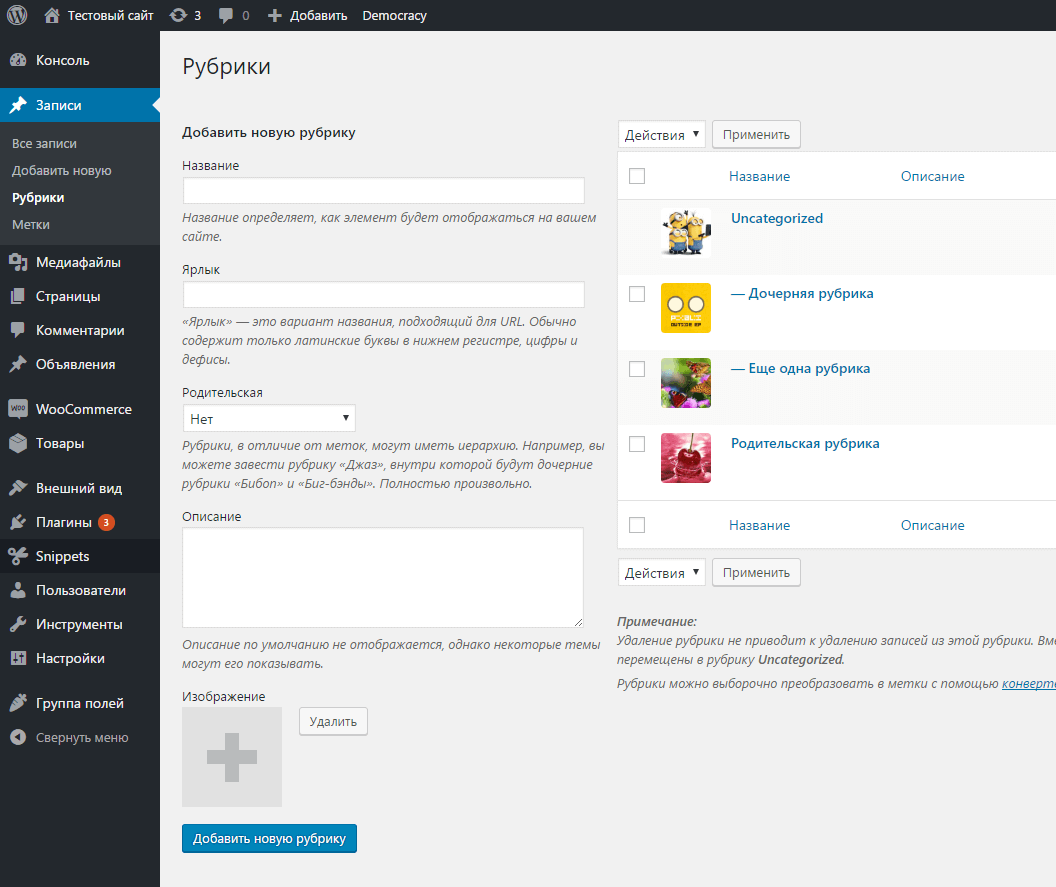
Adds the ability to set thumbnails for WordPress terms (elements of taxonomies), both built-in (tags, categories) and custom ones.
Read more at this link: https://wp-kama.ru/7686
Include WP_Term_Image.php php file:
require_once __DIR__ . '/WP_Term_Image.php';Or use the Composer:
composer require doiftrue/wp_term_imageBasic without parameters passing:
add_action( 'admin_init', [ \Kama\WP_Term_Image::class, 'init' ] );With parameters passing:
add_action( 'admin_init', 'kama_wp_term_image' );
function kama_wp_term_image(){
// Let's specify for which taxonomy it is necessary to set images.
// It is possible not to specify, then the possibility will be automatically added for all public taxonomies.
\Kama\WP_Term_Image::init( [
'taxonomies' => [ 'post_tag' ],
] );
}An example of getting the ID of an attachment image of a term:
$image_id = \Kama\WP_Term_Image::get_image_id( $term_id );
// OR
$image_id = get_term_meta( $term_id, '_thumbnail_id', 1 );Now we can use the ID to get the URL of the attachment:
$image_url = wp_get_attachment_image_url( $image_id, 'thumbnail' );