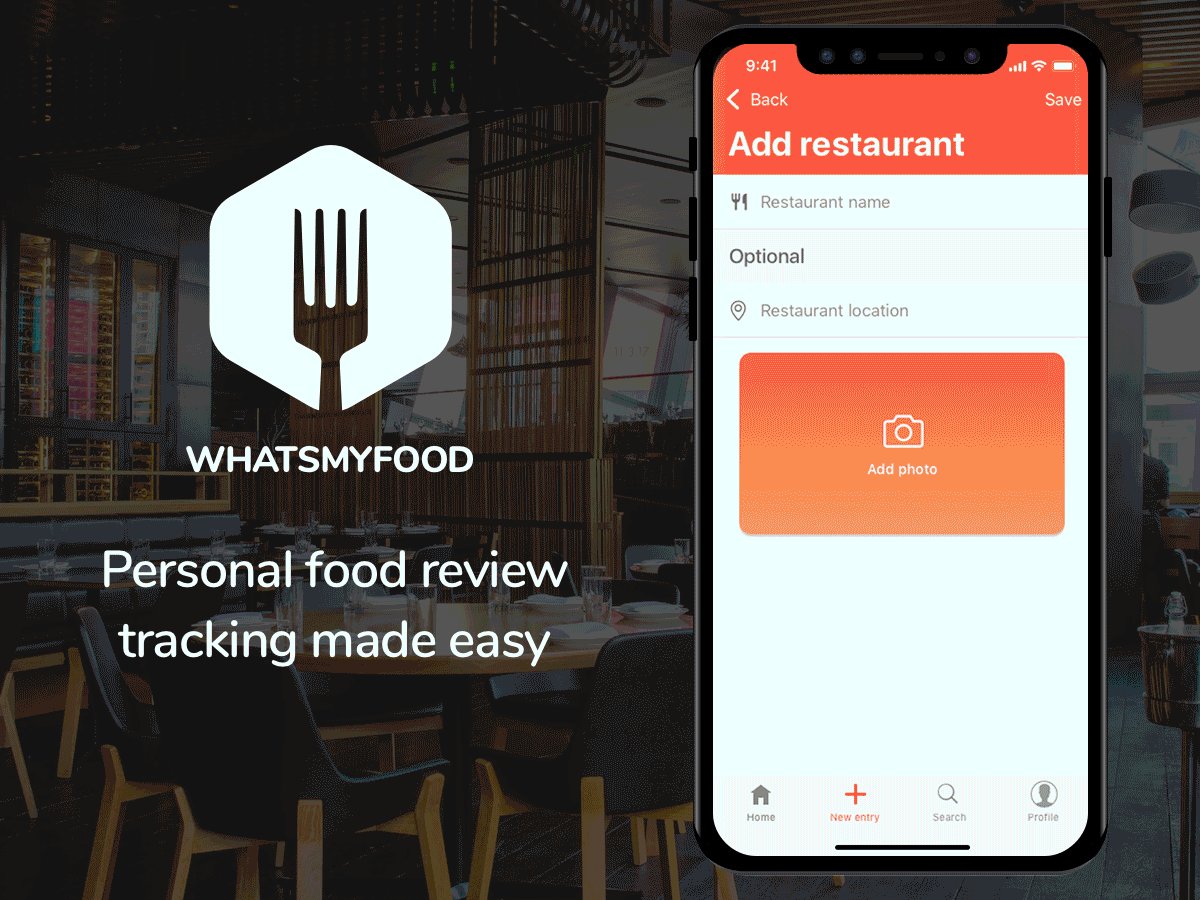
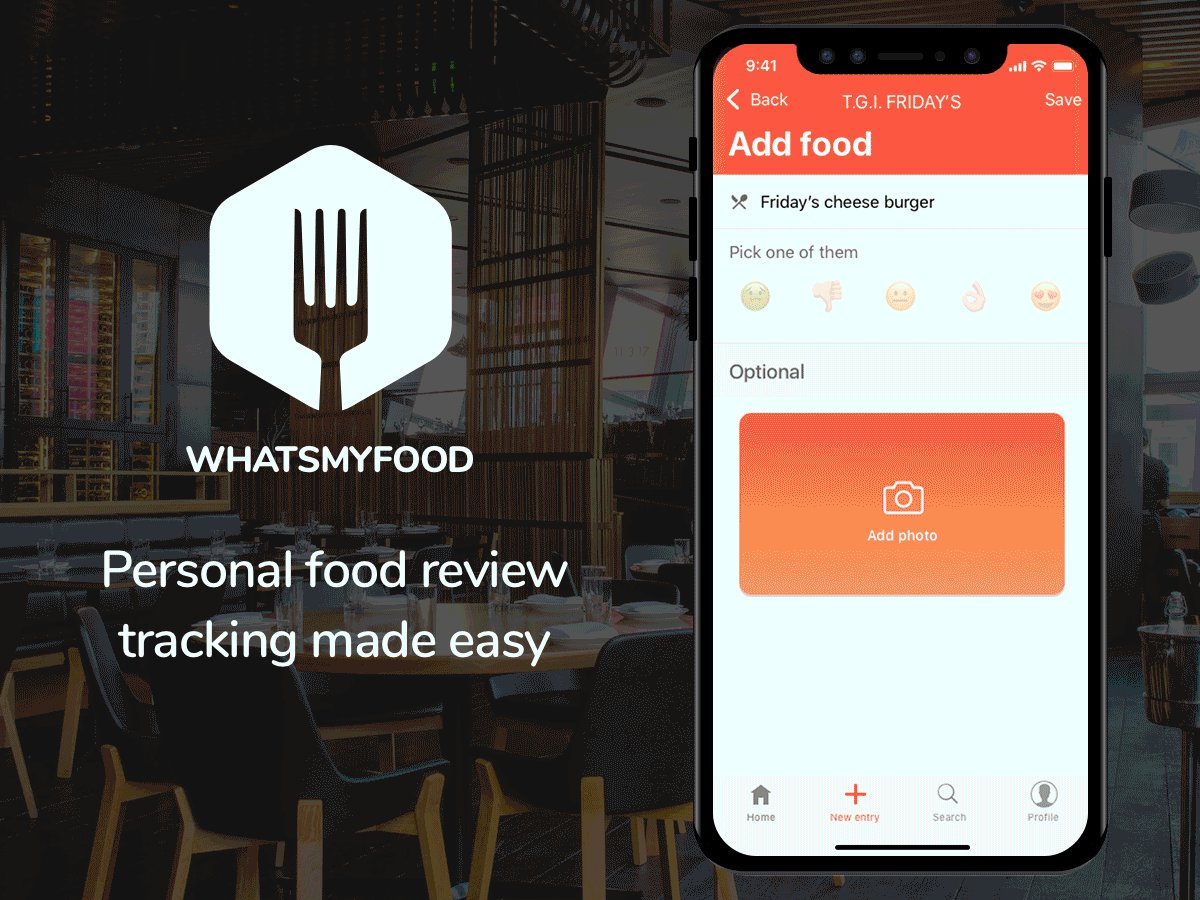
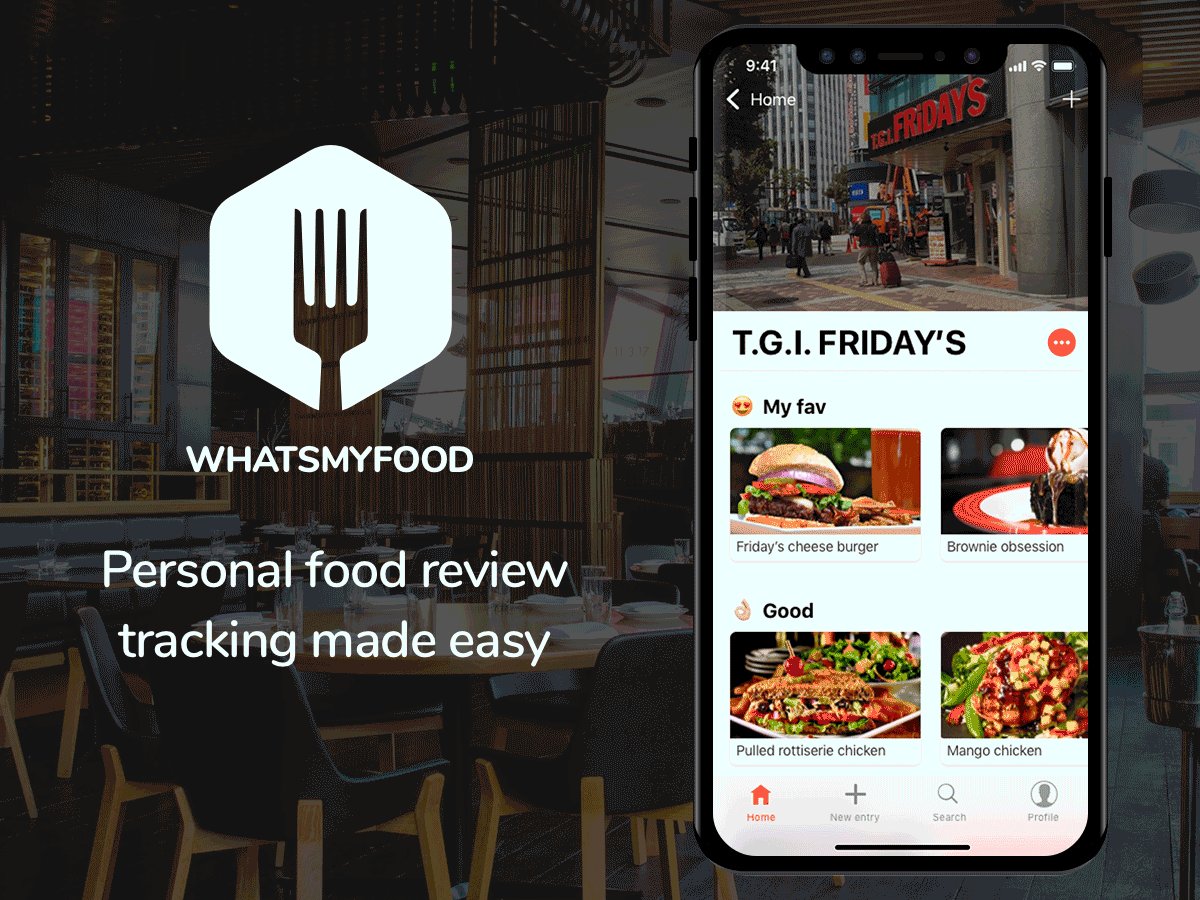
WhatsMyFood Personal food review tracking made easy.
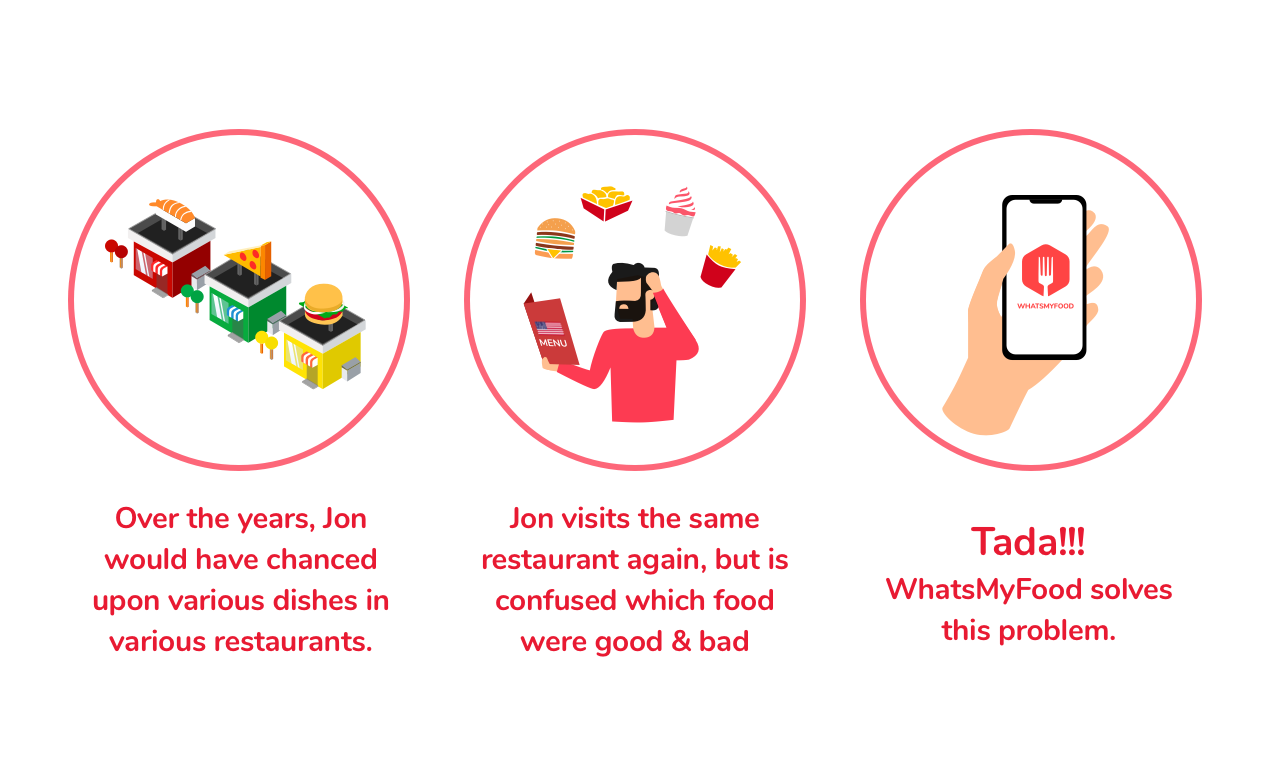
We chance upon various restaurants in which some dishes are great, whilst some are terrible, and it’s hard to remember all of them. When we revisit those restaurants, WMF will happily help you recall those good and terrible dishes.
- Please follow the instructions here to set up React Native.
- Create the
.envfile in root directory of the project with the requird keys
This repo uses Commitzen to make the commits more readable and understandable. cz-conventional-changelog commitzen adapter is added at the root's package.json.
Install commitzen globally by running npm install commitizen -g.
Install commitzen's plugin named emoji-cz by running npm install emoji-cz -g
- Add your files using
git addorgit add . - Commit by running
npm run commit - Answer the questions and it will automatically commit
- Now, push the commits to remote.
- Check into serverless by running
cd serverless/functions. - Run
npm i -g firebase-toolsto deploy firebase functions. - Set required environment variables by running
firebase functions:config:set telegram.groupid="<TELEGRAM-GROUPID>"
firebase functions:config:set telegram.token="<TELEGRAM-BOT-TOKEN>"- Check Telegram Bot section for any help with telegram environment variable information.
- After changing the source code in
serverless/functions/index.js, CDwhatsMyFood/serverless/functionsand runfirebase deploy --only functions.
- Get the TELEGRAM-BOT-TOKEN from TelegramBotFather account in telegram.
- To get the telegram groupID, hit the following URL:
https://api.telegram.org/bot<TELEGRAM-BOT-TOKEN>/getUpdates - Look for the value of
chat.id.
We need to send a weekly report of users, restuarnts & foods added to our database. This requires cron feature in firebase functions. This is not supported for the moment. So, we have used cron-jon, an external resource to invoke the respective functions which sends a weekly report to telegram group.
- Go the Build settings, increment the version number and build number.
- Select
Generic Devicefrom the phone selection. - Hit
Command + Shift + ,and make sure release is selected. - In Xcode, click
productand then selectarchive - Once archive is completed, a wizard will open.
- In the wizard, click
Validate the App. - Once Validation is completed, Click
Distribute to the App Store.
'FBSDKShareKit/FBSDKShareKit.h' file not found
If you find the above issue, do the following steps:
- Click the Project Navigator icon.
- Under Libraries, Find
RCTFBSDK.xcodeproj& double click it. - On the Build Settings in the right, In Framework Search Paths, add this
$(HOME)/Documents/FacebookSDK - Now running the build, will solve the problem.
Happy Hacking!