- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
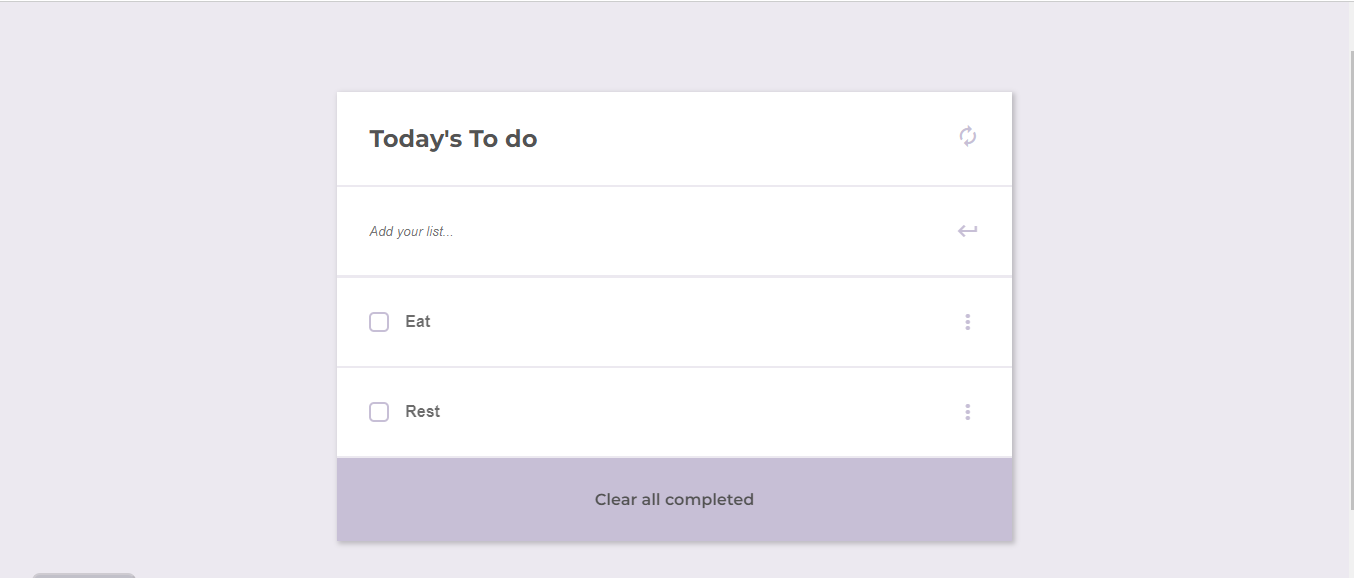
Oti Task Organizer is a To-Do List Web App that helps users simplify task management. With its user-friendly web application you can create, organize, and manage your to-do list effortlessly, stay productive and focused on your goals by easily adding, editing, and marking tasks as complete. With its intuitive interface and convenient features, staying organized has never been easier. Experience a streamlined to-do list management solution designed to boost your productivity and keep you on track.
Head to the LIVE DEMO SECTION for Live links and presentations
CSS
- Mobile Friendly : this website performs well on a mobile device like a phone or tablet.
- Desktop Friendly: this website is responsive to desktop screen sizes.
- Simple and Attractive Design : the UI / UX is engaging and appealing.
- Functional : this website is accessible, easy to navigate, and helpful for users.
- **Animations and transitions : This website has engaging transitions and animations that makes it easier to use, smoother and more natural.
View the live demo of this project by clicking the text below.
To get a local copy up and running, follow these steps.
Clone the repository
git clone https://github.com/geekelo/oti-task-organizer-webapp.git
And you are ready to begin your project
This project contains An HTML FILE (free to edit) - file that contains html codes to give structure to the main webpage A CSS FILE (free to edit) - file that contains css codes to style the webpage A GIT IGNORE FILE (free to edit) - to hide personal or private files HTML/CSS LINTER FILES (should not edit) - Do not make changes A JAVASCRIPT FILE (free to edit) - that handles functionalities and dynamic HTML
You should have Node and Git Installed You should have basic knowledge on HTML / CSS / JavaScript You should have a code editor
Download install VSCODE and Git To install linters, execute the following commands:
Initialize npm | ``` npminit -y ```
HTML | ``` npm install --save-dev hint@7.x ```
CSS | ```npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.x ```
To run the linters, execute the following command and fix linter errors:
HTML | ``` npx hint . ```
CSS | ```npx stylelint "**/*.{css,scss}" ```
If you get a flood of errors keep in mind that linters guide you in writing a clean code!
You can run this program on your browser
You can deploy this project using the following procedure:
- Pick the right hosting provider.
- Choose the tool and method to upload your website.
- Upload files to your website.
- Move the website files to the main root folder.
- Import your database.
- Check if your website works worldwide.
👤 Eloghene Otiede
- GitHub: @geekelo
- Twitter: @Geekelo_xyz
- LinkedIn: LinkedIn
- See Documentation of Author's inputs
You can offer Contributions, submit an issue, and make a feature request.
- Add pop up modals
- Add the contact form
- Add more content pages
Please give a ⭐️ to support this project
I would like to thank Microverse for inspiring this project Fonts: Google Fonts
This project is MIT licensed.