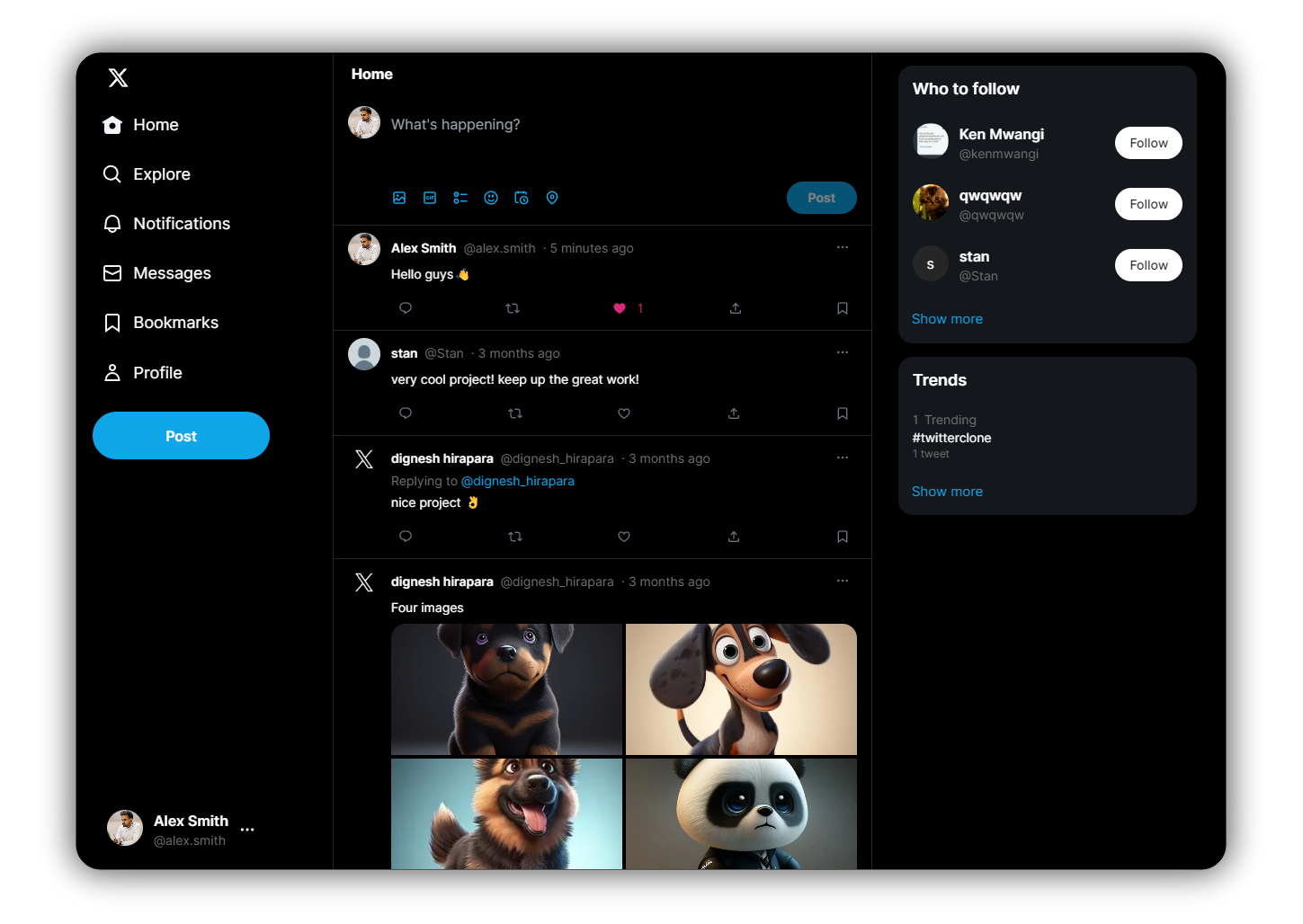
This project is a fully functional Twitter clone built using A Next.js 14 with SASS, TailwindCSS, Framer-motion, TypeScript, Tanstack Query, MongoDB, Supabase, Prisma, NextAuth and Zustand. It showcases advanced frontend and backend capabilities.
https://x.com/imDignesh/status/1784166713694773756
- Google / Github / Email (NextAuth) Authentication
- Edit profile with profile / banner images and other details
- Create tweet with upto 4 images and support emojis
- Follow / Unfollow user functionality
- User can Likes / Comments / Replies / Bookmark tweet
- User can see following list of other users
- User can Delete / Pin own post
- User can see other user's following / followers list
- Search any tweet and user
- Discover trending hashtags
- Fully responsive
- Change theme using shortcut
Alt + T
- Next.js
- TypeScript
- TanStack Query
- NextAuth.js
- Prisma
- Mongodb
- Supabase
- Upstash Redis
- Zustand
- zod
- SWR
- Tailwind CSS
- SCSS
git clone https://github.com/devdignesh/twitter-clone.git
cd twitter-clone
npm i
npm run devBefore running the development server, make sure to create .env file in the root directory of the project and add the required environment variables. You can use the example provided in the repository as a starting point.
cp .env.example .envThis project leverages the power of Prisma ORM for seamless database interaction. Prisma provides a modern database toolkit that simplifies database access, allowing for efficient querying, migrations, and schema management.
Run the following command to generate the Prisma client:
cp npx prisma generateThis command generates TypeScript typings for Prisma Client based on your database schema.
After generating the Prisma client, ensure that any changes made to the database schema are synchronized with the actual database. Run the following command:
cp npx prisma db pushThis command applies any pending migrations to the database, ensuring that the local database reflects the latest schema changes made in the codebase.
🔗 Useful Links:
This project includes Docker support for easier development and deployment.
- Docker installed on your machine.
- Clone the repository:
git clone https://github.com/devdignesh/twitter-clone.git
cd twitter-clone- Pull the latest Docker image:
docker pull devdignesh/twitter_clone_nextjs:v1.1.0- Run the Docker container:
docker run -d -p 8000:3000 devdignesh/twitter_clone_nextjs:v1.1.0- Access the application in your browser
http://localhost:8000
Welcome to contribute to our repository! We value your input and appreciate any contributions you make