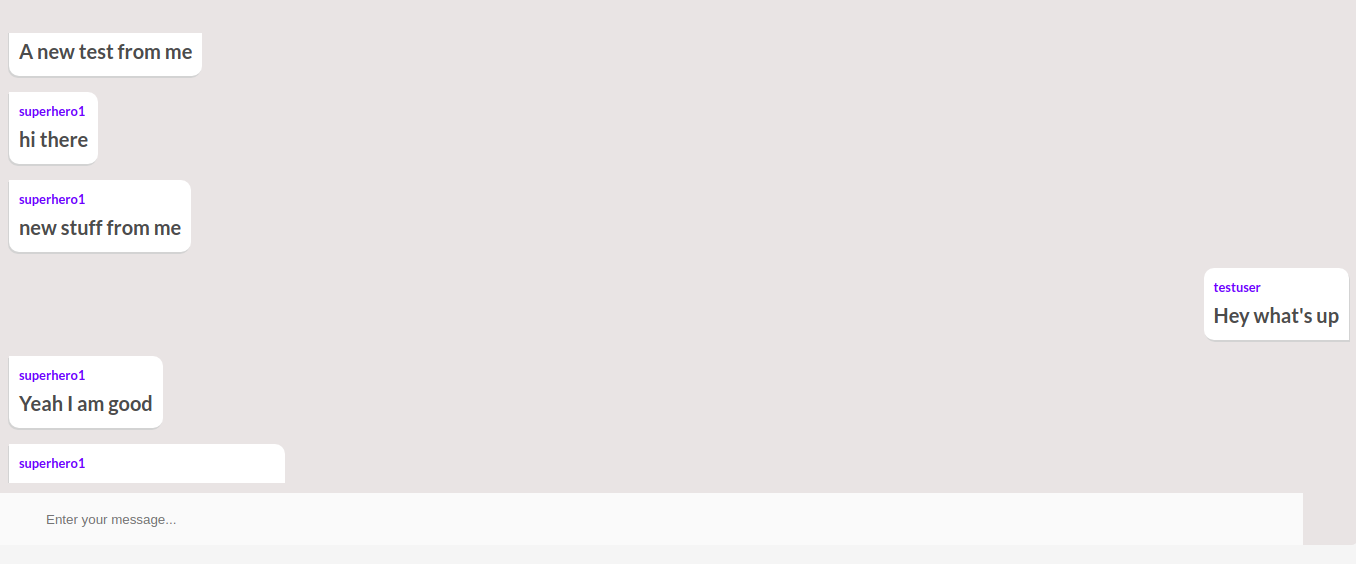
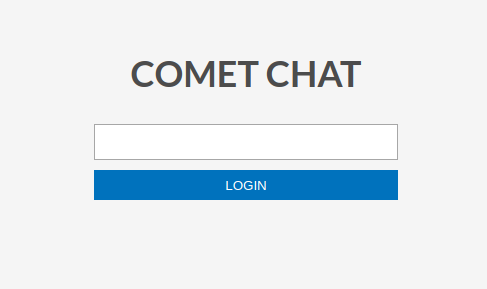
This example shows how to build a group chat with Javascript and React.
SCREENSHOTS
Jump straight into the code or read the accompanying step-by-step guide here on our blog.
This demo uses:
- CometChat Pro JS SDK
- Javascript
- ReactJS
- Download the repository here or by running
git clone https://github.com/samie820/react-cometchat-app.git - Run the command
npm install or yarn - Add your
appId,GUIDandapiKeyto/src/config.jslike below:
export default {
appId: "", //Enter your App ID
apiKey: "", //Enter your API KEY
GUID: "", // Enter your group UID
};- Then run
npm start or yarn start
- 📚Tutorial showing how we built this ample - Coming soon
- CometChat homepage
- CometChat JS SDK documentation