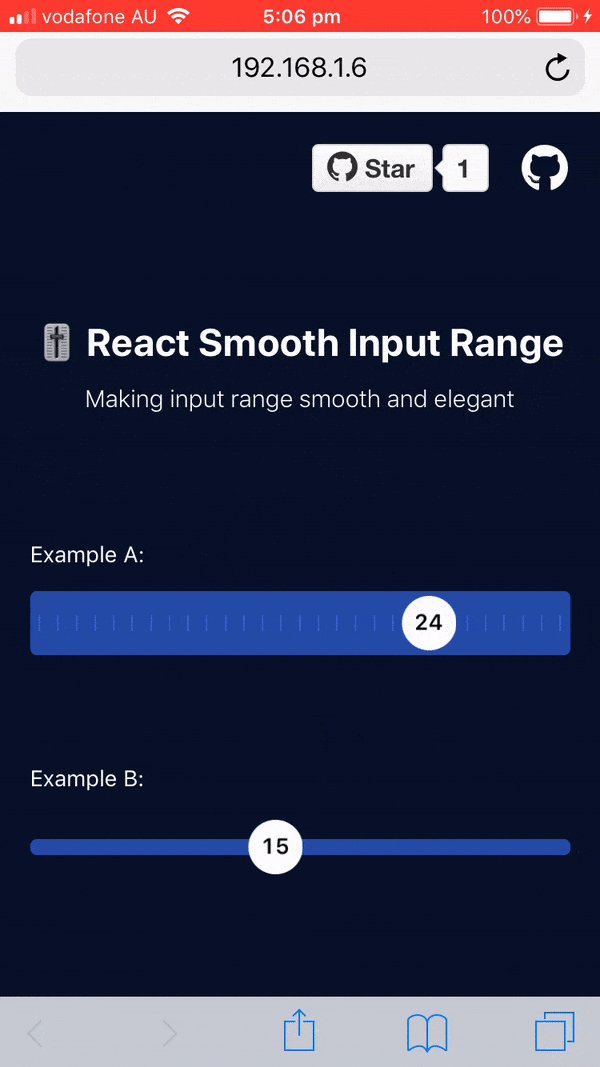
- Smooth input range
- Beautiful animation interaction
- Tiny size
$ npm install react-smooth-range-input
import react from 'react';
import Slider from 'react-smooth-range-input';
export default () => <Slider value={1} min={1} max={30} />;| Prop | Type | Required | Description |
|---|---|---|---|
value |
number | ✓ | current value |
min |
number | ✓ | min number range |
max |
number | ✓ | max number range |
onChange |
Function | on value change callback | |
disabled |
boolean | disable the component | |
hasTickMarks |
boolean = true | show tick marks only apply to thick type | |
customController |
({ ref: any, value: number }) => React.ReactNode | custom controller: make sure to pass the ref |
We also make BEEKAI. Build the next-generation forms with modern technology and best in class user experience and accessibility.