npm install dem2mesh
alternatively:
yarn add dem2mesh
let dem2mesh
import('dem2mesh').then(pkg => {
dem2mesh = pkg
dem2mesh.init()
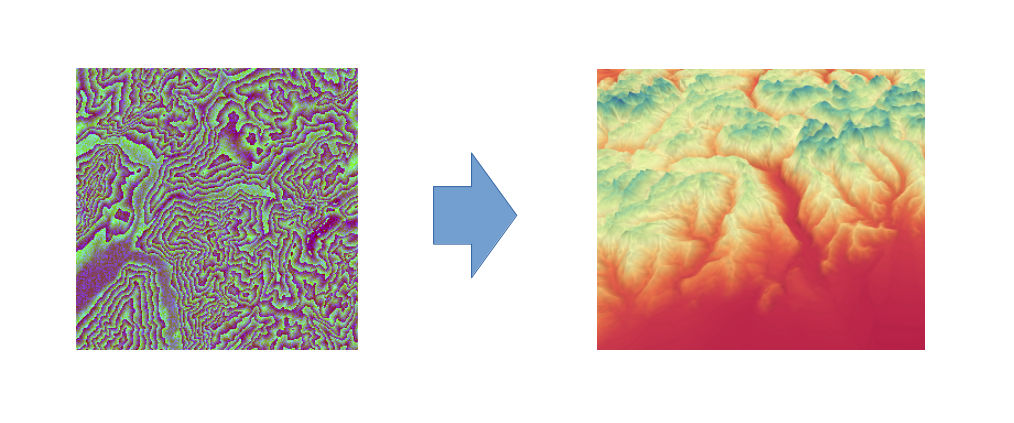
}Currently works with 256x256px PNG images as input. The PNG images come from the terrain tile dataset hosted on Amazon.
cf. Get started with Mapzen Terrain Tiles.
The current s3 url format is:
https://s3.amazonaws.com/elevation-tiles-prod/terrarium/${z}/${x}/${y}.png
Fetch one png tile to work with:
let png
fetch(tileURL)
.then(res => res.arrayBuffer())
.then(arrayBuffer => png = new Uint8Array(arrayBuffer))Once initialized the dem2mesh exposes two functions:
dem2mesh.png2elevationdem2mesh.png2mesh
Returns a Float32Array of size 256*256 containing elevation data which can be used to set the positions of a PlaneBufferGeometry geometry.
const heightmap = dem2mesh.png2elevation(png)
const geometry = new PlaneBufferGeometry(size, size, segments + 2, segments + 2)
const nPosition = Math.sqrt(geometry.attributes.position.count)
const nHeightmap = Math.sqrt(heightmap.length)
const ratio = nHeightmap / (nPosition)
let x, y
for (let i = nPosition; i < geometry.attributes.position.count - nPosition; i++) {
if (
i % (nPosition) === 0 ||
i % (nPosition) === nPosition - 1
) continue
x = Math.floor(i / (nPosition))
y = i % (nPosition)
geometry.attributes.position.setZ(
i,
heightmap[Math.round(Math.round(x * ratio) * nHeightmap + y * ratio)] * 0.075
)
}Returns 3 arrays, position, index and uv wich can be used to create a three.js BufferGeometry.
const [position, index, uv] = dem2mesh.png2mesh(png, size, segments)
const geometry = new BufferGeometry()
geometry.setAttribute(
'position',
new BufferAttribute(Float32Array.from(position), 3)
)
geometry.setIndex(
new BufferAttribute(Uint16Array.from(index), 1)
)
geometry.setAttribute(
'uv',
new BufferAttribute(Float32Array.from(uv), 2)
)
geometry.computeVertexNormals()This package was built upon the wasm-pack-template.
📚 Read the template tutorial! 📚
The wasm-pack-template is designed for compiling Rust libraries into WebAssembly and
publishing the resulting package to NPM.
Be sure to check out other wasm-pack tutorials online for other
templates and usages of wasm-pack.
git clone https://github.com/blaze33/dem2mesh.git
cd dem2mesh
wasm-pack build
wasm-pack test --headless --firefox
wasm-bindgenfor communicating between WebAssembly and JavaScript.console_error_panic_hookfor logging panic messages to the developer console.wee_alloc, an allocator optimized for small code size.