This repository has been archived by the owner on Feb 8, 2022. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 70
ImageView
Florent CHAMPIGNY edited this page Aug 3, 2015
·
1 revision
#Use ImageViewController
<com.github.florent37.carpaccio.Carpaccio
app:register="
com.github.florent37.carpaccio.controllers.ImageViewController;
">
<ImageView
android:tag="
MY_IMAGEVIEW_ACTIONS
" />
</com.github.florent37.carpaccio.Carpaccio>#Load with Url
Usage : url(imageUrl)
<ImageView
android:tag="
url(http://i.imgur.com/DvpvklR.png)
" />
##Usage with DataMapping
It can be used with DataMapping
<ImageView
android:tag="
url($user.image)
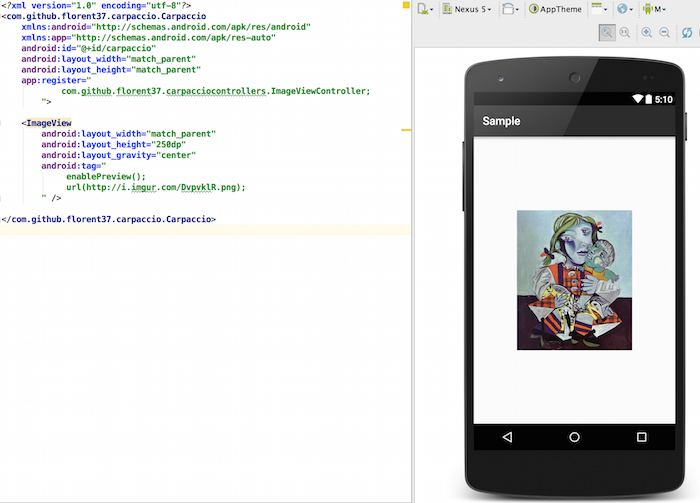
" />##Preview on Android Studio
Usage : enablePreview();url(imageUrl);
<ImageView
android:tag="
enablePreview();
url(http://i.imgur.com/DvpvklR.png);
" />This operation can slow down your Android Studio !

You can set a specific image preview Url
<ImageView
android:tag="
enablePreview();
previewUrl(http://i.imgur.com/DvpvklR.png);
url($user.image);
" />##Customisation
###KenBurns Usage : kenburns()
<ImageView
android:tag="
kenburns();
url(http://i.imgur.com/DvpvklR.png);
" />###Make your ImageView circle
Usage : circle()
<ImageView
android:tag="
circle();
url(http://i.imgur.com/DvpvklR.png);
" />
###Blur
You can blur an ImageView
Usage :
- willBlur() if use url(www...)
- blur() else
<ImageView
android:tag="
willBlur();
url(http://i.imgur.com/DvpvklR.png);
" />
<ImageView
android:src="@drawable/my_image"
android:tag="
blur()
" />
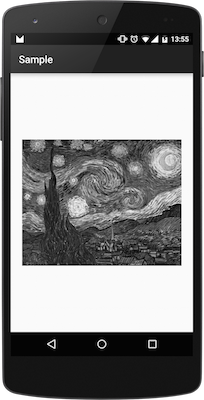
###GreyScale
Usage :
- willGreyScale() if use url(www...)
- greyScale() else
<ImageView
android:tag="
willGreyScale();
url(http://i.imgur.com/DvpvklR.png);
" />
<ImageView
android:src="@drawable/my_image"
android:tag="
greyScale()
" />
###AnimateMaterial
Display your image with a material animation Usage : animateMaterial(duration)
<ImageView
android:tag="
animateMaterial(6000);
url(http://i.imgur.com/DvpvklR.png);
" />