generated from LiteLoaderQQNT/Plugin-Template
-
Notifications
You must be signed in to change notification settings - Fork 13
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat: Update docs. More detailed install guide.
- Loading branch information
Showing
3 changed files
with
134 additions
and
7 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,17 +1,85 @@ | ||
| # LiteLoaderQQNT-Markdown | ||
|
|
||
|    | ||
| ) | ||
|
|
||
|
|
||
| ## 简介 | ||
|
|
||
| 这是一个 [LiteLoaderQQNT](https://github.com/mo-jinran/LiteLoaderQQNT) 插件,使用 [Markdown-it](https://github.com/markdown-it/markdown-it) 为 QQnt 增加 Markdown 和 $\LaTeX$ 渲染功能! | ||
| 这是一个 [LiteLoaderQQNT](https://github.com/mo-jinran/LiteLoaderQQNT) 插件,使用 [Markdown-it](https://github.com/markdown-it/markdown-it) 为 QQNT 增加 Markdown 和 $\LaTeX$ 以及HTML渲染功能! | ||
|
|
||
|  | ||
| ## 安装本插件 | ||
|
|
||
| 您可以跟随[本插件的安装引导](./docs/plug_install.md)为自己的QQNT安装本插件。 | ||
|
|
||
| ## 功能 | ||
|
|
||
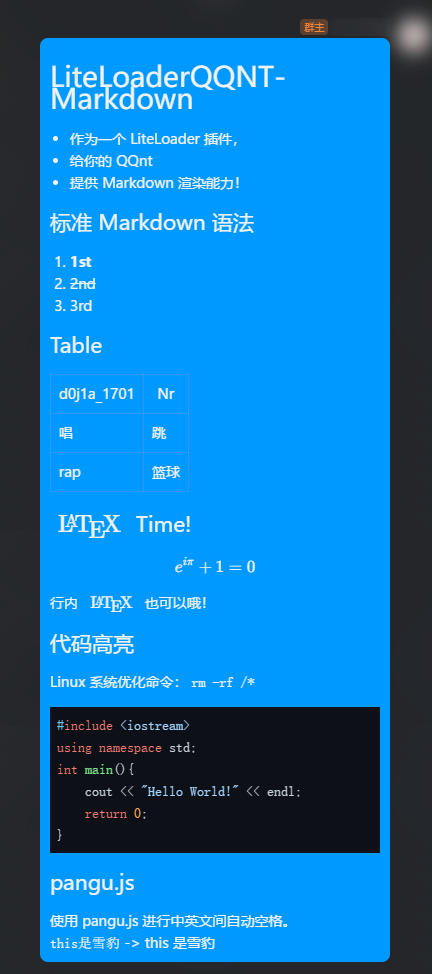
| - 标准 Markdown 语法; | ||
| - 基于 [KaTeX](https://katex.org/) 的 $\LaTeX$ 公式渲染; | ||
| ### 标准 Markdown 语法的消息渲染 | ||
|
|
||
|  | ||
|
|
||
| <details><summary>对应消息原文本</summary> | ||
|
|
||
| ```markdown | ||
| ## Normal | ||
|
|
||
| Normal test | ||
|
|
||
| Normal test with HTML Entities & " ' < > . | ||
|
|
||
| ## List | ||
|
|
||
| - List Item | ||
| - List Item | ||
|
|
||
| 1. Ordered List | ||
| 2. Ordered List | ||
|
|
||
| ## Blockquote | ||
|
|
||
| > Test | ||
| > | ||
| >> Nested Test | ||
| ``` | ||
|
|
||
| </details> | ||
|
|
||
| ### 代码块渲染和高亮 | ||
|
|
||
|
|
||
|
|
||
|  | ||
|
|
||
| <details><summary>对应消息原文本</summary> | ||
|
|
||
| ```javascript | ||
| // Declare a function | ||
| function myFunction() { | ||
| document.getElementById("demo").innerHTML = "Hello World!"; | ||
| } | ||
|
|
||
| // Call the function | ||
| myFunction(); | ||
| ``` | ||
|
|
||
| </details> | ||
|
|
||
| ### $\LaTeX$ 公式进行渲染(基于 [KaTeX](https://katex.org/) ) | ||
|
|
||
|  | ||
|
|
||
| <details><summary>对应消息原文本</summary> | ||
|
|
||
| Inline LaTeX Here: $e^{i\pi} + 1 = 0$! | ||
|
|
||
| LaTeX Block also available! | ||
|
|
||
| $$ | ||
| \displaystyle \left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right) | ||
| $$ | ||
|
|
||
| </details> | ||
|
|
||
| ## 注意事项 | ||
|
|
||
| - 若发生了任何不好的事情请积极发 issue,发 issue 时带上系统版本,插件列表和 LiteLoaderQQNT 设置中所示的版本信息。 | ||
| - 使用 `npm install; npm run build; npm run release` 以生成可加载的插件,如果你不是开发者请直接下载 Release。 | ||
| - 如果在使用插件时遇到问题,您可以通过 [发起 Issue](https://github.com/d0j1a1701/LiteLoaderQQNT-Markdown/issues/new) 向我们进行反馈。届时请尽可能附上诸如系统版本,插件列表, LiteLoaderQQNT 设置页版本信息截图等可以帮助分析问题的信息。 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,55 @@ | ||
| # 安装本插件 | ||
|
|
||
| 这里列出三种安装本插件的方法。 | ||
|
|
||
| - 通过 [PluginInstaller](https://github.com/xinyihl/LiteLoaderQQNT-PluginInstaller/tree/main) 安装。(推荐) | ||
| - 通过下载 Release 中提供的ZIP压缩文件进行安装。 | ||
| - 通过`git clone`直接克隆本项目。 | ||
|
|
||
| # 通过 PluginInstaller 安装 | ||
|
|
||
| > 正常情况下,推荐使用这种方式进行安装。 | ||
| 首先确保您已经安装PluginInstaller插件,并进入该插件设置页。 | ||
|
|
||
| 复制本项目`manifest.json`地址: | ||
|
|
||
| ```plaintext | ||
| https://github.com/d0j1a1701/LiteLoaderQQNT-Markdown/blob/v4/manifest.json | ||
| ``` | ||
|
|
||
|  | ||
|
|
||
| 如图,将复制的链接粘贴到红色箭头处,点击确定即可。 | ||
|
|
||
| # 通过 Release 提供的文件进行安装 | ||
|
|
||
| 进入本项目 [Relase](https://github.com/d0j1a1701/LiteLoaderQQNT-Markdown/releases) 界面,在最新的 Release 中,下载名为 `Release.zip` 的文件。 | ||
|
|
||
|  | ||
|
|
||
|
|
||
| 下载完成后,进入 LiteLoader 插件页,打开数据目录。 | ||
|
|
||
|  | ||
|
|
||
| 创建名为 `markdown-it` 的文件夹,并把下载好的 Release.zip 解压到新创建的文件夹中既可。 | ||
|
|
||
| > 注意,解压时不要启用解压软件的 “解压到新文件夹中” 的选项。 | ||
| # 克隆本项目 | ||
|
|
||
| > 本方法仅推荐开发者使用。 | ||
| 首先使用 `git clone` 克隆本项目。然后在项目目录下运行以下命令: | ||
|
|
||
| ```bash | ||
| npm install | ||
| npm run build | ||
| ``` | ||
|
|
||
| 在这之后,项目文件夹便成为一个有效的本插件文件夹,同时你也可以进一步运行以下命令,生成与 Release 中相同的压缩包: | ||
|
|
||
| ```bash | ||
| npm run release | ||
| ``` |