HTML codes tells the browser how to structure the Web page
Tree of HTML Elements
<tagname>Content</tagname>
<tagname />
Offline --> https://code.visualstudio.com/download
Online --> https://replit.com/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">
<title>RS Class 1</title>
</head>
<body>
<!-- Content Goes here -->
</body>
</html><h1>I am h1</h1>
<h2>I am h2</h2>
<h3>I am h3</h3>
<h4>I am h4</h4>
<h5>I am h5</h5>
<h6>I am h6</h6><p>I am a paragraph</p><br /><hr /><strong>I am Strong 💪</strong>
<small>I am smol 😔</small>
<b>I am bold but as strong as strong 😏</b>
<i>WTF is italic?</i>
<u>Underline me!</u>
<del>please, do not write off me :(</del><div>I am divided</div>Types of list
- Orderd list
<ul>
<li>Like</li>
<li>Comment</li>
<li>Subscribe</li>
</ul>- Unorderd list
<ol>
<li>Get Admitted to BracU</li>
<li>Enroll in Tarc</li>
<li>Find Jiboner mane 💑</li>
</ol>- Definition list
<dl>
<dt>Get Admitted to BracU</dt>
<dd>Ektu pera</dd>
<dt>Enroll in Tarc</dt>
<dd>Now ektu happy</dd>
<dt>Find Jiboner mane 💑</dt>
<dd>Now pura happy</dd>
</dl><img src="images/html1.jpg" width="200" height="200" alt="dp" /><a href="https://www.youtube.com/">Youtube</a>
<a href="https://www.youtube.com/"
target="_blank">Youtube</a><table>
<thead>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>I am 1</td>
<td>I am 2</td>
<td>I am 3</td>
</tr>
<tr>
<td>I am 2.1</td>
<td>I am 2.2</td>
<td>I am 2.3</td>
</tr>
</tbody>
</table><form>
<label>Enter Username</label><br />
<input type="text" /><hr />
<label>Enter Email</label><br />
<input type="email" /><hr />
<label>Enter Password</label><br />
<input type="password" /><hr />
</form><details>
<summary>Please Open</summary>
<p>haha I got you</p>
</details> <input type="text" /><br />
<input type="email" /><br />
<input type="password" /><br />
<input type="color" /><br />
<input type="time" /><br />
<input type="month" /><br />
<input type="file" /><br /> <form>
<label>Enter Username</label><br />
<input type="text" /><br />
<label>Enter Email</label><br />
<input type="email" /><br />
<label>Enter Password</label><br />
<input type="password" /><br />
<label>Tell me about yourself</label><br />
<textarea ></textarea ><br />
<label>Enter Profile Picture</label><br />
<input type="file" /><br />
<label>Select semester</label>
<select>
<option value="1st">1st Semester</option>
<option value="2nd">2nd Semester</option>
<option value="3rd">3rd Semester</option>
</select>
<button>Submit</button>
</form>CSS or Cascading Style Sheet is used to style HTML Document
selector {
style declaration (Key (property) - Value (value))
}Selectors
- universal
- element
- class
- id
- Inline Styling
- Internal Style Sheet
- External Style Sheet
<p style="color: red" >I am Red</p></head>
<style>
p {
color: red
}
</style>
<body>Create a file name style.css (can be anyname).css
<link rel="stylesheet" href="style.css" >* {
color: red
}p {
color: red
}.red {
color: red
}<h1 Class="red">I am Red</h1>
<p Class="red">I am Red</p>#red {
color: red
}<h1 id="red">I am Green</h1>font color (color: red)Background color (background-color: red)
Using Color
- color name (ex. red)
- Hex value of color (ex. #121212)
- RGBA (ex. rgba(0, 5, 6, 1))
Font Style (font-family: sans-serif)Font weight (font-weight: lighter/bold/(100-900))Font size (font-size: large/small/medium/px)
https://fonts.google.com/
Text Position (text-align: center/left/right)Distance between Letter (letter-spacing: 10px;)Distance between Words (word-spacing: 10px;)Distance between Lines (line-height: 60px;)
List Style (list-style: disc/square/circle/none)
- Block (Takes the whole width ex. div, h1, p)
- Inline (Takes as mush as needed ex. span)
display: inline/block/noneth, td {
border: 1px solid blue;
font-size: 60px;
height: 100px;
}
th {
background-color: aquamarine;
}
table {
border-collapse: collapse;
text-align: center;
vertical-align: middle;
width: 70%;
margin-left: auto;
margin-right: auto;
}.box {
border: 1px solid blue; (left/top/bottom/right)
border-radius: 10px;
padding: 10px; (left/top/bottom/right)
margin: 10px; (left/top/bottom/right)
}element < class < id < inline styling < !important
selector:hover {
style declaration
}The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure
.boxes {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
.boxes div {
background-color: aqua;
border: 1px solid black;
height: 250px;
width: 250px;
margin: 5px;
}
.box-1{
flex: 2;
}
.box-2{
flex: 1;
}
.box-3{
flex: 1;
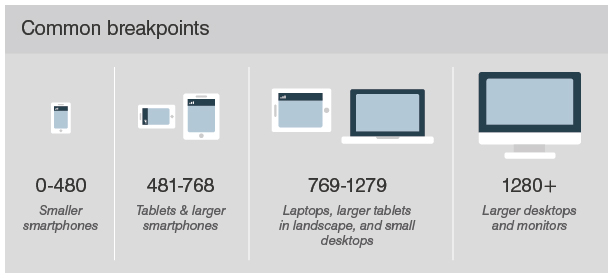
}Structure
@media (Minimum width) and (Maximum width) {
styling block
styling block
styling block
...
}Demo
@media (min-width: 0px) and (max-width: 480px) {
* {
background-color: aqua;
}
img {
display: none;
}
}
@media (min-width: 481px) and (max-width: 768px) {
* {
background-color: blue;
}
}
@media (min-width: 769px) and (max-width: 1279px) {
* {
background-color: red;
}
}
@media (min-width: 1280px) {
* {
background-color: gold;
}
}Color:
combination: https://colorhunt.co/
Emoji:
https://emojipedia.org/
Installation
https://getbootstrap.com/docs/5.2/getting-started/download/
CSS
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">JavaScript
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>In Bootstrap, container is used to set the content's margins dealing with the responsive behaviors of your layout.
<div Class="container">Container</div>
<div Class="container-fluid">Container Fluid</div>side => border-top/bottom/start/end
unit => border-(1-5)/pill/cicrle
<span Class="border border-primary border-4 rounded">Border Class</span>side => p-t/b/s/e/x/y
unit => p-(1-5)
<span Class="p-3 bg-success">Padding Class</span>side => m-t/b/s/e/x/y
unit => m-(1-5)
<p Class="my-4 bg-success">Margin Class</p>Link:
https://getbootstrap.com/docs/5.2/getting-started/introduction/
Navbar:
https://getbootstrap.com/docs/5.2/components/navbar/#how-it-works
Carousel:
https://getbootstrap.com/docs/5.2/components/carousel/
List:
https://getbootstrap.com/docs/5.2/components/list-group/
Card:
https://getbootstrap.com/docs/5.2/components/card/
Footer:
https://mdbootstrap.com/docs/standard/navigation/footer/
1. Learn Python > Learn Django > Develop few fullstack WebApps with Django, HTML, CSS, Bootstrap
2. Learn JavaScript(ES6) > Learn ReactJs > Develop few frontend WebApps with ReactJS, HTML, CSS, Bootstrap
Take 4 - 6 months to follow a step. Follow YouTube videos to develop first few projects
1. Explore stuffs but Learn one thing at a time.
2. No need to master anything at this moment.
3. Learn by doing projects.
4. Develop as much projects as you can.
5. No need to optimize anything at the first try.