Dev Docs was born from a desire to have project-specific, developer-based documentation available within a site’s Control Panel.
At Focus Lab we have a file in each project’s repository root that is meant only for developers. This file is in Textile formatting (like this readme file) and is meant to be the primary source of information to get “up to speed” on the project. You can learn more about our documentation practices in our documentation article on EE Insider.
Dev Docs will parse the Textile-formatted documentation file into a multi-page Control Panel experience. Each “page” is determined by each “h1. Title” section of the document. The documentation is cached in the database to speed up page loads while reviewing the docs. If the documentation ever gets updated, the cache is automagicaly cleared and the docs are updated in the database.
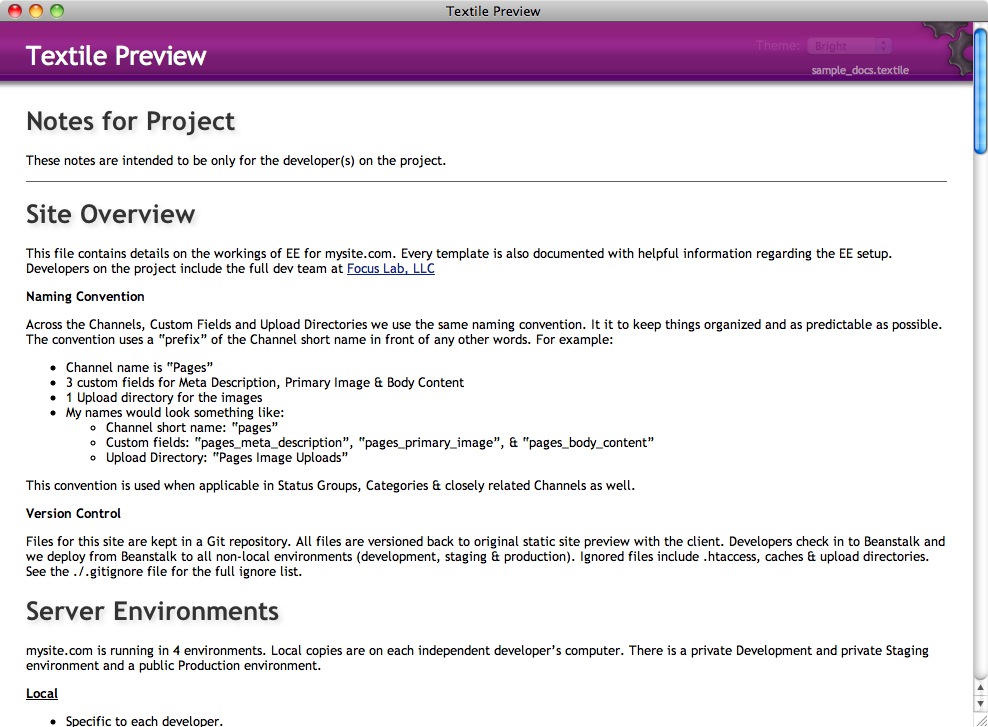
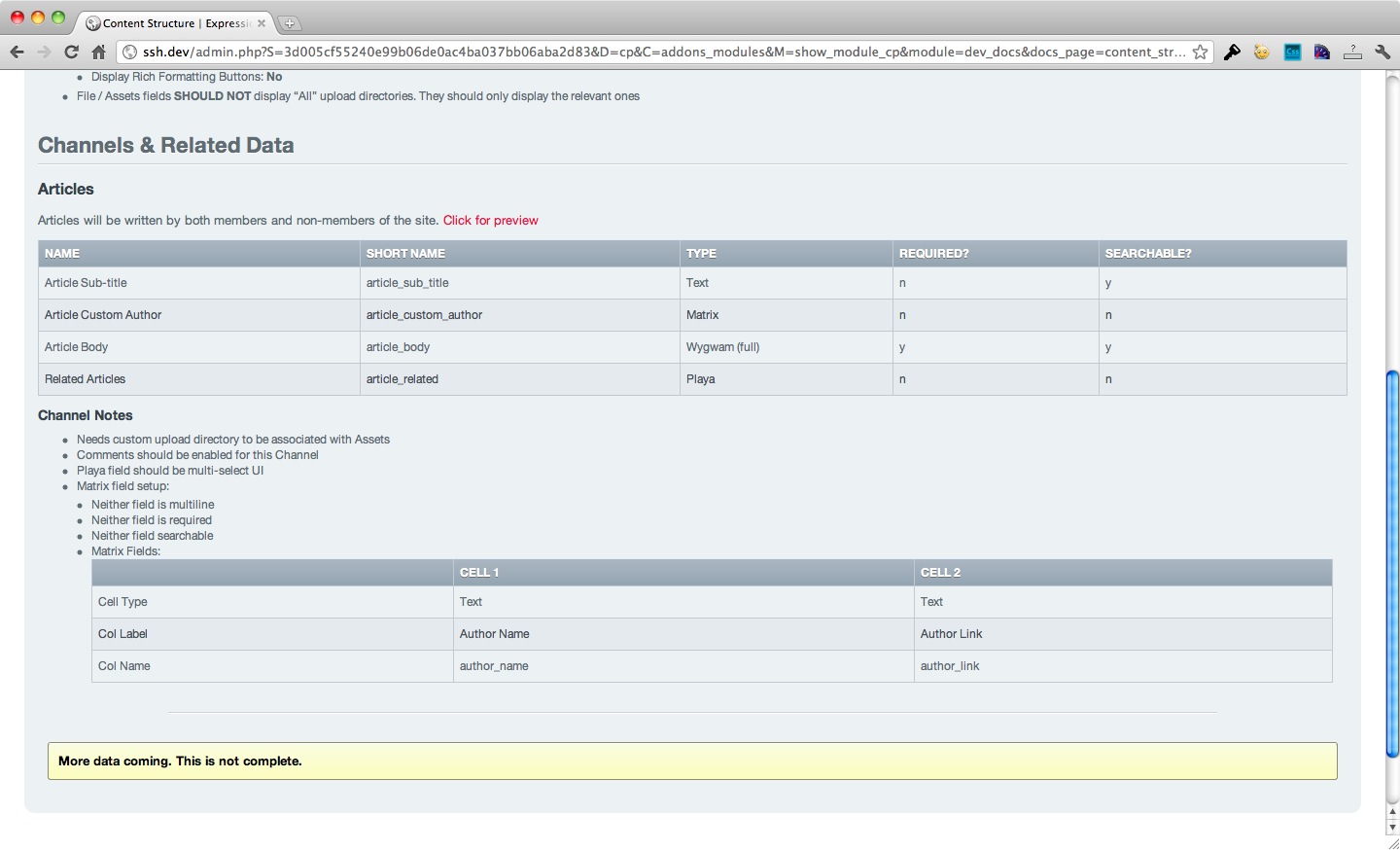
Included in this download is the sample file that is referenced in our EE Insider article and in the embedded slides there. Below you can see how TextMate renders the flat file and how Dev Docs renders the same exact file without any extra effort from the developers.
A screenshot from one of our actual documentation pages on a project (slightly altered)
Dev Docs requires ExpressionEngine 2.x
- Move the
dev_docsfolder into yourexpressionengine/third_partyfolder - Move the
themes/third_party/dev_docsfolder into yourthemes/third_partyfolder - Go to Modules → Dev Docs → Install
- Update the path to your documentation file around line
78in thedev_docs/mcp.dev_docs.phpfile
You can save your documentation file anywhere on your server that is accessible from EE’s control panel index/admin page. The module will break off each “section” of the document into individual pages in the CP. A “section” is defined by an h1 tag in Textile. That means each line starting with @h1. @ will cause a new page in the Dev Docs area.
Here are a few places to learn more about the Textile syntax:
- Wikipedia overview
- Textism sample markup
- A Textile Reference (@_why’s original reference sheet)
- Styles
I started getting the styles together but they could still use some love from a designer. One day. Maybe. - Settings
File path settings (among other things) will eventually not be hard coded into the add-on - Other goodies
Wait and see…
August 9th, 2011: 0.1.4
- Added Dev Docs to the CP menu (by way of the cp_menu_array hook)
- Updated styles a bit
- Fixed a bug where a page might not load if a short_name is provided but invalid
August 7th, 2011: 0.1.1
- Added some initial base style overrides
- Added new Style sample section/page to sample document
August 6th, 2011: 0.1.0
- Initial Release