Important
We are not actively maintaining this repository due to low interest from our users. PRs are welcome.
This is a Scully starter project for a calendar website. It's configured to pull events data from Flotiq and can be easily deployed to your cloud hosting - Heroku, Netlify, etc.
Live demo: https://awesome-sammet-8accee.netlify.app
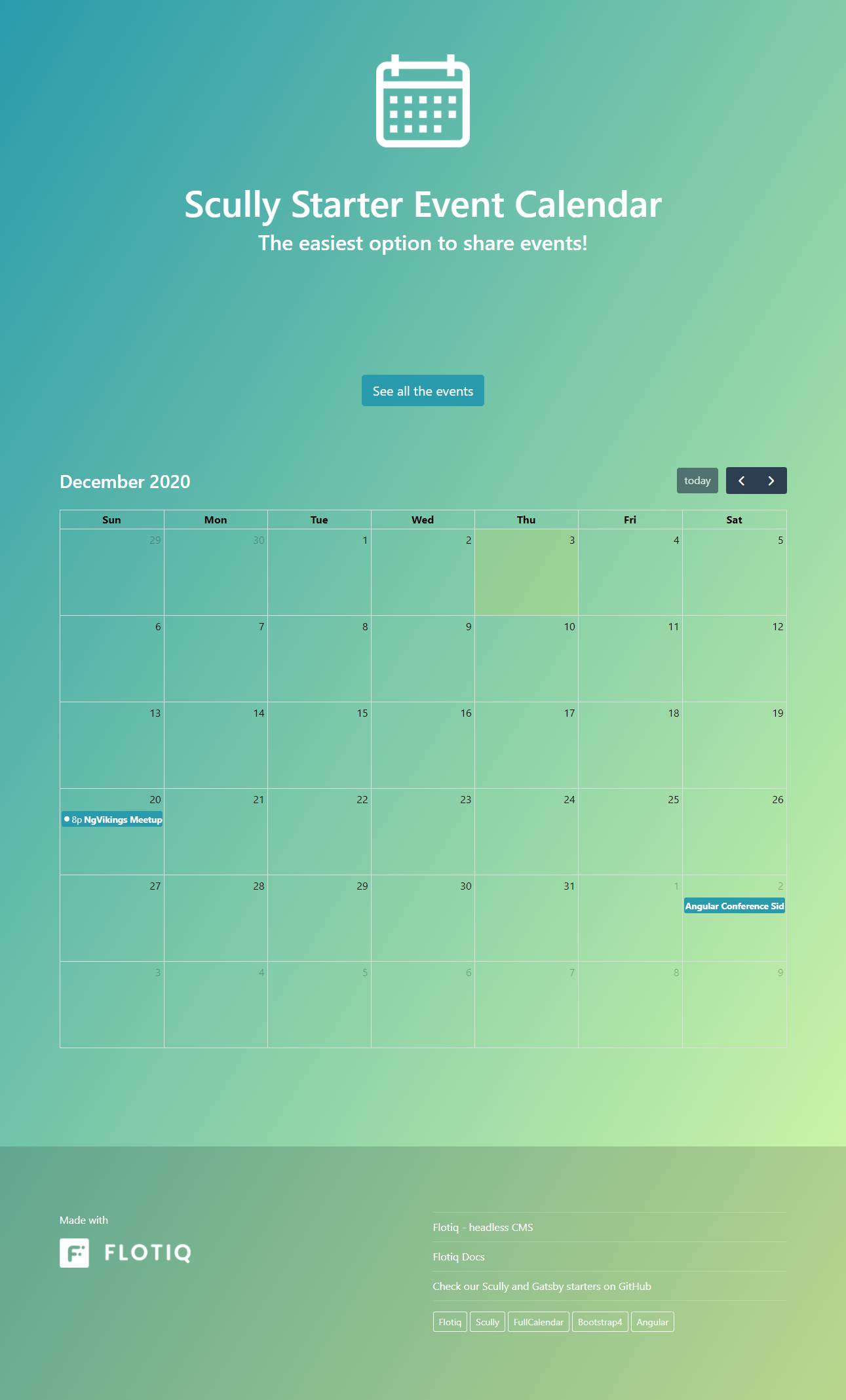
Screenshot - homepage
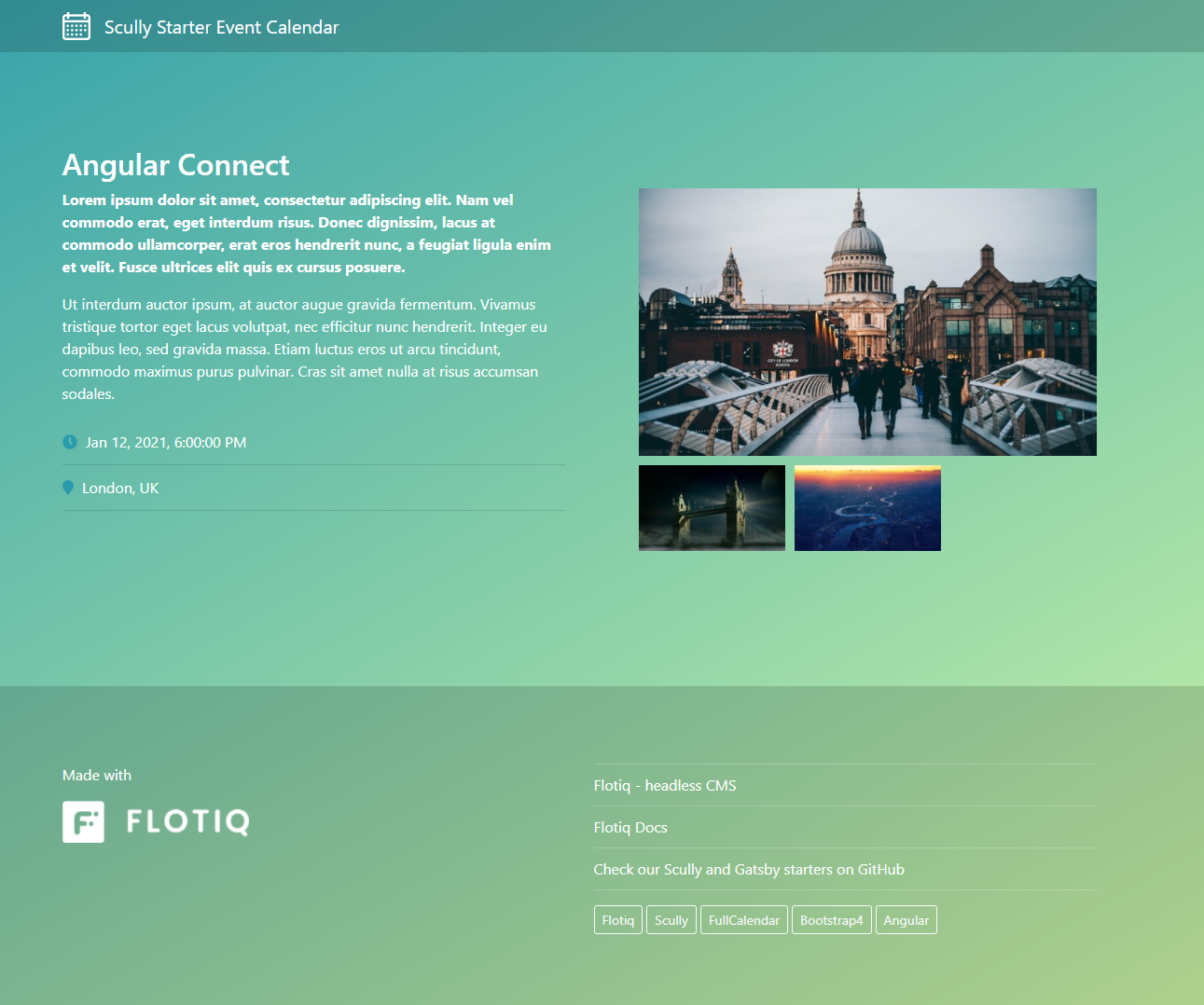
Screenshot - event details
This project was generated with Angular CLI version 11.0.2.
-
Clone project
git clone https://github.com/flotiq/scully-event-calendar-starter
-
Setup "Event" Content Type in Flotiq
Create your Flotiq.com account. Next, create the
EventContent Type:Note: You can also create
Eventusing Flotiq REST API. -
Configure application
The next step is to configure our application to know from where it has to fetch the data.
In
src/environments/environment.tsand insrc/environments/environment.jschangeYOUR_FLOTIQ_API_KEYto Read only Flotiq API key.Remember to change them back to
YOUR_FLOTIQ_API_KEYbefore committing code to repository. -
Start developing
cd scully-event-calendar-starter/ npm installIf you wish to import example events to your account install flotiq-cli, and run in project directory:
flotiq import . [flotiqApiKey]It will add 4 events and 6 images to your Flotiq account.
Note: You need to put your Read and write API key as the
flotiqApiKeyfor import to work. You don't need to have theEventcontent type in your account. If you already have events with idsevent-1,event-2,event-3,event-4they will be overwritten.Run
npm run startfor a dev server. Navigate tohttp://localhost:4200/. The app will automatically reload if you change any of the source files.If you wish to add new elements to the project run
ng generate component component-nameto generate a new component. You can also useng generate directive|pipe|service|class|guard|interface|enum|module.Run
npm run build:prodto build the project. The build artifacts will be stored in thedist/directory. Use the--prodflag for a production build.To build the static version with Scully run:
npm run build --prod npm run scully -- --scanRoutes npm run scully serve
This will start the Scully static server on
http://localhost:1668/ -
Manage your events using Flotiq editor
You can now easily manage your events using Flotiq editor
-
Update Flotiq Angular SDK when you create or update Type Definition
Everytime you change something in your Content Type Definitions, you have to regenerate Flotiq Angular Package inside project.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
You can deploy this project to Netlify in 3 minutes:
If you wish to talk with us about this project, feel free to hop on our 
If you found a bug, please report it in issues.