Website | Documentation | Twitter
We have worked a lot on our documentation so you should head over to https://www.sitespeed.io/documentation/sitespeed.io/ and read what you can do with sitespeed.io.
Using sitespeed.io you can:
- Test your web site against Web Performance best practices using the Coach.
- Collect Navigation Timing API, User Timing API and Visual Metrics from Firefox/Chrome using Browsertime.
- Run your custom-made JavaScript and collect whichever metric(s) you need.
- Test one or multiple pages, across one or many runs to get more-accurate metrics.
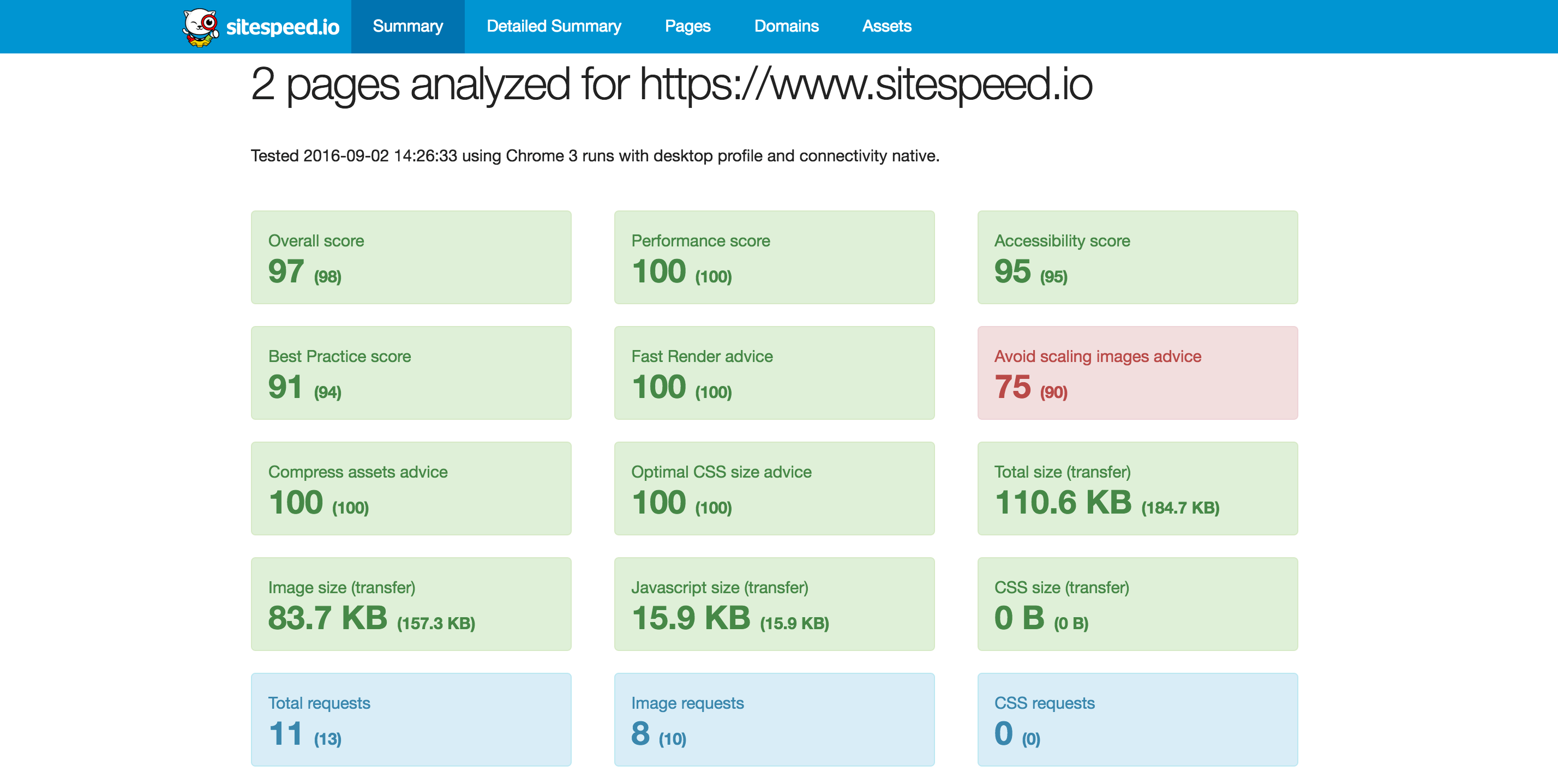
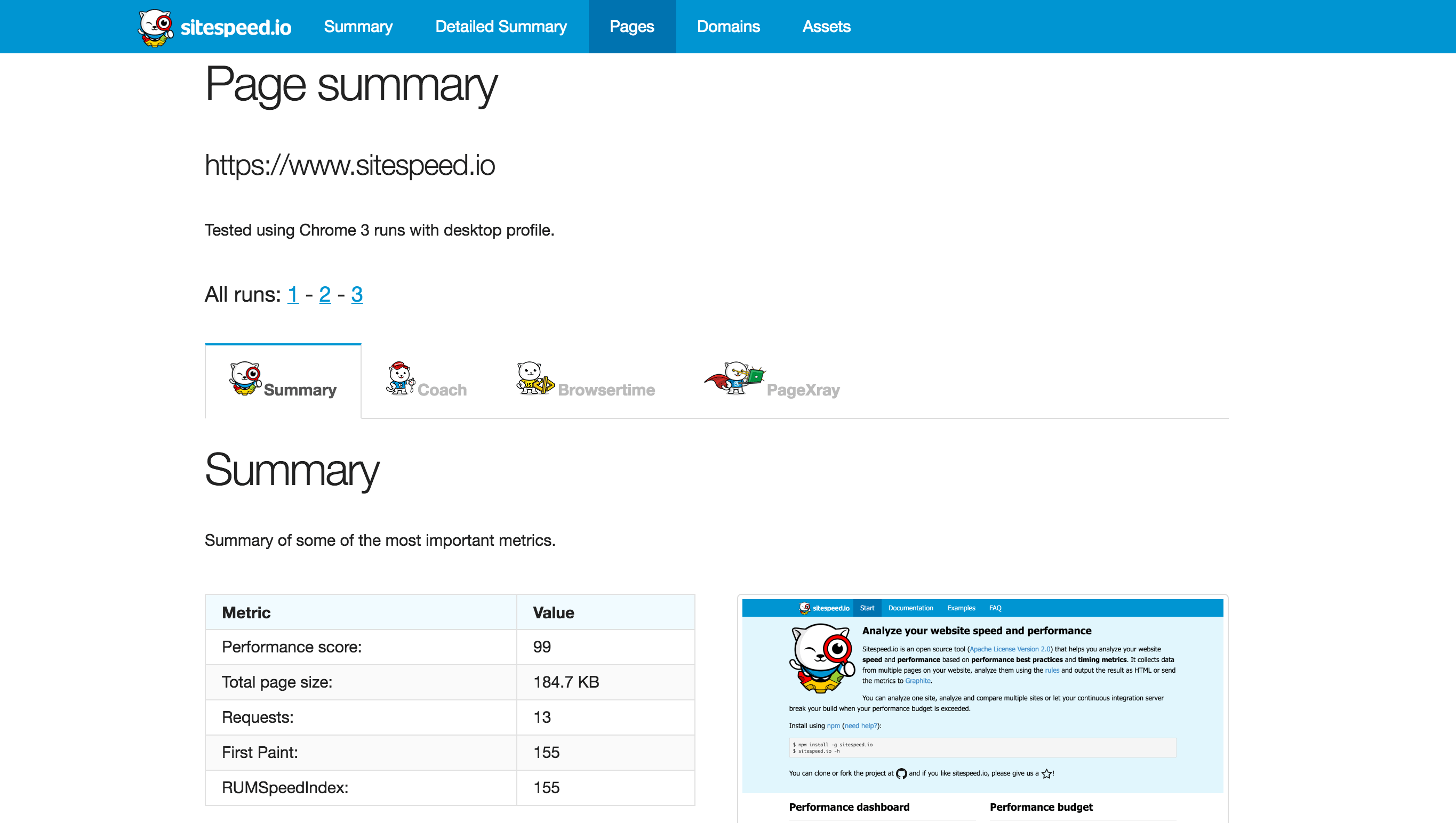
- Create HTML-result pages or store the metrics in Graphite.
- Write your own plugins that can do whatever tests you want/need.
See all the latest changes in the Changelog.
If you use Firefox 55 (or later) please have a look at sitespeedio/browsertime#358. We are waiting on the new extension from Mozilla to be able to export the HAR.
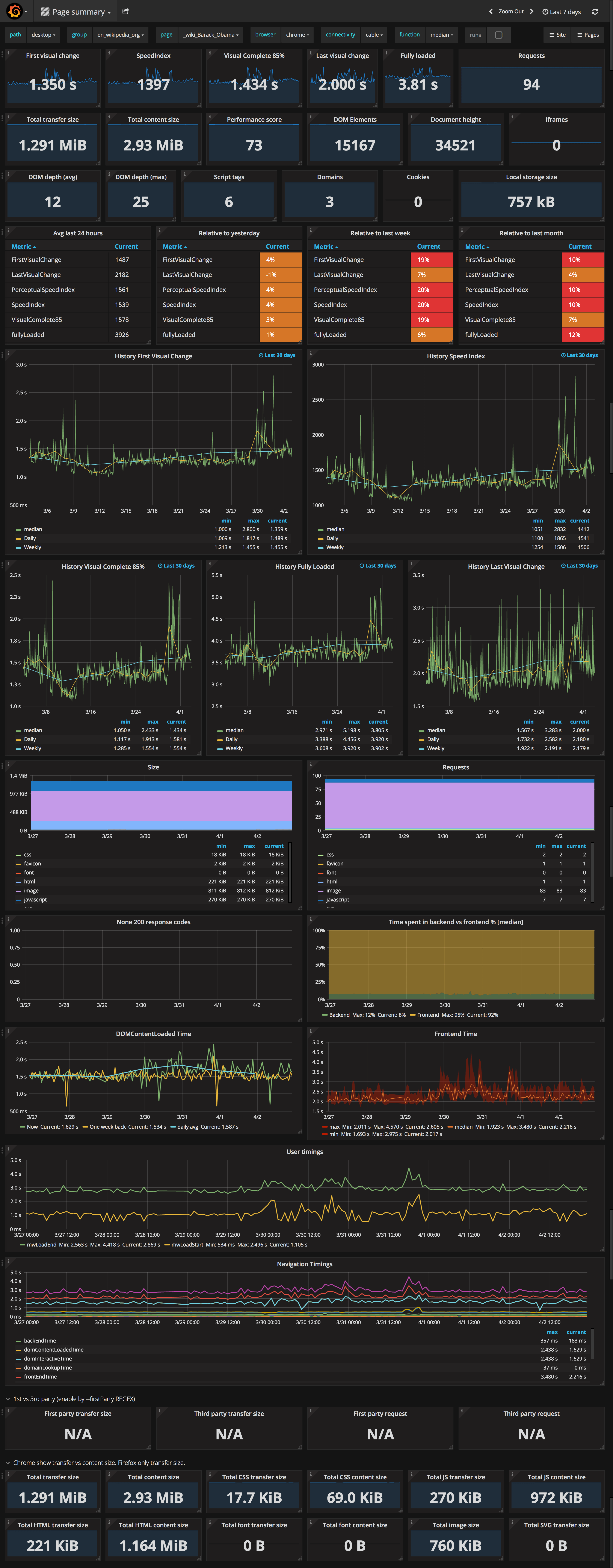
Checkout our example dashboard.sitespeed.io
Collected metrics from a URL in Graphite/Grafana:

Video - easiest using Docker. This gif is optimized, the quality is much better IRL:
Using Docker (requires 1.10+):
$ docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io https://www.sitespeed.io/Or install using npm:
$ npm i -g sitespeed.ioOr clone the repo and test the latest changes:
$ git clone https://github.com/sitespeedio/sitespeed.io.git
$ cd sitespeed.io
$ npm install
$ bin/sitespeed.js --help
$ bin/sitespeed.js http://www.sitespeed.ioWe have a special page for you!
All the love in the world to our contributors: