Angular components are classes that serve as a controller for the user interfaces using a template. @Component decorator used to define components, it provides metadata like selector, template, style and other properties which determine how the component should be processed instantiated and used at run time execution.
Components are building blocks of any Angular application. These are like Views of MVC application. The Component provides templates of application, logic to manage data required for templates and stylesheets.
- src folder has all required component, typescript, modules.
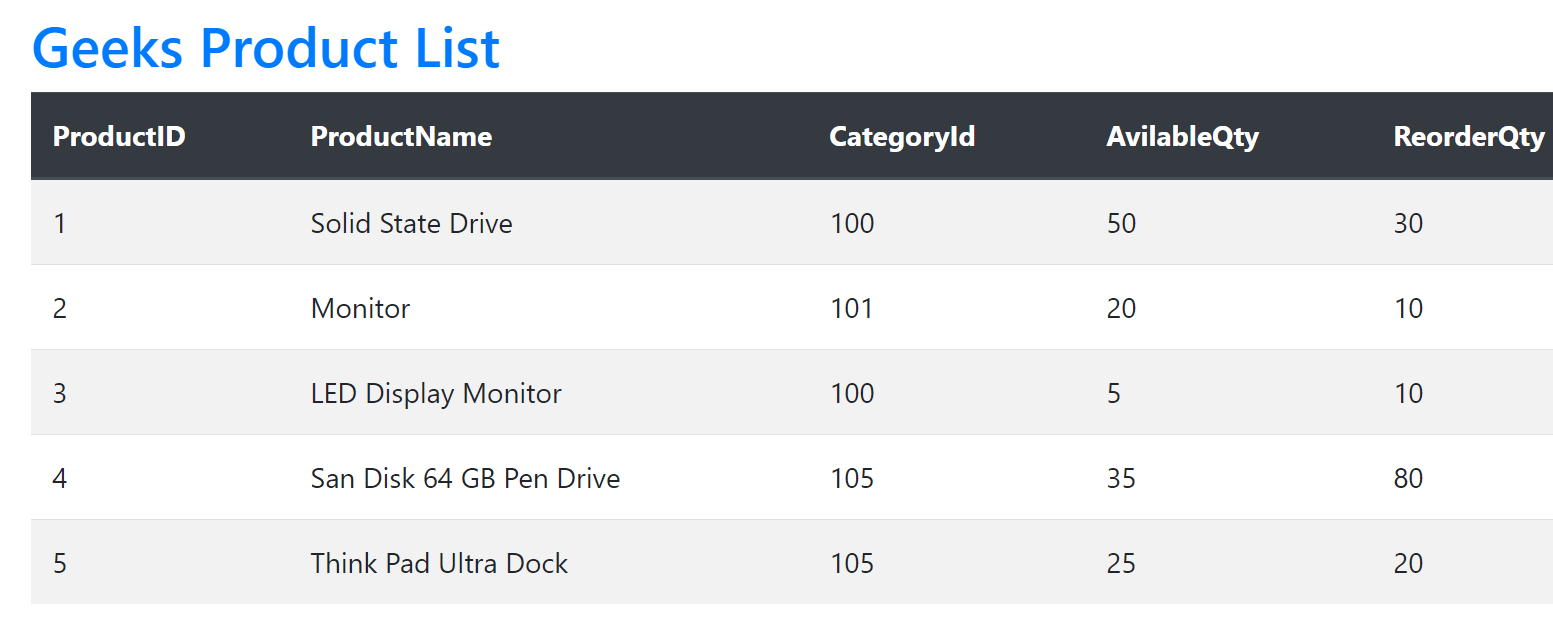
Generated output of Products Angular Component
For more detailed description please visit - https://geeksarray.com/blog/angular-components-tutorial