We are looking for a junior React and Mobx reactive 🚀 developer.
If you have any questions, welcome to our Gitter Chat
Please send your CV and link to your github repo with resolved test challenge to gitter or vacancy @ geeks.team.
Asume we have up and running backend server wich listen for POST requests in JSON format (default React post format), at /login URL and reply to our frontend in JSON format too.
We suggest to use mockserver-grunt or ther mock server for testing your app: https://www.npmjs.com/package/mockserver-grunt. But you can test as you wish.
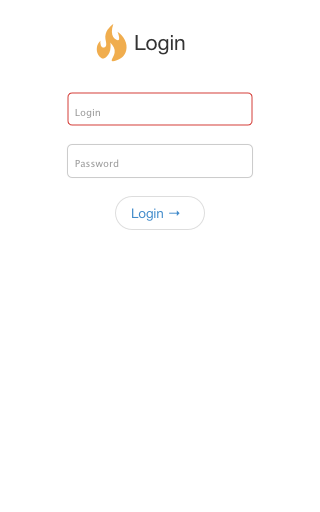
Create Login form view using Bootstrap:
Our backend server have several reponses to your React frontend:
- /login
|- 1. "Login Denied"
|- 2. "Success"
We POST request to /login with incorrect (foo,bar in our case) Username and Password from our Login form.
Our backend server respond:
{"Auth":"Denied"}
So we are denied to enter the app. Make red Login field of the form:
If you use mock server to emulate backend, there is mock for testing and developing:
mockServerClient("localhost", 8080).mockAnyResponse({
"httpRequest": {
"method": "POST",
"path": "/login",
"body": {
"type": "JSON",
"value": JSON.stringify({ Username: "foo", Password: "bar" }),
"matchType": "STRICT"
}
},
"httpResponse": {
"statusCode": 200,
"headers": [
{
"name": "Content-Type",
"values": ["application/json; charset=utf-8"]
},
{
"name": "Cache-Control",
"values": ["public, max-age=86400"]
}
],
"body": JSON.stringify({ Auth: "Denied" }),
"delay": {
"timeUnit": "SECONDS",
"value": 1
}
}
});
We POST request to /login with correct (User:Password in our case) Username and Password from our Login form.
Out backend server respond:
{
"Auth":"Logged",
"Language":"EN"
}
We are succesfull logged to your Application, and you must show this to the user:
If you use mock server to emulate backend, there is mock for testing and developing:
mockServerClient("localhost", 8080).mockAnyResponse({
"httpRequest": {
"method": "POST",
"path": "/login",
"body": {
"type": "JSON",
"value": JSON.stringify({ Username: "User", Password: "Password" }),
"matchType": "STRICT"
}
},
"httpResponse": {
"statusCode": 200,
"headers": [
{
"name": "Content-Type",
"values": ["application/json; charset=utf-8"]
},
{
"name": "Cache-Control",
"values": ["public, max-age=86400"]
}
],
"body": JSON.stringify({ Auth: "Logged", Language: "EN" }),
"delay": {
"timeUnit": "SECONDS",
"value": 1
}
}
});
-
Read our best practices and code rules for React and Mobx: https://github.com/geeksteam/CodeRules#react,
-
Bootstrap React from react-create-app: https://github.com/facebookincubator/create-react-app,
-
Using MobX would be + in your karma,
-
Activate decorators for MobX and react-create-app: https://github.com/geeksteam/CodeRules/blob/master/React/Readme.md#mobx
-
Use
CamelCasenames, -
Use feauture-based directory structure.
If any questions about task, join the chat at our Gitter or mailto vacancy @ geeks.team.