布丁插画风格的 Visual Studio Code 主题
Visual Studio Code 布丁主题正在不断更新多款配色主题:
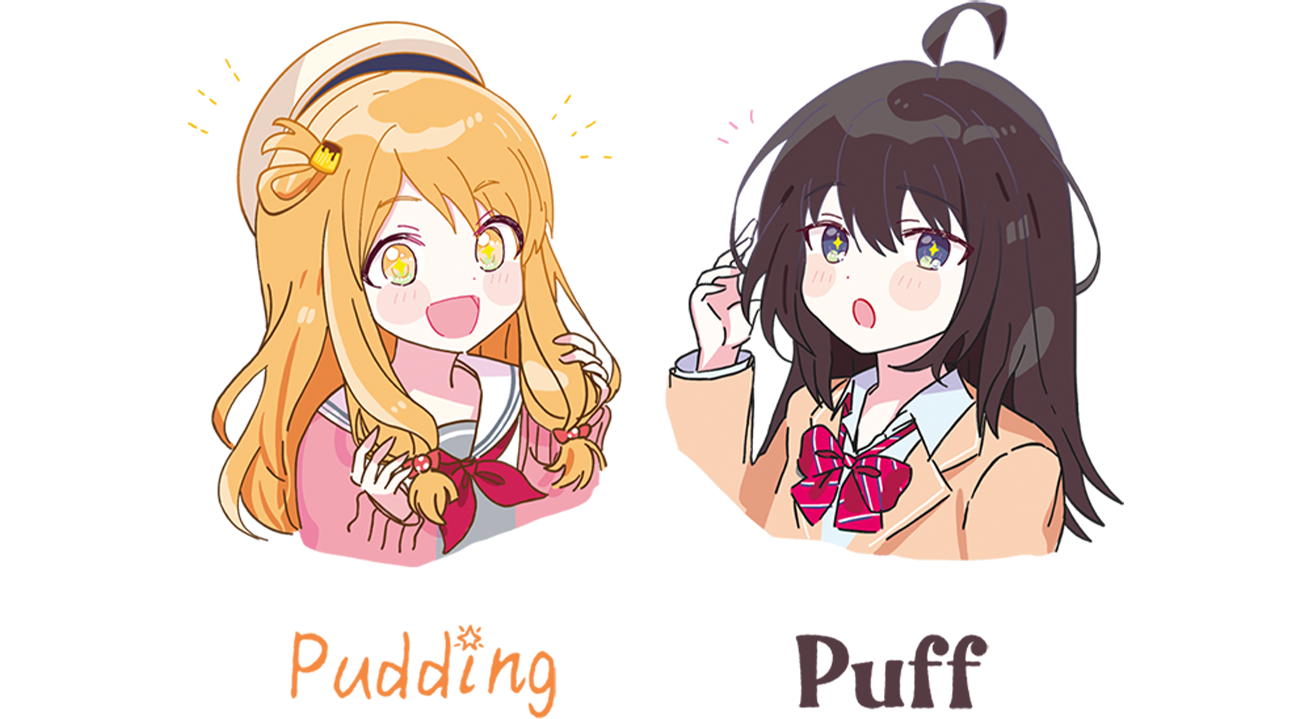
此主题的配色方案,来自于原创的二次元人物 —— 布丁(Pudding)。提取布丁绘画形象中的颜色,然后使用这些绘画配色开发了这款布丁主题。
由于此配色最初是为了绘画,因此应用到 Visual Studio Code 等的程序主题中,可能存在一些颜色不合适的问题,后续将会不断进行更新优化,调整主题的最佳样式。
| Theme | Name |
|---|---|
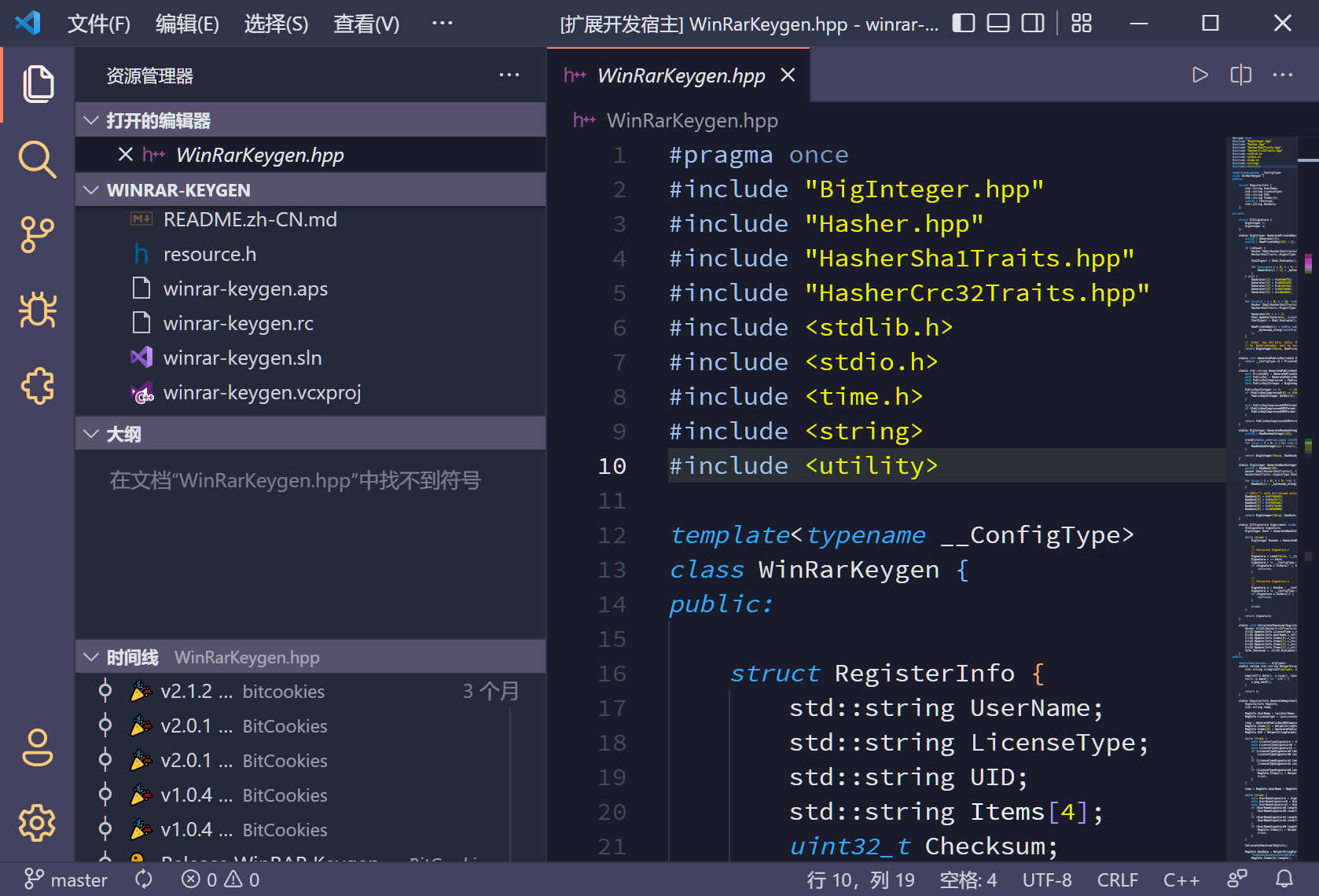
 |
Pudding Dark |
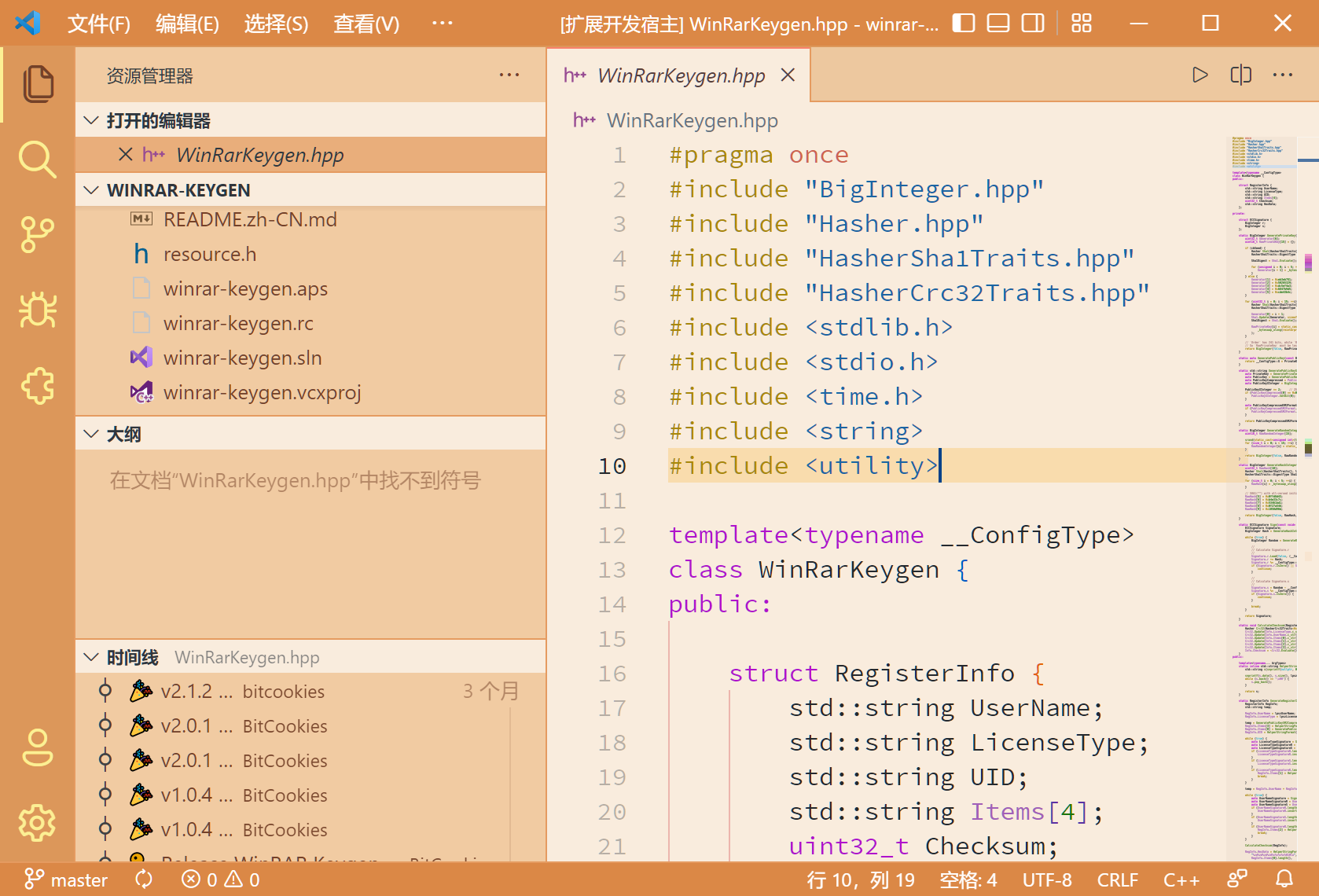
 |
Pudding Light |
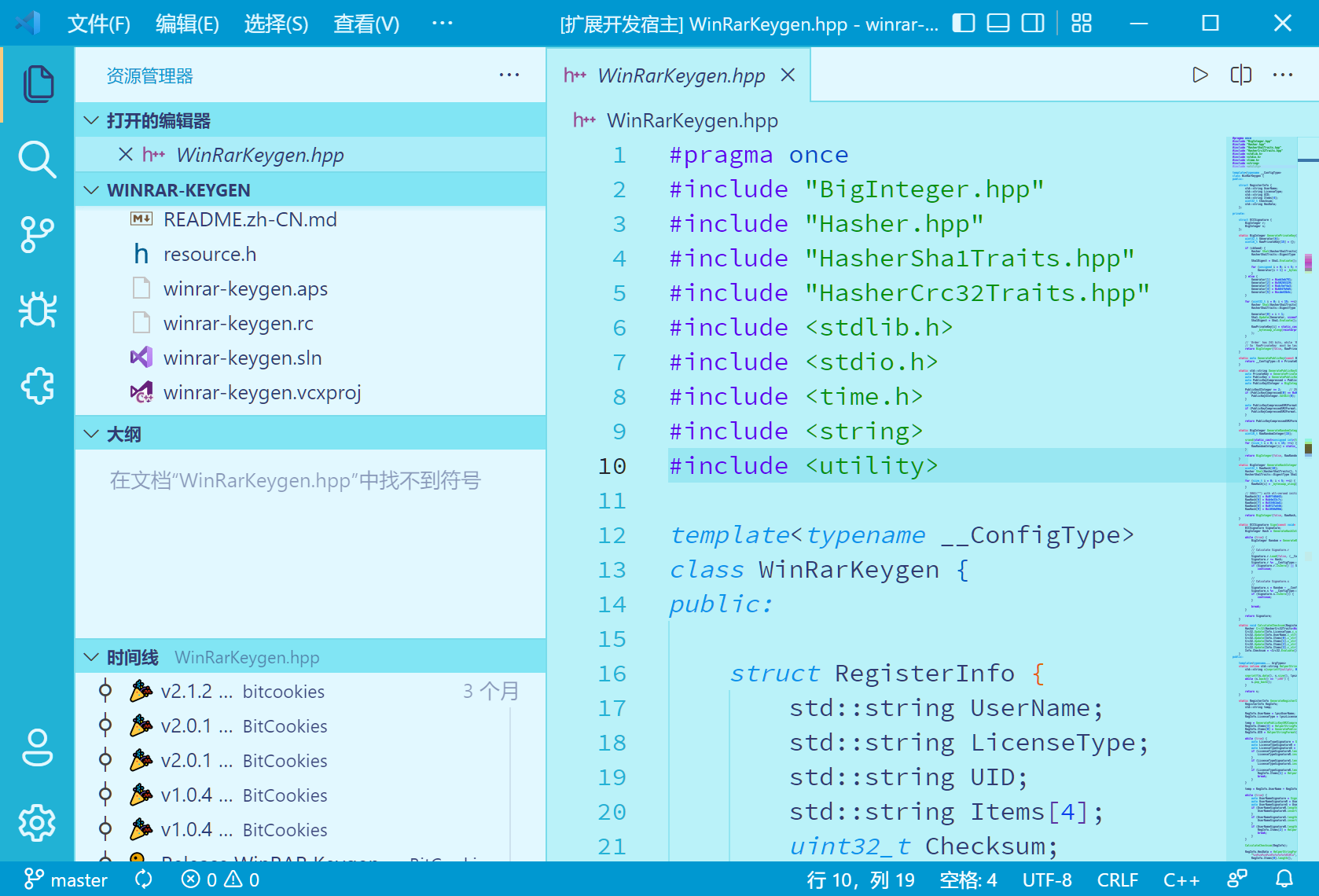
 |
Pudding Light Aquarium |
随着布丁插画的不断更新,未来也会继续退出更多主题配色。
主题配色很好看,但是语法高亮样式不太适合我,这该怎么办呢?从 v2.0 版本开始,你可以自定义语法高亮样式了。
访问 Color Sublime 挑选自己喜欢的 tmTheme 样式并下载。下载完成后,请删除掉 tmTheme 文件开头的 <key>settings</key> 部分的全部内容,因为这些设置会覆盖掉主题的配色。
请删掉 tmTheme 文件开头形如这样的代码:
<dict>
<key>settings</key>
<dict>
<key>background</key>
<string>#222222</string>
......
......
<key>invisibles</key>
<string>#3b3a32</string>
</dict>
</dict>
Clone 此代码仓库后,将修改后的 tmTheme 文件放到 themes/tmTheme/ 目录下,然后在 themes/ 下找到你想要修改的主题配色 json 文件,打开后修改最底部的 tokenColors 链接,引入你的 tmTheme 文件即可。
"tokenColors": "./tmTheme/your.tmTheme"主题的配色一定还会存在很多的不足,如果可以的话,您可以在此反馈一些建议和意见。或者是,你喜欢的衣装服饰和颜色,都可以进行建议反馈:
未来我也会绘画更多的人物衣装样式,随着布丁衣装立绘的更新,未来会推出更多主题配色。
查看更多我的插画:

主题代码使用 MIT license,但不包含立绘。
布丁人物立绘版权归作者所有:Haoning Wu



