.sssssssss.
.sssssssssssssssssss
sssssssssssssssssssssssss
ssssssssssssssssssssssssssss
@@sssssssssssssssssssssss@ss
|s@@@@sssssssssssssss@@@@s|s
_______|sssss@@@@@sssss@@@@@sssss|s
/ sssssssss@sssss@sssssssss|s
/ .------+.ssssssss@sssss@ssssssss.|
/ / |...sssssss@sss@sssssss...|
| | |.......sss@sss@ssss......|
| | |..........s@ss@sss.......|
| | |...........@ss@..........|
\ \ |............ss@..........|
\ '------+...........ss@...........|
\________ .........................|
|.........................|
/...........................\
|.............................|
|.......................|
|...............|
- Single-Page-App Created in React, Express and PostgreSQL
- For this project, we have set up a daily stand up and retro with check in at 2pm to see how the couterparts of the team are doing
- Pair programming is the method of choice to build this project
- Each team member has also personal goals that we followed, to ensure that the team works harmoniously
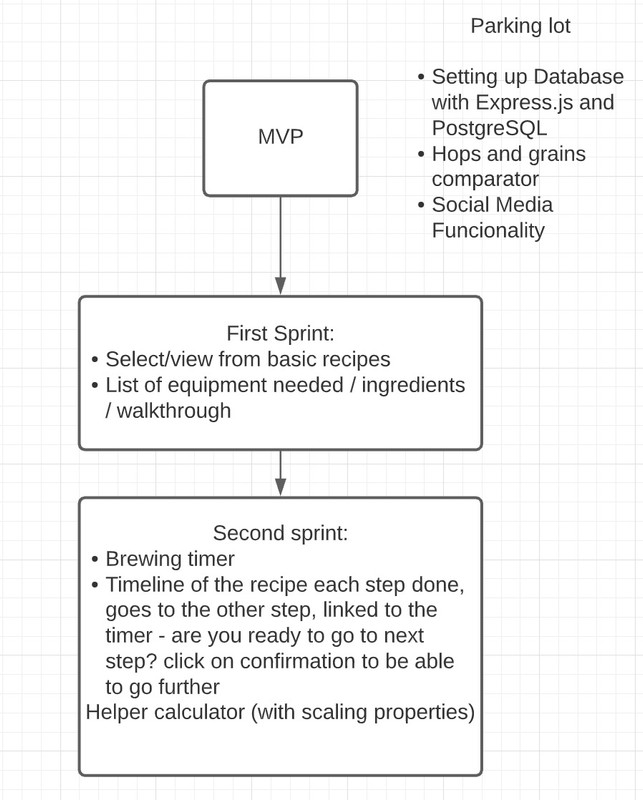
- Definition of the project and first 2 sprints, creating MVP and the environment to work on
- Self-learning time to understand the new concepts and languages used in the project
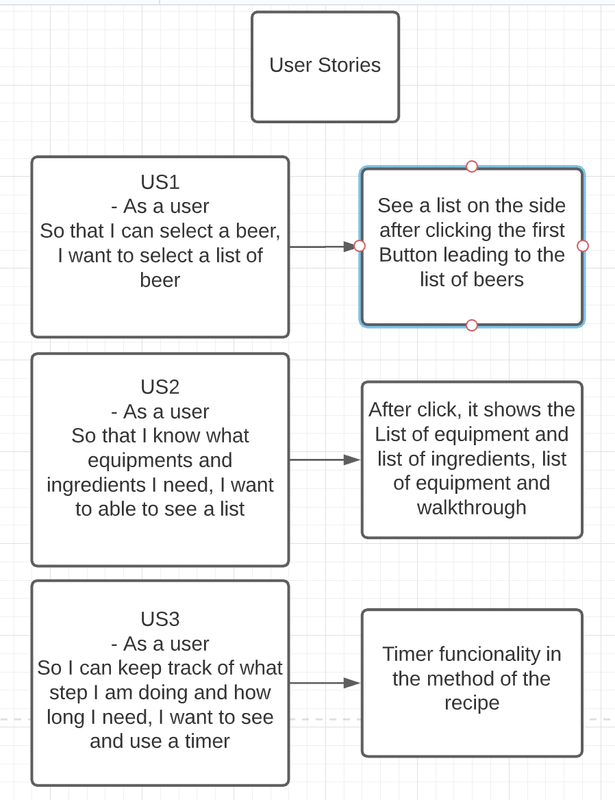
- Creating basic User Stories to implement functionality
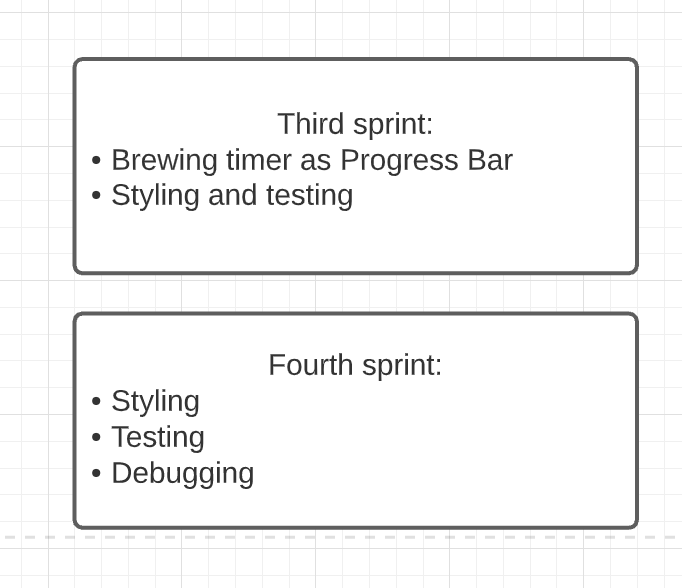
- Focus on testing and styling
- Debugging functionality
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.\