Toggle (flip or flop) features being stored in Redux or in a broadcasting system (through the context) via a set of React components or HoCs.
❤️ React · Redux · Jest · Prettier · TypeScript · @testing-library/react · ESLint · Babel · Lodash · Lerna · Rollup 🙏


Embracing real-time feature toggling in your React application
Feature flagging with LaunchDarkly - Fun Fun Function
In summary feature toggling simplifies and speeds up your development processes. You can ship software more often, release to specified target audiences and test features with users (not only internal staff) before releasing them to everyone.
With flopflip you get many options and ways to toggle features. More elaborate examples below. For now imagine you have a new feature which is not finished developing. However, UX and QA already need access to it. It's hidden by a <Link> component redirecting. To toggle it all you need is:
<ToggleFeature flag="featureFlagName">
<Link to="url/to/new/feature" />
</ToggleFeature>Having flopflip setup up you can now target users by whatever you decide to send to e.g. LaunchDarkly. This could be location, hashed E-Mails or any user groups (please respect your user's privicy).
Another example would be to show a <button> but disable it for users who should not have access to the feature yet:
<ToggleFeature flag="featureFlagName">
{({ isFeatureEnabled }) => (
<button disabled={!isFeatureEnabled} onClick={this.handleClick}>
Try out feature
</button>
)}
</ToggleFeature>...or given you are using a React version with hooks and @flopflip/react-broadcast you can:
const MyFunctionComponent = () => {
const isFeatureEnabled = useFeatureToggle('featureFlagName');
const handleClick = () => console.log('🦄');
return (
<button disabled={!isFeatureEnabled} onClick={handleClick}>
Try out feature
</button>
);
};In all examples flags will update in realtime (depending on the adapter and provider) and the User Interface will update accordingly. If this sounds interesting to you, keep reading.
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
 iOS Safari |
 Chrome for Android |
|---|---|---|---|---|---|---|
| IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions | last 2 versions | last version |
| Package | Version | Dependencies | Downloads | Sizes |
|---|---|---|---|---|
react |
||||
react-broadcast |
||||
react-redux |
||||
launchdarkly-adapter |
||||
splitio-adapter |
||||
memory-adapter |
||||
localstorage-adapter |
||||
types |
This is a mono repository maintained using
lerna. It currently contains five
packages in a memory-adapter, a localstorage-adapter or
launchdarkly-adapter, react, react-redux and react-broadcast. You should
not need the launchdarkly-adapter yourself but one of our bindings
(react-broadcast or react-redux). Both use the react package to share
components.
Depending on the preferred integration (with or without redux) use:
yarn add @flopflip/react-redux or npm i @flopflip/react-redux --save
or
yarn add @flopflip/react-broadcast or npm i @flopflip/react-broadcast --save
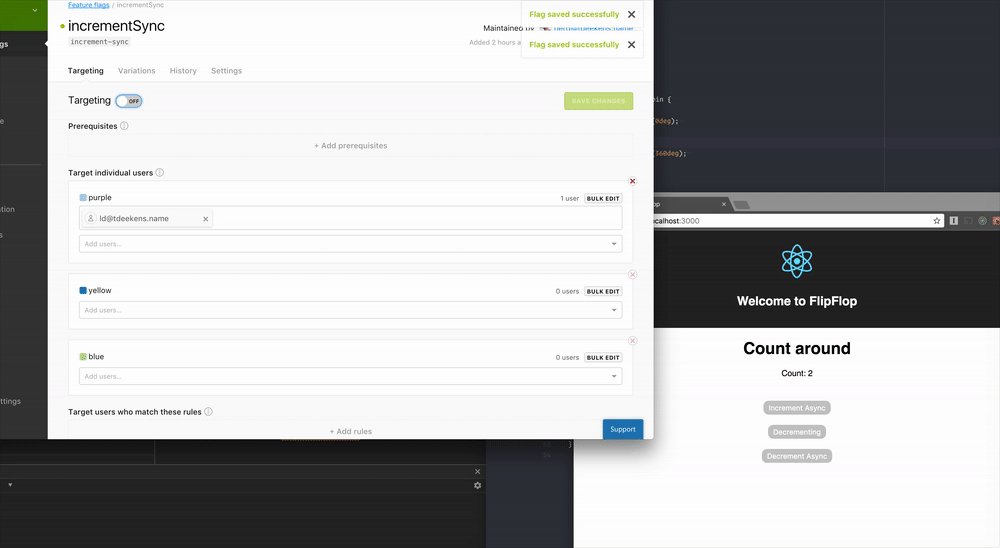
A minimal demo exists and can be adjusted to point to a custom LaunchDarkly account. You would have to create feature toggles according to the existing flags, though.
Then simply run:
- From the repositories root:
yarn build:watch - From
/demo: firstyarnand thenyarn start
A browser window should open and the network tab should show feature flags being loaded from LaunchDarkly.
Flopflip allows you to manage feature flags through the notion of adapters (e.g. LaunchDarkly or LocalStorage) within an application written using React with or without Redux.
ConfigureFlopFlipa component to configure flopflip with an adapter (alternative to the store enhancer)ReconfigureFlopFlipa component to reconfigure flopflip with new user properties either merged or overwritting old properties (shouldOverwriteprop)useAdapterReconfigurationa hook to reconfigure flopflip with new user properties either merged or overwritting old properties (shouldOverwriteprop)
branchOnFeatureTogglea Higher-Order Component (HoC) to conditionally render components depending on feature toggle stateinjectFeatureTogglea HoC to inject a feature toggle onto thepropsof a componentinjectFeatureTogglesa HoC to inject requested feature toggles from existing feature toggles onto thepropsof a componentToggleFeaturea component conditionally rendering itschildrenbased on the status of a passed feature flag<ToggleFeature>child based on the status of its passed feature flagreducerandSTATE_SLICEa reducer and the state slice for the feature toggle statecreateFlopFlipEnhancera redux store enhancer to configure flipflip and add feature toggle state to your redux store
You can setup flopflip to work in two ways:
- Use React's Context (hidden for you) via
@flopflip/react-broadcast - Integrate with Redux via
@flopflip/react-redux
Often using @flopflip/react-broadcast will be the easiest way to get started. You would just need to pick an adapter which can be any of the provided. Either just a memory-adapter or an integration with LaunchDarkly via launchdarkly-adapter will work. More on how to use ConfigureFlopFlip below.
Whenever you want the flag state to live in Redux you can use @flopflip/react-redux which can be setup in two variations itself
- Again using
ConfigureFlopFlipfor simpler use cases, or... - or with a Redux
store enhancer.
The store enhancer replaces ConfigureFlopflip for setup and gives the ability to pass in a preloadedState as default flags. For ConfigureFlopflip the default flags would be passed as a defaultFlags-prop.
Setup is easiest using ConfigureFlopFlip which is available in both
@flopflip/react-broadcast and @flopflip/react-redux. Feel free to skip this
section whenever setup using a store enhancer (in a redux context) is preferred.
It takes the props:
- The
adapterwhich can be e.g.launchdarkly-adapter- An
adaptershould implement the following methods:configureandreconfigurewhich both must return aPromiseas configuration can be an asynchronous task
- An
- The
adapterArgscontaining whatever the underlyingadapteraccepts- The
userobject is often the basis to identify an user to toggle features. The user object can contain any additional data. - The
adapterwill receiveonFlagsStateChangeandonStatusStateChangewill should be invoked accordingly to notifyreact-broadcastandreact-reduxabout flag and status changes - Different adapters allow for different configurations. The
@flopflip/launchdarkly-adapteraccepts:clientOptions: additional options to be passed to the unterlying SDKsubscribeToFlagChanges: defaulting totrueto disable real-time updates to flags once initially fetchedthrowOnInitializationFailure: defaulting tofalseto indicate if the adapter just rethrow an error during initialization
- The
- The
shouldDeferAdapterConfigurationprop can be used to defer the initial configuration theadapter. This might be helpful for cases in which you want to wait for e.g. thekeyto be present within your root component and you do not wantflopflipto generate auuidfor you automatically. - The
defaultFlagsprop object can be used to specify default flag values until anadapterresponds or in case flags were removed - The
localstorage-adapterandmemory-adapterexpose a namedupdateFlagsexport which eases updating flags and flushes them to all components viareact-broadcastorreact-redux
Whenever you do not want to have the state of all flags persisted in redux the
minimal configuration for a setup with @flopflip/react-broadcast and
LaunchDarkly would be nothing more than:
import { ConfigureFlopFlip } from '@flopflip/react-redux';
import adapter from '@flopflip/launchdarkly-adapter';
// or import adapter from '@flopflip/memory-adapter';
// or import adapter from '@flopflip/localstorage-adapter';
<ConfigureFlopFlip adapter={adapter} adapterArgs={{ clientSideId, user }}>
<App />
</ConfigureFlopFlip>;You can also pass render or children as a function to act differently based on the underlying adapter's ready state:
<ConfigureFlopFlip adapter={adapter} adapterArgs={{ clientSideId, user }}>
{{isAdapterReady} => isAdapterReady ? <App /> : <LoadingSpinner />}
</ConfigureFlopFlip>;<ConfigureFlopFlip
adapter={adapter}
adapterArgs={{ clientSideId, user }}
render={() => <App />}
/>Note that children will be called with a loading state prop while render will only be called when the adapter is ready. This behaviour mirrors the workings of <ToggleFeature>.
This variant of the ConfigureFlopFlip component form
@flopflip/react-broadcast will use the context and a broadcasting system to
reliably communicate with children toggling features (you do not have to worry
about any component returning false from shouldComponentUpdate). If you're using @flopflip/react-broadcast you're done already.
Given your preference is to have the feature flag's state persisted in redux you would simply add a reducer when creating your store.
import { createStore, compose, applyMiddleware } from 'redux';
import {
ConfigureFlopFlip,
flopflipReducer,
FLOPFLIP_STATE_SLICE
} from '@flopflip/react-redux';
// Maintained somewhere within your application
import user from './user';
import appReducer from './reducer';
const store = createStore(
combineReducers({
appReducer,
[FLOPFLIP_STATE_SLICE]: flopflipReducer,
}),
initialState,
compose(
applyMiddleware(...),
)
)Another way to configure flopflip is using a store enhancer. For this a
flopflip reducer should be wired up with a combineReducers within your
application in coordination with the STATE_SLICE which is used internally too
to manage the location of the feature toggle states. This setup eliminates the
need to use ConfigureFlopFlip somewhere else in your application's component
tree.
In context this configuration could look like
import { createStore, compose, applyMiddleware } from 'redux';
import {
createFlopFlipEnhancer,
flopflipReducer,
// We refer to this state slice in the `injectFeatureToggles`
// HoC and currently do not support a custom state slice.
FLOPFLIP_STATE_SLICE
} from '@flopflip/react-redux';
import adapter from '@flopflip/launchdarkly-adapter';
// Maintained somewhere within your application
import user from './user';
import appReducer from './reducer';
const store = createStore(
combineReducers({
appReducer,
[FLOPFLIP_STATE_SLICE]: flopflipReducer,
}),
initialState,
compose(
applyMiddleware(...),
createFlopFlipEnhancer(
adapter,
{
clientSideId: window.application.env.LD_CLIENT_ID,
user
}
)
)
)Note that @flopflip/react-redux also exports a createFlopflipReducer(preloadedState: Flags). This is useful when you want to populate the redux store with initial values for your flags.
Example:
const defaultFlags = { flagA: true, flagB: false };
combineReducers({
appReducer,
[FLOPFLIP_STATE_SLICE]: createFlopflipReducer(defaultFlags),
});This way you can pass defaultFlags as the preloadedState directly into the flopflipReducer. This means you do not need to keep track of it in your applications's initialState as in the following anti-pattern example:
const initialState = {
[FLOPFLIP_STATE_SLICE]: { flagA: true, flagB: false },
};
const store = createStore(
// ...as before
initialState
// ...as before
);In addition to initiating flopflip when creating your store, you could still wrap most or all of your application's tree in
ConfigureFlopFlip. This is needed when you want to identify as a user and setup the integration with LaunchDarkly or any other flag provider or adapter.
Note: This is not needed when using the memory-adapter.
import adapter from '@flopflip/launchdarkly-adapter';
<ConfigureFlopFlip adapter={adapter} adapterArgs={{ clientSideId, user }}>
<App />
</ConfigureFlopFlip>;Whenever your application "gains" certain information (e.g. with react-router) only further
down the tree but that information should be used for user targeting (through adapterArgs.user) you
can use ReconfigureFlopflip. ReconfigureFlopflip itself communicates with ConfigureFlopflip
to reconfigure the given adapter for more fine grained targeting with the passed user.
You also do not have to worry about rendering any number of ReconfigureFlopflips before the adapter is
initialized (e.g. LaunchDarkly). Requested reconfigurations will be queued and processed once the adapter is ready.
Imagine having ConfigureFlopflip above a given component wrapped by a Route:
<ConfigureFlopFlip adapter={adapter} adapterArgs={{ clientSideId, user }}>
<>
<SomeOtherAppComponent />
<Route
exact={false}
path="/:projectKey"
render={routerProps => (
<>
<MyRouteComponent />
<ReconfigureFlopflip
// Note: This is the default - feel free to omit unless you want to set it to `true`.
shouldOverwrite={false}
// Note: this should be memoised to not trigger wasteful `reconfiguration`s.
user={{ projectKey: routerProps.projectKey }}
/>
</>
)}
/>
</>
</ConfigureFlopFlip>Internally, ReconfigureFlopFlip will pass the projectKey to ConfigureFlopFlip, causing the adapter to automatically update the user context and therefore to flush new flags from the adapter (given they are provided by e.g. LaunchDarkly).
Note: Whenever shouldOverwrite is true the existing user configuration will be overwritten not merged. Use with care as any
subsequent shouldOverwrite={true} will overwrite any previously passed user with shouldOverwrite={false} (default).
Apart from ConfigureFlopFlip both packages @flopflip/react-broadcast and
@flopflip/react-redux export the same set of components to toggle based on
features. Only the import changes depending on if you chose to integrate with
redux or without. Again, behind the scenes the build on @flopflip/react to
share common logic.
branchOnFeatureTogglea Higher-Order Component (HoC) to conditionally render components depending on feature toggle stateinjectFeatureTogglea HoC to inject a feature toggle onto thepropsof a componentinjectFeatureTogglesa HoC to inject requested feature toggles from existing feature toggles onto thepropsof a componentToggleFeaturea component conditionally rendering itschildrenbased on the status of a passed feature flag
Note: that all passed flagNames passed as flag are a string. Depending on the adapter used these are normalized to be camel cased. This means that whenever a foo-flag-name is configured in e.g. LaunchDarkly or splitio it will have to be specified as fooFlagName. The same applies for a foo_flag_name. This is meant to help using flags in an adapter agnostic way. Whenever a flag is otherwise passed in the non-normalized form it is likely to default to false which is unintended in most cases. Lastly, flopflip will show a warning message in the console in development mode whenever a non normalized flag name is passed.
The component renders its children depending on the state of a given feature
flag. It also allows passing an optional untoggledComponent which will be
rendered whenever the feature is disabled instead of null.
import React, { Component } from 'react';
import { ToggleFeature } from '@flopflip/react-redux';
// or import { ToggleFeature } from '@flopflip/react-broadcast';
import flagsNames from './feature-flags';
const UntoggledComponent = () => <h3>{'At least there is a fallback!'}</h3>;
export default (
<ToggleFeature
flag={flagsNames.THE_FEATURE_TOGGLE}
untoggledComponent={UntoggledComponent}
>
<h3>I might be gone or there!</h3>
</ToggleFeature>
);or with for multi variate feature toggles:
const UntoggledComponent = () => <h3>{'At least there is a fallback!'}</h3>;
export default (
<ToggleFeature
flag={flagsNames.THE_FEATURE_TOGGLE.NAME}
variation={flagsNames.THE_FEATURE_TOGGLE.VARIATES.A}
untoggledComponent={UntoggledComponent}
>
<h3>I might be gone or there!</h3>
</ToggleFeature>
);or with toggledComponent prop:
const UntoggledComponent = () => <h3>{'At least there is a fallback!'}</h3>;
const ToggledComponent = () => <h3>{'I might be gone or there!'}</h3>;
export default (
<ToggleFeature
flag={flagsNames.THE_FEATURE_TOGGLE.NAME}
variation={flagsNames.THE_FEATURE_TOGGLE.VARIATES.A}
untoggledComponent={UntoggledComponent}
toggledComponent={ToggledComponent}
/>
);or with Function as a Child (FaaC) which is always invoked with an isFeatureEnabled argument:
const UntoggledComponent = () => <h3>{'At least there is a fallback!'}</h3>;
export default (
<ToggleFeature
flag={flagsNames.THE_FEATURE_TOGGLE.NAME}
variation={flagsNames.THE_FEATURE_TOGGLE.VARIATES.A}
untoggledComponent={UntoggledComponent}
>
{({ isFeatureEnabled }) => <h3>I might be gone or there!</h3>}
</ToggleFeature>
);or with a render prop. Note that the render prop will only be invoked then the feature is turned on:
const UntoggledComponent = () => <h3>{'At least there is a fallback!'}</h3>;
export default (
<ToggleFeature
flag={flagsNames.THE_FEATURE_TOGGLE.NAME}
variation={flagsNames.THE_FEATURE_TOGGLE.VARIATES.A}
untoggledComponent={UntoggledComponent}
render={() => <h3>I might be gone or there!</h3>}
/>
);this last example will always turn the feature on if the variation or toggle
does not exist. For this also look at defaultFlags for ConfigureFlopFlip.
We actually recommend maintaining a list of constants with feature flag names somewhere within your application. This avoids typos and unexpected behavior. After all, the correct workings of your feature flags is crutial to your application.
A HoC to conditionally render a component based on a feature toggle's state. It accepts the feature toggle name and an optional component to be rendered in case the feature is disabled.
Without a component rendered in place of the ComponentToBeToggled:
import { branchOnFeatureToggle } from '@flopflip/react-redux';
import flagsNames from './feature-flags';
const ComponentToBeToggled = () => <h3>I might be gone or there!</h3>;
export default branchOnFeatureToggle({ flag: flagsNames.THE_FEATURE_TOGGLE })(
ComponentToBeToggled
);With a component rendered in place of the ComponentToBeToggled:
import { branchOnFeatureToggle } from '@flopflip/react-redux';
import flagsNames from './feature-flags';
const ComponentToBeToggled = () => <h3>I might be gone or there!</h3>;
const ComponentToBeRenderedInstead = () => (
<h3>At least there is a fallback!</h3>
);
export default branchOnFeatureToggle(
{ flag: flagsNames.THE_FEATURE_TOGGLE },
ComponentToBeRenderedInstead
)(ComponentToBeToggled);or when the flag is multi variation
import { branchOnFeatureToggle } from '@flopflip/react-redux';
import flagsNames from './feature-flags';
const ComponentToBeToggled = () => <h3>I might be gone or there!</h3>;
const ComponentToBeRenderedInstead = () => (
<h3>At least there is a fallback!</h3>
);
export default branchOnFeatureToggle(
{
flag: flagsNames.THE_FEATURE_TOGGLE,
variation: 'variate1',
},
ComponentToBeRenderedInstead
)(ComponentToBeToggled);This HoC matches feature toggles given against configured ones and injects the matching result.
import { injectFeatureToggles } from '@flopflip/react-redux';
import flagsNames from './feature-flags';
const Component = props => {
if (props.featureToggles[flagsNames.TOGGLE_A])
return <h3>Something to render!</h3>;
else if (props.featureToggles[flagsNames.TOGGLE_B])
return <h3>Something else to render!</h3>;
return <h3>Something different to render!</h3>;
};
export default injectFeatureToggles([flagsNames.TOGGLE_A, flagsNames.TOGGLE_B])(
Component
);This HoC matches feature toggles given against configured ones and injects the
matching result. branchOnFeatureToggle uses this to conditionally render a
component. You also may pass a second argument to overwrite the default
propKey of the injected toggle (defaults to isFeatureEnabled).
import { injectFeatureToggle } from '@flopflip/react-redux';
import flagsNames from './feature-flags';
const Component = props => {
if (props.isFeatureEnabled) return <h3>Something to render!</h3>;
return <h3>Something different to render!</h3>;
};
export default injectFeatureToggle(flagsNames.TOGGLE_B)(Component);The feature flags will be available as props within the component allowing
some custom decisions based on their value.
We also expose our internal selectors to access feature toggle(s) directly so
that the use of injectFeatureToggle or injectFeatureToggles is not enforced
or the only value to access flags from @flopflip/react-redux's store slice.
The two selectors selectFeatureFlag and selectFeatureFlags return the same
values for flags as injectFeatureToggle and injectFeatureToggles would.
An example usage for a connected component would be:
import { selectFeatureFlag } from '@flopflip/react-redux';
const mapStateToProps = state => ({
someOtherState: state.someOtherState,
isFeatureOn: selectFeatureFlag('fooFlagName')(state),
});
export default connect(mapStateToProps)(FooComponent);as an alternative to using injectFeatureToggle:
const mapStateToProps = state => ({
someOtherState: state.someOtherState,
})
export default compose(
injectFeatureToggle('fooFlagName')
connect(mapStateToProps)
)(FooComponent)The same example above applies for selectFeatureFlags.
Requires arguments of clientSideId:string, user:object.
- The
adapter - The
adapterArgsobject- Often with the before mentioned user object
userobject which often needs at least akeyattribute
- Often with the before mentioned user object
Given that the @flopflip/react-broadcast uses the React's context it may offer
slightly different APIs. Generally we aim to have the same API for both packages.
A forward compatible implementation React hook. Given the installed version of React supports hooks you can use a functional component and toggle as follows:
import { useFeatureToggle } from '@flopflip/react-broadcast';
const ComponentWithFeatureToggle = props => {
const isFeatureEnabled = useFeatureToggle('myFeatureToggle');
return (
<h3>{props.title}<h3>
<p>
The feature is {isFeatureEnabled ? 'enabled' : 'disabled'}
</p>
);
}A forward compatible implementation React hook. Given the installed version of React supports hooks you can use a functional component and toggle as follows:
import { useAdapterStatus } from '@flopflip/react-broadcast';
const ComponentWithFeatureToggle = () => {
const isFeatureEnabled = useFeatureToggle('myFeatureToggle');
const { isReady } = useAdapterStatus();
if (!isReady) return <LoadingSpinner />;
else if (!isFeatureEnabled) <PageNotFound />;
else return <FeatureComponent />;
};Please note that given the React version does not support hooks using useFeatureToggle will throw an error.
@flopflip/react-redux and @flopflip/react-broadcast is built for UMD (un-
and minified) and ESM using
rollup.
Both our @flopflip/launchdarkly-wrapper and @flopflip/react packages are
"only" build for ESM and CommonJS (not UMD) as they are meant to be consumed by
a module loader to be integrated.
The package.json files contain a main and module entry to point to a
CommonJS and ESM build.
- ...ESM just import the
dist/@flopflip/<package>.es.jswithin your app.- ...it's a transpiled version accessible via the
pkg.module
- ...it's a transpiled version accessible via the
- ...CommonJS use the
dist/@flopflip/<package>.cjsjs - ...AMD use the
dist/@flopflip/<package>.umd.js - ...
<script />link it todist/@flopflip/<package>.umd.jsordist/@flopflip/<package>.umd.min.js
All build files are part of the npm distribution using the
files
array to keep install time short.