A CRUD (Create, Read, Update, Delete) chat application built with Typescript, React, Firebase and Immutable.JS.
- Yarn >= 1.5.x
- Node >=8.x
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
- Clone this repo using
git clone https://github.com/csantiago132/chat-app.git - Move to the appropriate directory:
cd chat-app - Register a database with Firebase
- Write a
.envfile in the root of the project and put your configuration
REACT_APP_FIREBASE_API_KEY=your_api_key
REACT_APP_FIREBASE_DOMAIN=your_auth_domain
REACT_APP_FIREBASE_DB_URL=your_firebase_url
REACT_APP_FIREBASE_MESSAGING_SENDER_ID=your_project_id
REACT_APP_FIREBASE_PROJECT_ID=your_storage_bucket
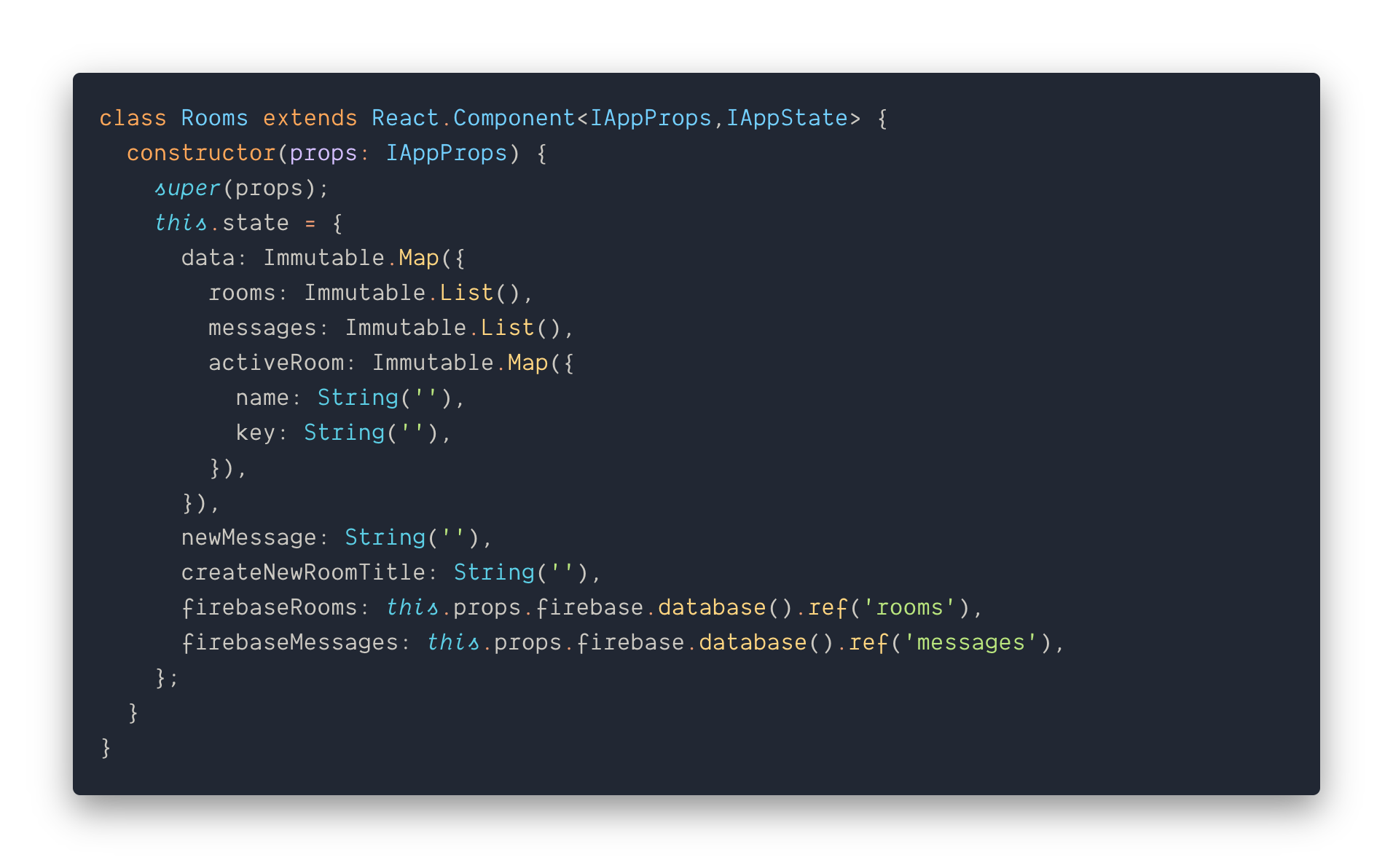
REACT_APP_FIREBASE_STORAGE_BUCKET=your_messaging_id(This is used on the main state of the App/index container)
- Run
yarn installornpm installin order to install dependencies - Run
yarn startornpm start - The project will be available on
http://localhost:4000
- Typescript
- Google authentication
- Public rooms
- Realtime sending and receiving of messages
- Able to delete messages (as long as the user was the one that sent it)
- Able to delete chat rooms (as long as the user was the one that created it it)
- Private rooms
- Update previously created messages
- Rich media attachments (drag and drop)
- Typing and presence indicators
- Read message cursors
UI and UX improvements are in the works, the main priority on my end has been creating the logic, incorporate Typescript, setting up state with Immutable.JS and making sure that the CRUD concepts are covered before moving on.
In the near future, I want to add:
- Redux
- Reselect
- React Native or Electron version
- Eject from create-react-app v2.1 and customize webpack configuration
- Typescript - A superset of JavaScript
- ReactJS - A JavaScript library for building user interfaces
- Firebase - Firebase is a Backend as a Service (BaaS) provided by Google.
- Immutable - Immutable collections for JavaScript
I use SemVer for versioning. For the versions available, see the tags on this repository.
- Carlos Santiago - Initial work - csantiago132
This project is licensed under the MIT License - see the LICENSE.md file for details