This repository has been archived by the owner on Feb 8, 2022. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 70
RecyclerView
Florent CHAMPIGNY edited this page Aug 3, 2015
·
3 revisions
#RecyclerView Mapping
This method is available in CommonViewController
##In your layout :
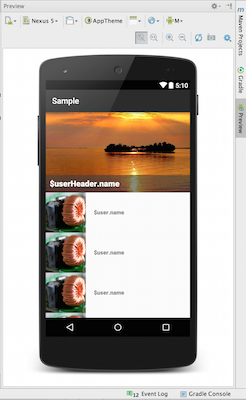
R.layout.activity_main_recyclerview_mapping
<com.github.florent37.carpaccio.Carpaccio
android:id="@+id/carpaccio"
app:register="
com.github.florent37.carpaccio.controllers.CommonViewController;
com.github.florent37.carpaccio.controllers.ImageViewController;
com.github.florent37.carpaccio.controllers.TextViewController;
">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:tag="
adapter(user,R.layout.cell_user)
"
/>
</com.github.florent37.carpaccio.Carpaccio>##Define your cell layout :
R.layout.cell_user
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_marginRight="20dp"
android:tag="
enablePreview();
previewUrl(http://lorempixel.com/400/400/);
url($user.image);
" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:tag="
setText($user.name);
setFont(Roboto-Black.ttf);"
/>
</LinearLayout>##Bind a List
In your activiy/fragment you just have to indicate the List to map
setContentView(R.layout.activity_main_recyclerview_mapping);
Carpaccio carpaccio = (Carpaccio)findViewById("R.id.carpaccio");
carpaccio.mapList("user", this.users);WORKS WITH ANDROID STUDIO PREVIEW !!!

##Click
If you want to handle RecyclerView cell click :
carpaccio.onItemClick("user", new OnItemClickListener<User>() {
@Override
public void onItemClick(User user, int position, View view) {
//your action
}
});##Get mapped List
If you want to retrieve a mapped list :
List<User> list = carpaccio.getMappedList("user");##Get the adapter
CarpaccioRecyclerViewAdapter adapter = carpaccio.getAdapter("user");##Customise the adapter
Of course, you're able to customize or add action to the mapped adapter
adapter.setRecyclerViewCallback(new RecyclerViewCallbackAdapter<User>() {
//use a custom ViewHolder, must extends Holder<>
@Override
public Holder<User> onCreateViewHolder(View view, int viewType) {
return new MyHolder(view);
}
//if you want to set a custom itemType
@Override
public int getItemViewType(int position) {
if(position == 1) return 2;
else return super.getItemViewType(int position);
}
//if you want to return a different layout identifier (to inflate)
@Override
public int onCreateViewHolder(int viewType) {
return R.layout.my_custom_layout;
}
//if you want to perform a custom operation on bind
@Override
public void onBind(Object object, View view, int position) {
super.onBind(object, view, position);
if(position%2 == 0) view.setBackgroundColor(Color.GRAY);
else view.setBackgroundColor(Color.WHITE);
}
});with MyRepo :
public class MyHolder extends Holder<User>{
@Bind(R.id.myTextView) TextView myTextView;
@Bind(R.id.myImageView) ImageView myImageView;
public MyHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
public void onBind(User user) {
//custom operations with the user
}
}