Are you ready to revolutionize the world of online banking? This template is designed to help you create a modern, user-friendly, and visually stunning banking application using React. With its sleek design and cutting-edge technology, this template is the perfect starting point for your next project.
Key Features
- Responsive Design: A mobile-first approach ensures a seamless user experience across all devices.
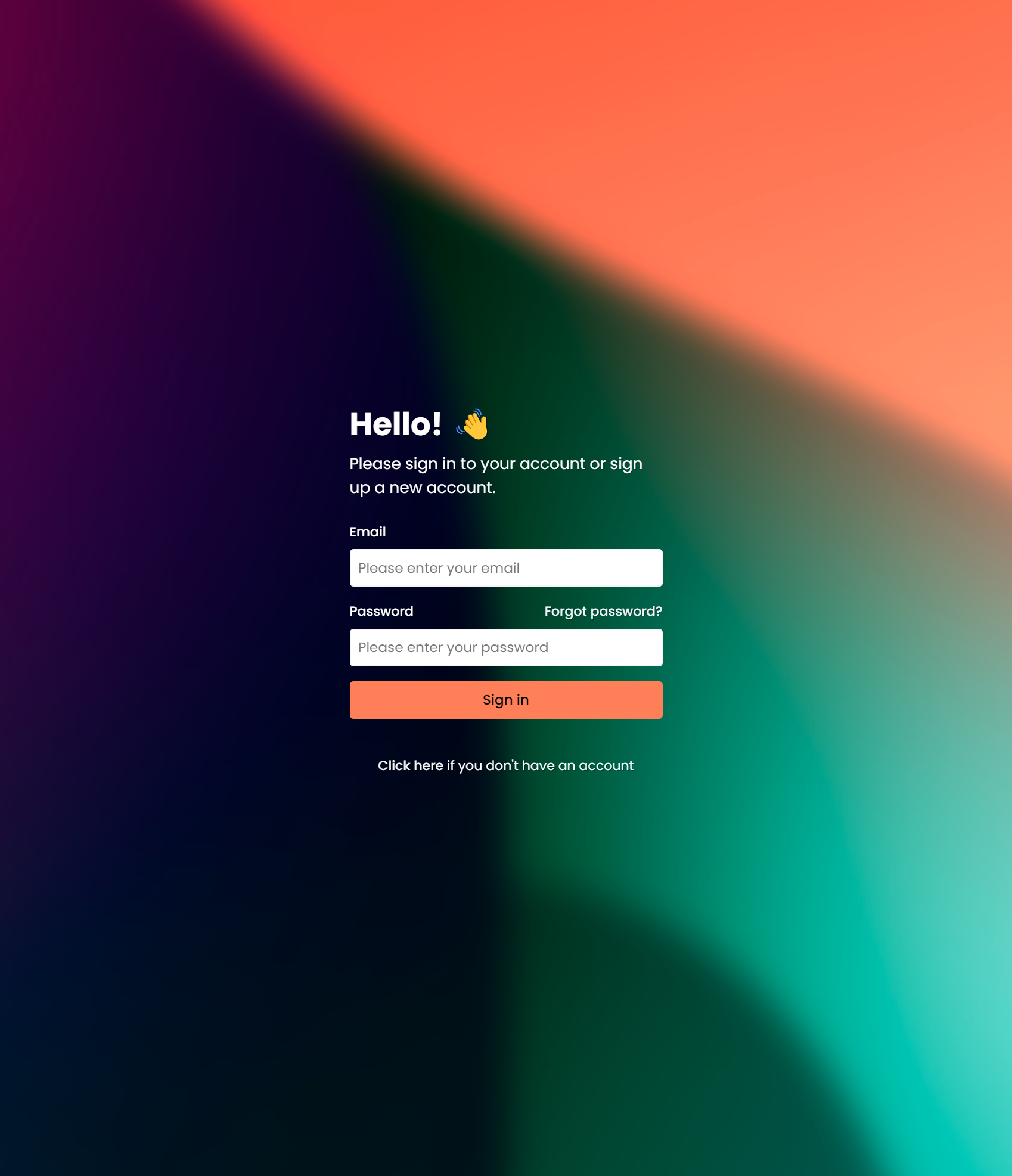
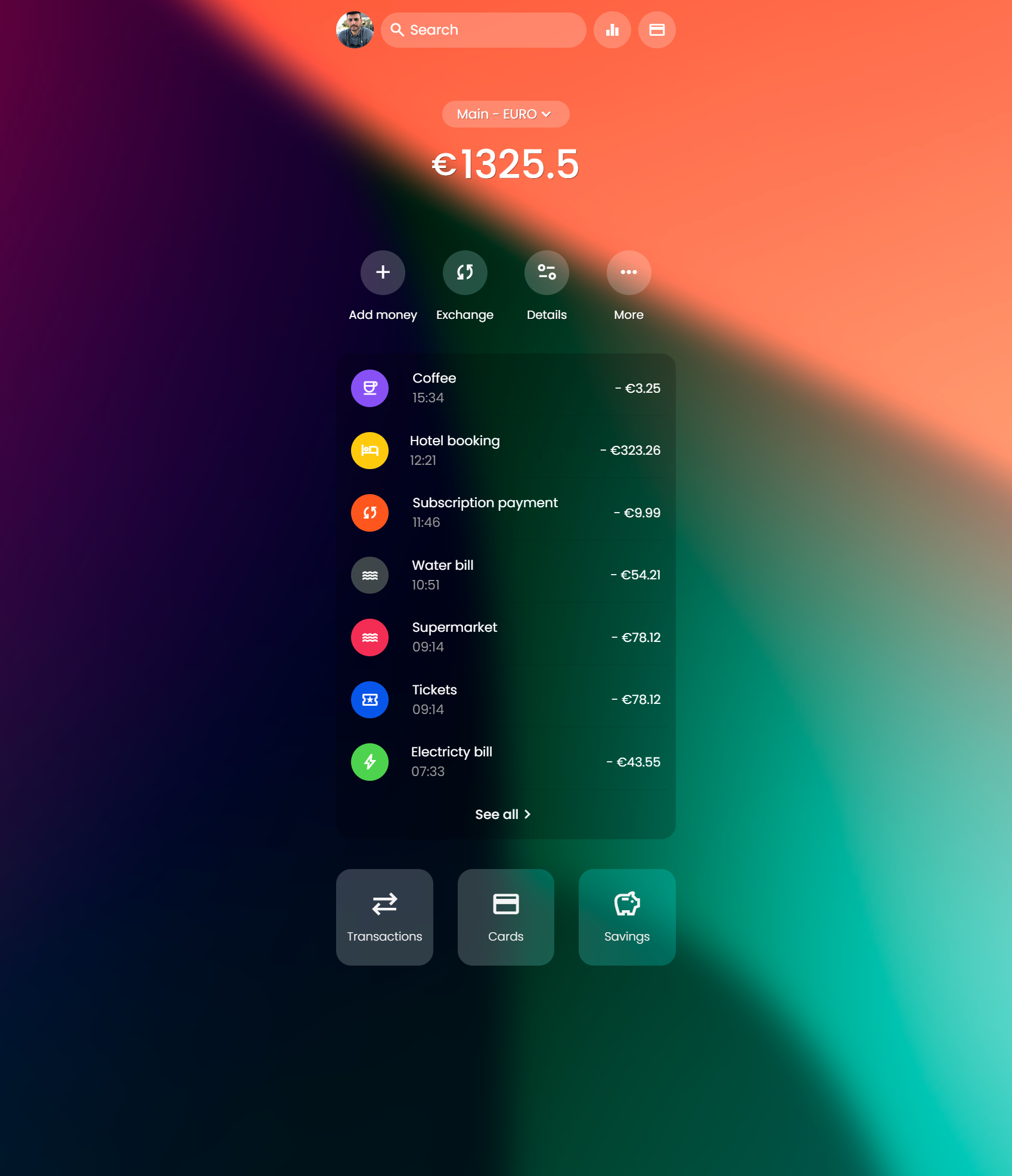
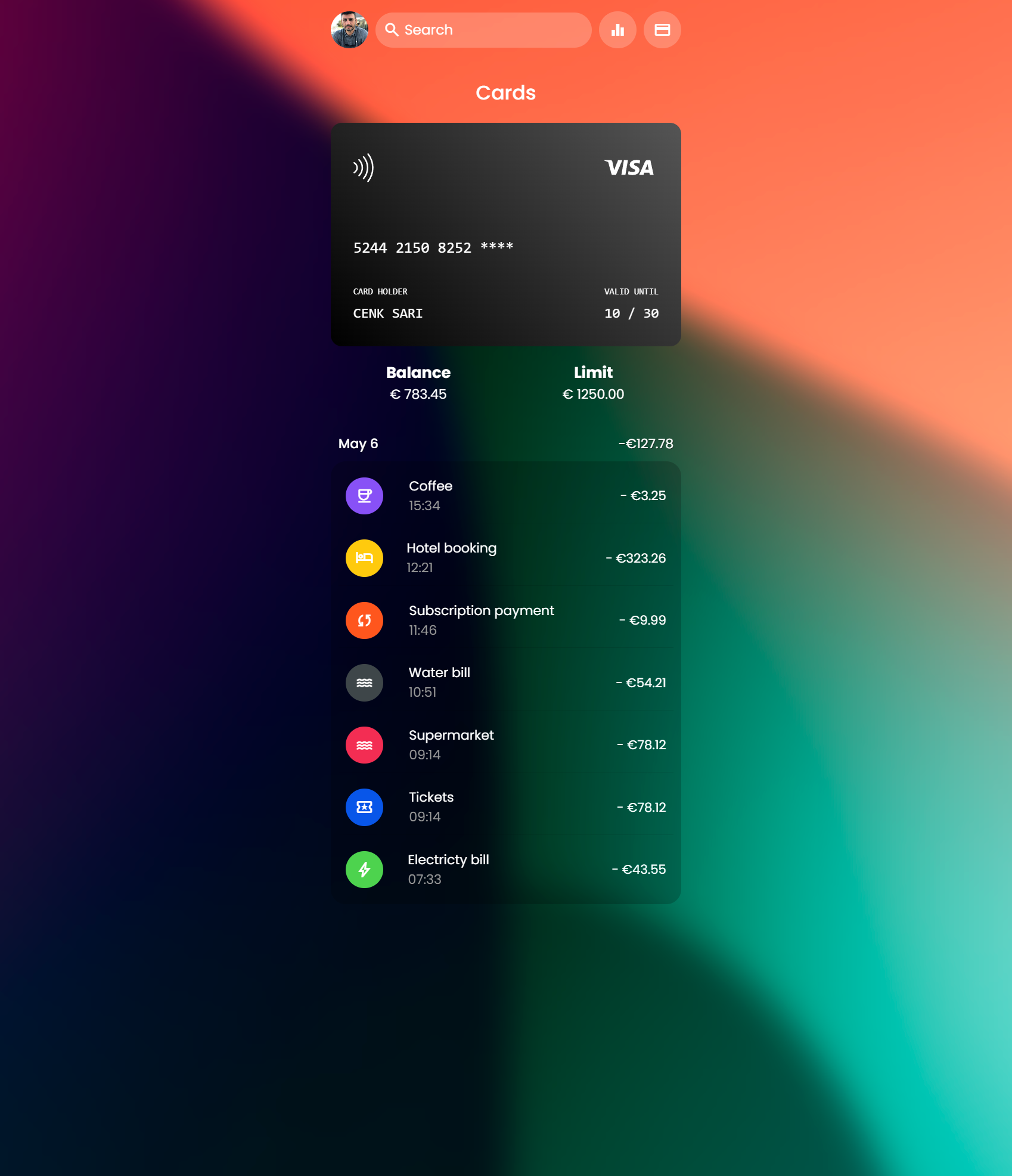
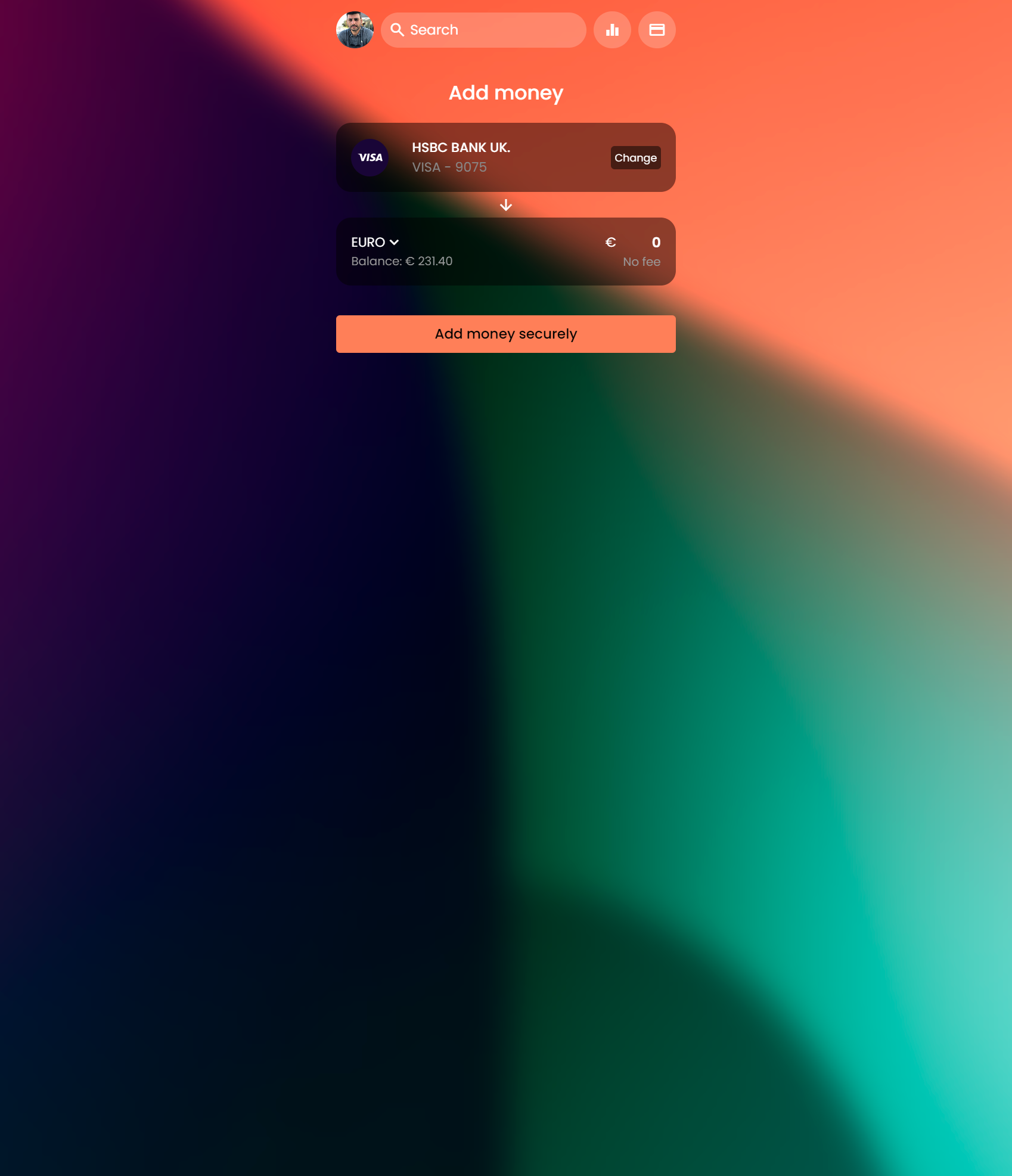
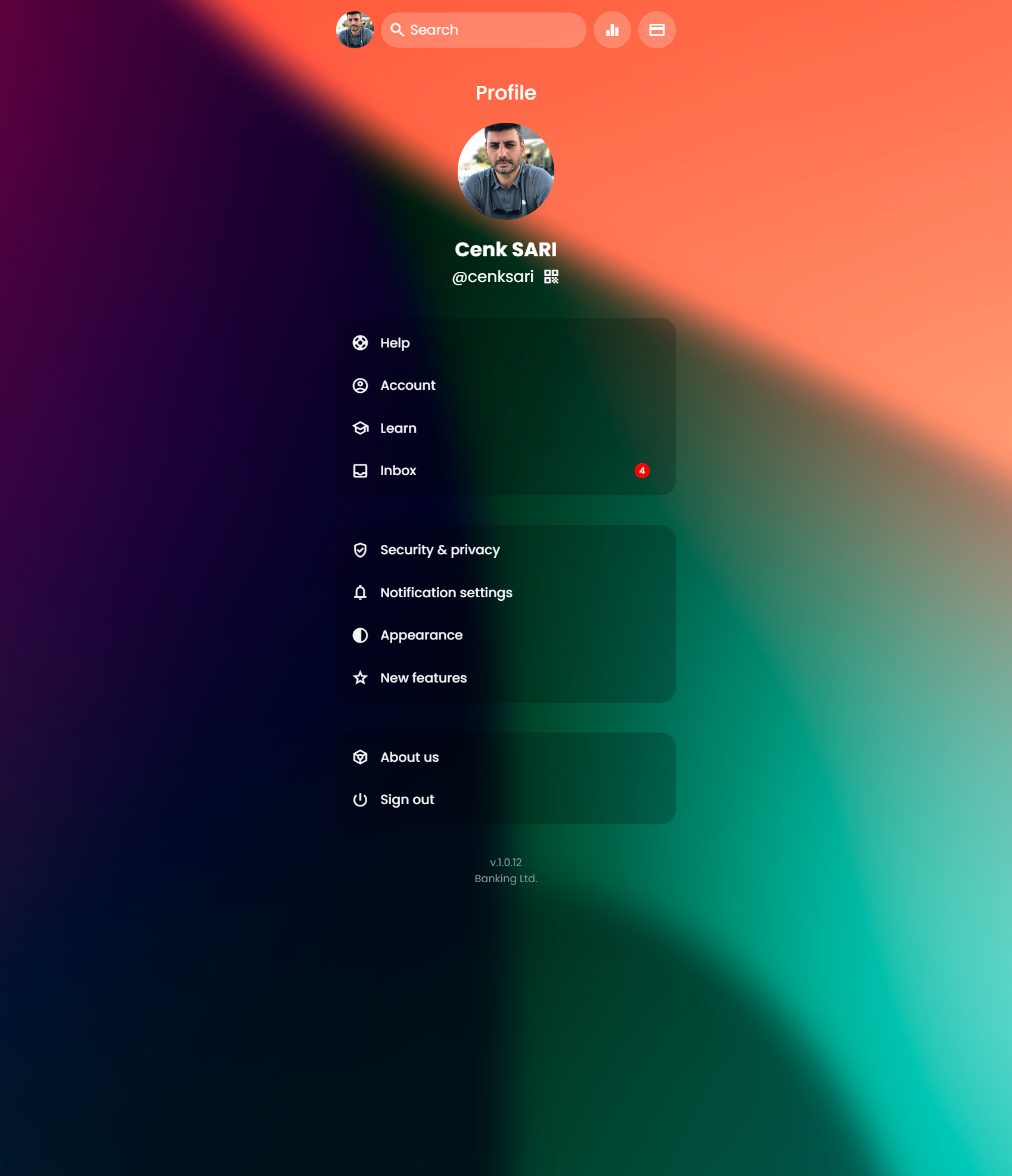
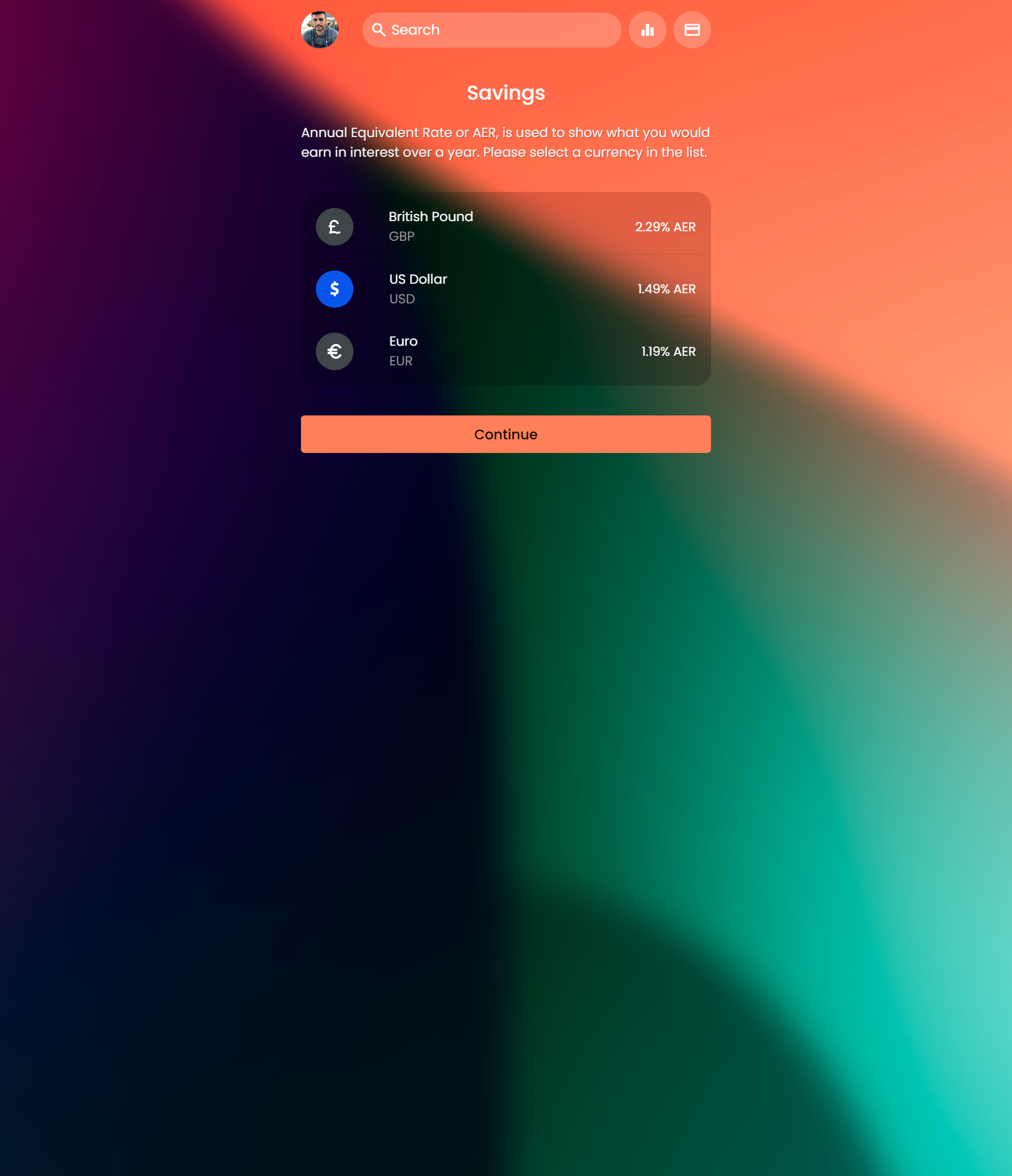
- Modern UI: A clean, intuitive interface that makes banking easy and enjoyable.
- Customizable: Tailor the template to fit your brand's unique style and needs.
- Easy Integration: Integrate with your existing banking systems or third-party services with ease.
Get Started
Whether you're a seasoned developer or just starting out, this template provides a solid foundation for your project. Follow the simple installation steps to get up and running quickly.
You are free to download, change and use it anywhere. I will regularly update this template with new resources and pages I found on the web. Don't hesitate to participate by sending a PR! Maybe your first on Github :)
If you like this resource, please follow me on GitHub. Thank you!
https://react-banking-app-template.vercel.app
-
Clone the project:
git clone https://github.com/cenksari/react-banking-app-template.git
-
Navigate to the project directory:
cd react-banking-app-template -
Install dependencies:
npm install
or
yarn install
-
Start the application:
npm start
Once the application is started, navigate to http://localhost:3000 in your browser to test application.
If you would like to contribute, please create a new branch and submit a pull request with your changes. Review may be needed before acceptance.
@cenksari
MIT