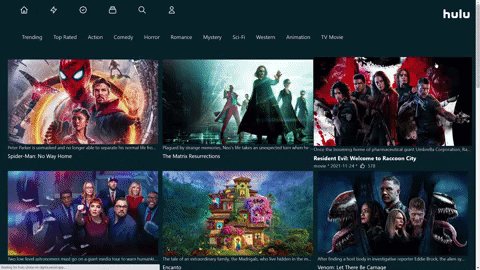
A responsive movie details showing web application using Next.Js.
https://hulu-clone-sh.netlify.app/
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
- Font awesome
- smooth animation
- All completed sections
- Nice looking UI
- Responsive
- SEO friendly
- Api Intrigration
- Auto change content through Api
Install my-project with browser
npm run dev
# or
yarn devClient: Next.Js, React.Js,Redux, REST
Clone the project
git clone https://github.com/codestation21/hulu-clone.gitGo to the project directory
cd my-projectRun
index.html(open with browser)For support, email contact@codestation21.com or join our Telegram channel.
A software Developers company that's run by the enthusiast. Want to solve problems with the power of code.
👩💻 We are currently working on Mern Stack Based Solutions
🧠 We are currently learning AI and Blockchain
👯♀️ We are looking to collaborate on startups, businesses, agencies, and individuals
🤔 I'm looking for help with
💬 Ask me about anything at WhatsApp
📫 How to reach me... check social media links