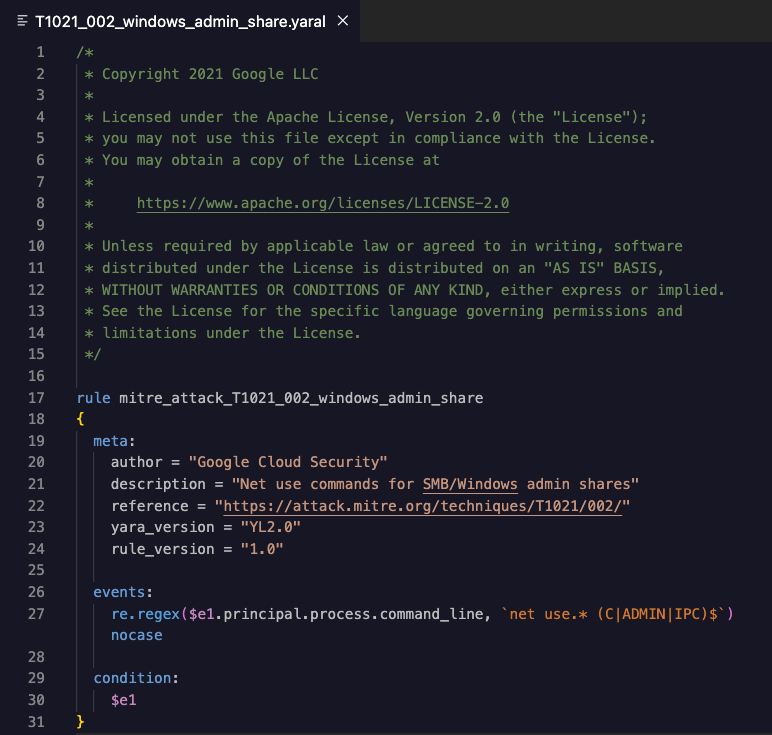
Provides syntax highlighting for YARA-L in VS Code.
Created to the YARA-L 2.0 language specification.
-
Download the YARA-L Extension
.vsixfile from the project's GitHub page. -
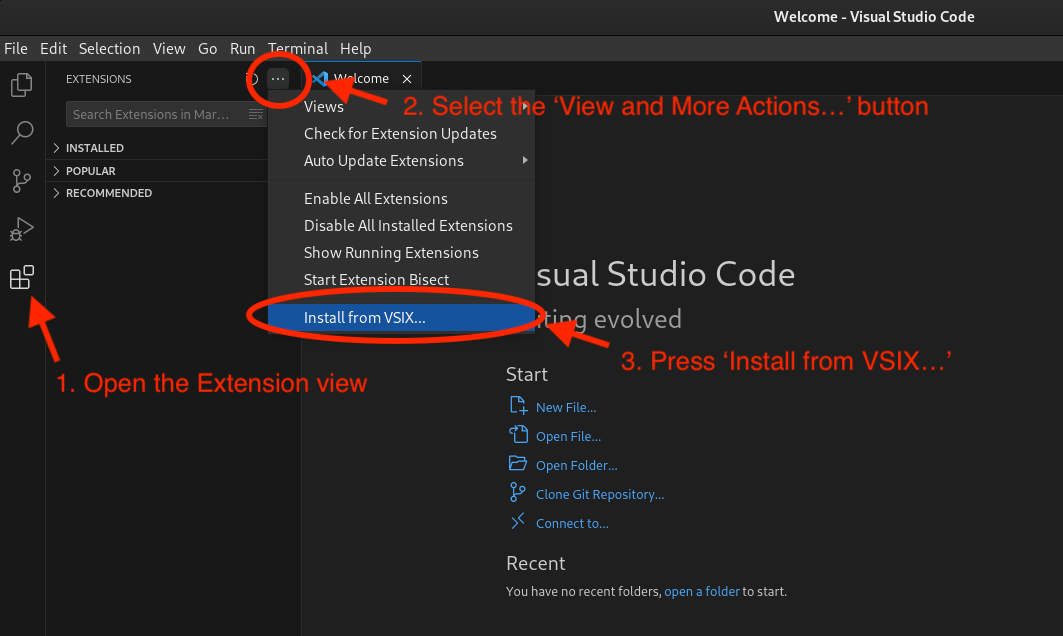
In the VS Code Extensions view, click the "Views and More Actions..." button.
-
Select "Install from VSIX..." and upload the extension from your local device.
-
Open or create a
.yaralor.yl2file and start coding!
If the YARA-L theme does not automatically apply, you can manually set it by following these steps:
-
Open Command Palette: Use the keyboard shortcut Ctrl+Shift+P (Windows/Linux) or Cmd+Shift+P (macOS) to open the Command Palette.
-
Access Theme Settings: Type "Color Theme" in the Command Palette and select "Preferences: Color Theme" from the list of options that appear.
-
Select YARA-L: Scroll through the list of available themes until you find "YARA-L Theme", then select it. If you have many themes installed, you can start typing "YARA-L Theme" to filter the list.
The YARA-L theme should now be applied to your Visual Studio Code editor.
Thanks to @the2dl for contributing the custom theme!