后台已经切换到 vite5 + unocss + zustand , 组件切换至 monorepo 方式维护
- 转向
monorepo的npm的包管理方式维护该仓库的一些组件(还在开发中...)
| 组件 | 下载量 | 版本 |
|---|---|---|
| ims-view-pc |  |
 |
| @ims-view/chart |  |
 |
| @ims-view/hooks |  |
 |
| @ims-view/utils |  |
 |
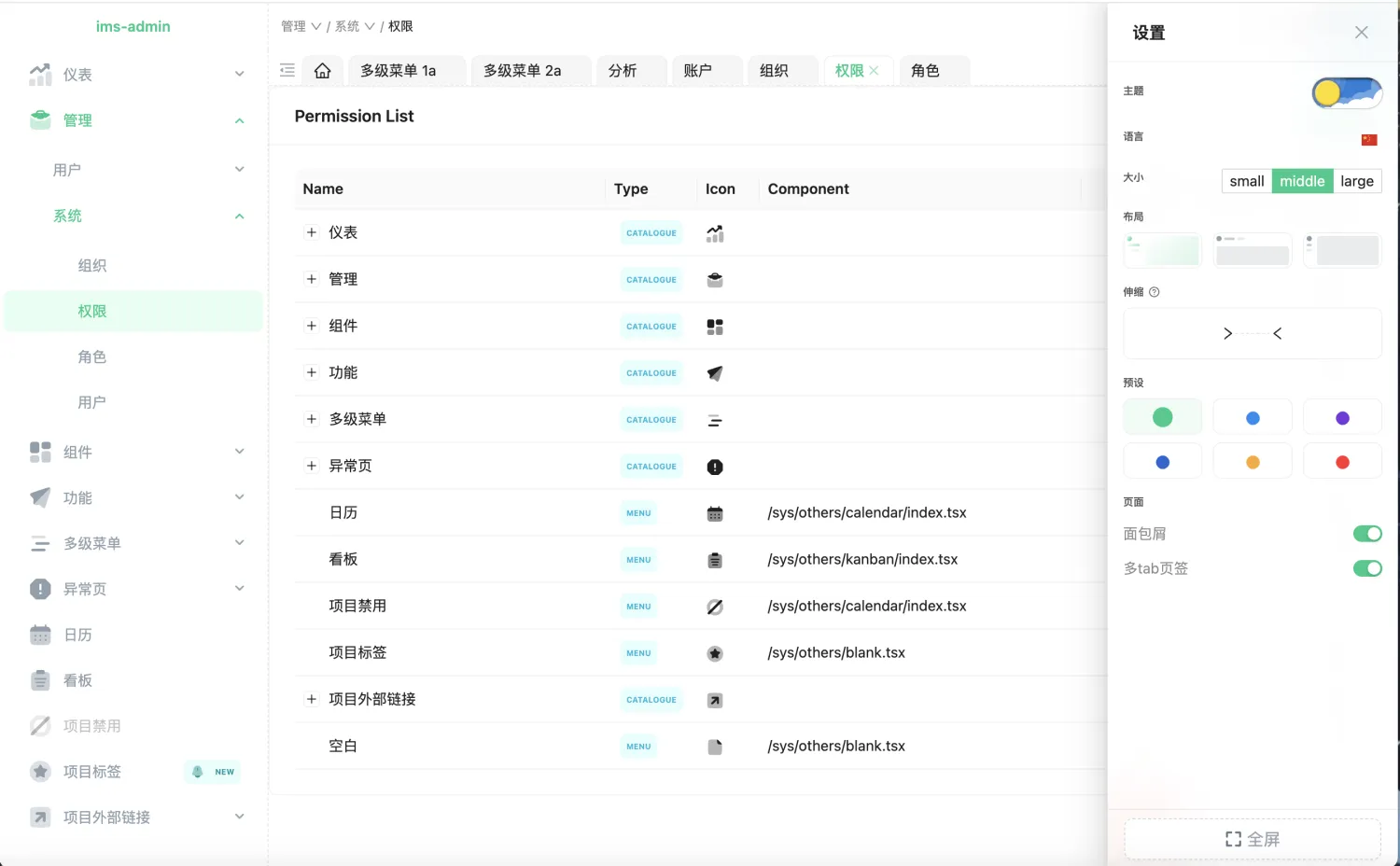
- 这是一个
umi4 + antdV5的后台项目, 和antd-pro的不同是:- 自己实现了 多
tabs自定义layout等后台的基本内容(umi自带的没有) - 自己实现了类似
pro-components的一套完整的高级组件 全部使用TypeScript注入完整的泛型 - 集成了
puppeteerUI自动化测试自动化生成路由脚本等更多内容 - 不与
umi耦合, 除了路由之外其他内容 例如: 权限layout等 都由自己实现 便于自定义修改
- 自己实现了 多
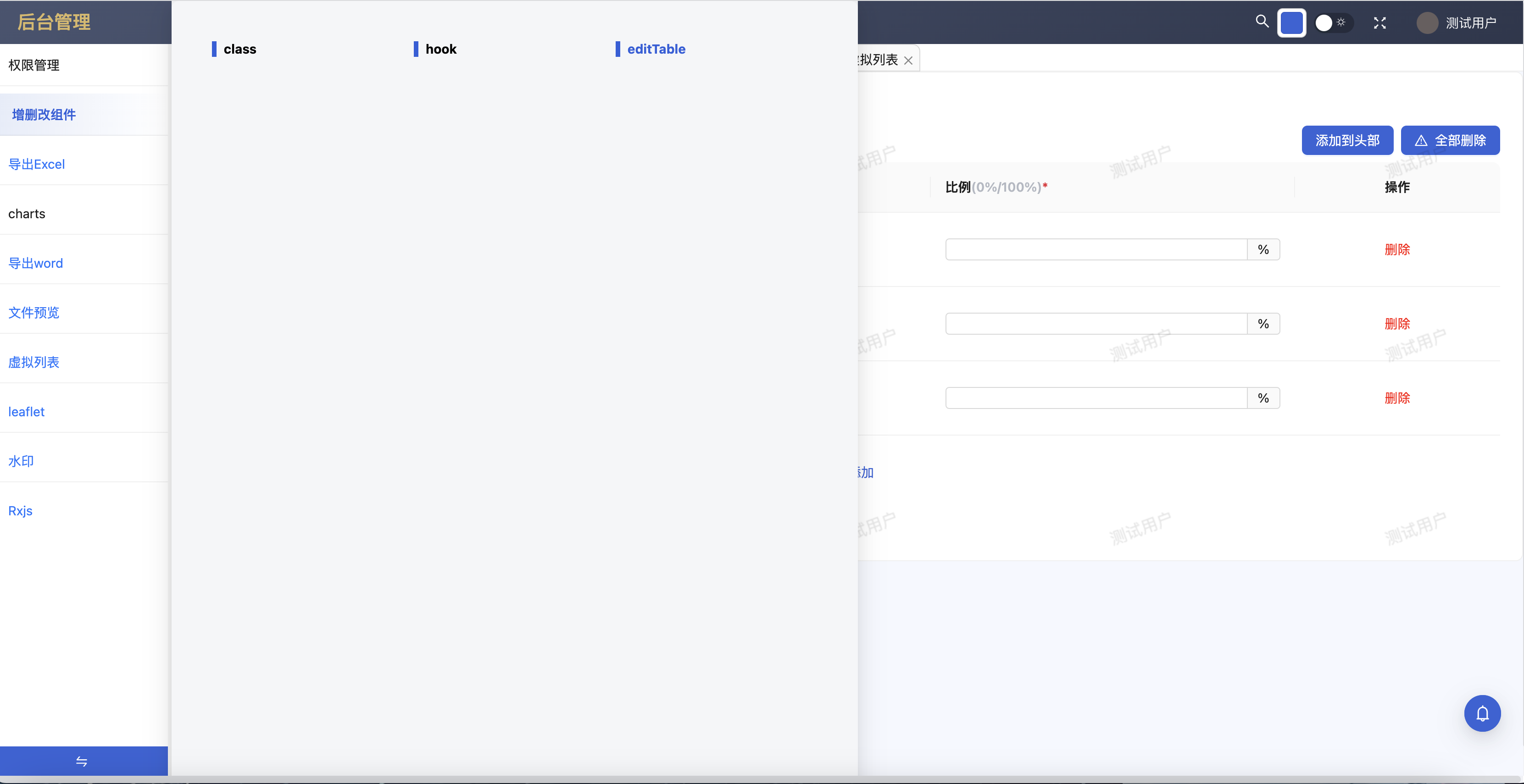
切换到 vite5 unocss 等登录页unocss权限流程自定义 menu
可编辑表格docker 部署方案封装虚拟列表,集成到 antd table 中使用哈希重构数据格式 增加查询速度- antd 已经内置 后续版本无需重复封装
自己实现一个 keep-aliveUI 自动化测试 puppeteerleafletts 加强- rxjs
# yarn 1.22.22
# node v20.11.1
yarn && yarn start- 如果使用
yarn可能会报错 需要执行node node_modules/puppeteer/install.js