A simple, practical and innovative Node.js log library that enables you to view logs in Chrome dev tools and browser Console.
ServerLog contains the following features:
- Friendly log output format;
- Support
info,warn,error3 log levels, as simple as possible API design; - By registering Express middleware, can automatically attach the request URL to the end of the log;
- The log generated by the same batch request generates a Request ID to facilitate the association and filtering of the logs;
- The accompanying Chrome extension allows you to view request related logs in Chrome dev tools and browser Console.
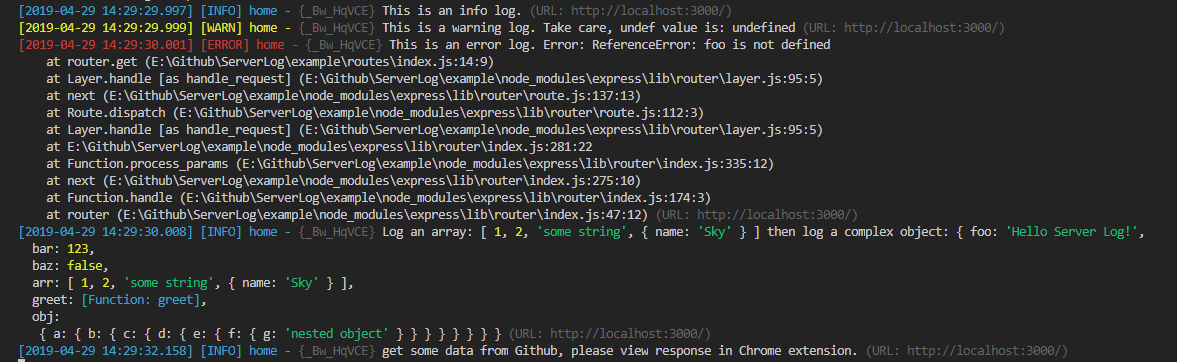
- Print in terminal:
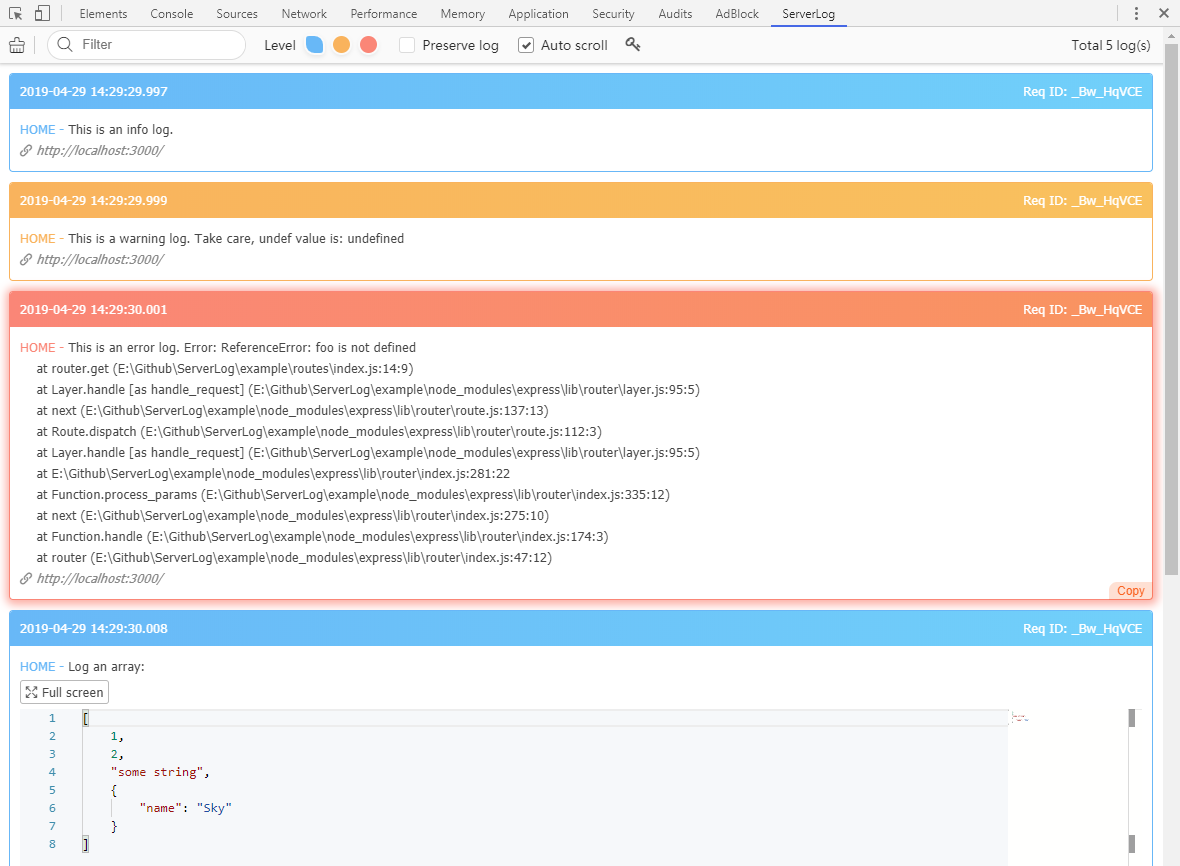
- Print in Chrome extension:
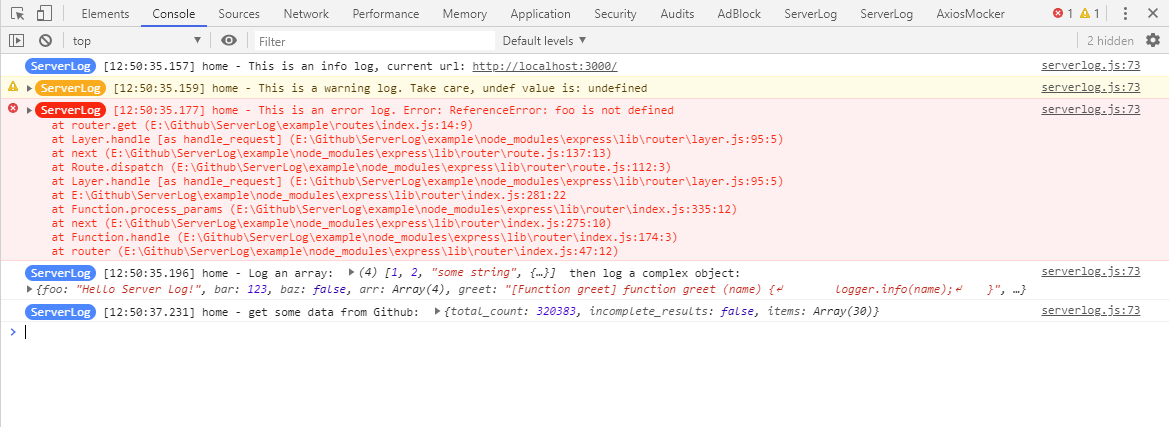
- Print in browser Console:
> npm i --save serverlog-nodeconst serverlog = require('serverlog-node');
const logger = serverlog.getLogger('home');
logger.info('Something to log...');If you are using Express framework, you can get another functionality by registering middleware:
- Automatically add request ID in the request log.
- Automatically add the current URL in the request log.
- Send the request log to the Chrome extension, and you can view the logs in the Chrome dev tools and browser Console panel.
const express = require('express');
const app = express();
const serverlog = require('serverlog-node');
const logger = serverlog.getLogger();
app.use(serverlog.middleware());
app.use((req, res) => {
logger.info('Something to log within request...');
res.send('Hello World!');
});It's easier to view logs using the accompanying Chrome extension.
https://github.com/eshengsky/ServerLog/tree/master/chrome-extension-server-log
Overwrite the default settings with the incoming Options.
Options: parameters object.
serverlog.config({
console: {
colors: true,
depth: null,
appendUrl: true,
forceSingleLine: false
},
extension: {
enable: true,
key: 'yourownsecretkey'
}
});The full parameters supported are as follows:
| Property name | Description | Type | Default |
|---|---|---|---|
| console.colors | Enable colors | boolean | true |
| console.depth | The parsing depth of the object, see here util.inspect | number | null |
| console.appendUrl | Automatically attach the current request URL to the end of the log | boolean | true |
| console.forceSingleLine | Force each log to not wrap | boolean | false |
| extension.enable | Enable Chrome extension functions | boolean | true |
| extension.key | The key of the current service, see here Secret Key | string | yourownsecretkey |
| extension.maxLength | Max length of logs, in kb units | number | 80 |
Registers log middleware that supports frameworks that are compatible with Express middleware.
app.use(serverlog.middleware());Create and return a logger instance.
categoryName: String, log category name, default: normal.
Logs an info log that can be passed in to any type, any number of parameters.
logger.info('This is an info log.');Logs an warning log that can be passed in to any type, any number of parameters.
let undef;
logger.warn('This is a warning log.', 'Take care, undef value is:', undef);Logs an error log that can be passed in to any type, any number of parameters.
try {
foo.bar();
} catch (err) {
logger.error('This is an error log. Error:', err);
}Output only the corresponding logs to the terminal.
Output only the corresponding logs to the Chrome extension.
// Print the full file content in the Chrome extension
logger.infoE('read data from local file:', JSON.parse(data));
// Just print a little in console
logger.infoC('read data from local file, please view data in Chrome extension.');After registered middleware, all the logs associated with the request contain a request ID by default. In the same request, the request ID for all logs must be the same, and the request ID must be different in different requests.
For example, when user A accesses the index.html process ServerLog prints 10 logs, the request ID for the 10 logs are the same, and user B also accesses the page, resulting in 10 logs, which must also have the same request ID, but different from the request ID of User A.
Lets you be able to correlate all the logs you need in a large number of logs, as long as you know the request ID of one log.
When you can navigate to a log related to a request, between the category name of log and the contents of the log, is the request ID. For example, the following Ra8dx5lAL:
[2019-05-08 15:23:06.911] [INFO] home - {Ra8dx5lAL} This is an info log. (URL: http://localhost:3000/)
If you can listen to a network request for a page, the response header x-request-id is the request ID:
x-request-id: Ra8dx5lAL
ServerLog only output to stdout and stderr, does not provide the ability to log persistence, but you can do so in other ways:
- Use PM2
If you deploy your project with PM2, logs will automatically save to the disk file. You can use PM2's own log management function to achieve log viewing, rotate, and so on.
By default, log file saved into $HOME/.pm2/logs directory.
- Common
In a Linux environment, it is easy to redirect the output to a file with very simple commands, such as:
node server.js > logfile.txtSpecific can be referred here.
https://github.com/eshengsky/ServerLog/tree/master/example
MIT License
Copyright (c) 2019 Sky.Sun
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.