Generate a new .eslintrc.json or .eslintignore file from a pre-defined or user-defined template. Can be used from the command line when installed globally, or as a plugin in your own generator.
Table of Contents
(TOC generated by verb using markdown-toc)
0.2.0 - 2016-07-27
- Renamed the
eslinttask toeslintrc. This will mostly likely only be used by API, so make sure you update any references toeslint:eslintto beeslint:eslintrc
Installing the CLI
To run the readme generator from the command line, you'll need to install [Generate][] globally first. You can do that now with the following command:
$ npm install --global generateThis adds the gen command to your system path, allowing it to be run from any directory.
Install generate-eslint
Install this module with the following command:
$ npm install --global generate-eslintRun this generator's default task with the following command:
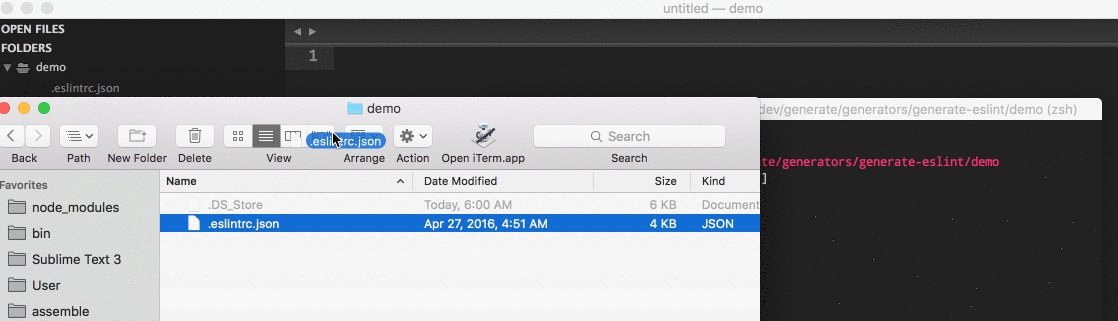
$ gen readmeWhat will happen?
Running the default task will add or replace the .eslintrc.json file in the current working directory with a template from one of the following locations, in order of precedence:
- defined by you, stored at
~/templates/_eslintrc.json(user home on your system), or if not defined - the generic template in this project's templates directory.
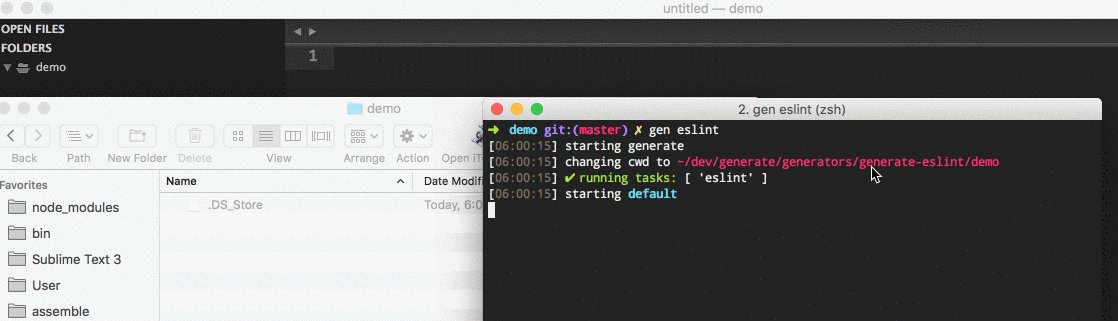
What you should see in the terminal
If completed successfully, you should see both starting and finished events in the terminal, like the following:
[00:44:21] starting ...
...
[00:44:22] finished ✔If you do not see one or both of those events, please let us know about it.
To see a general help menu and available commands for Generate's CLI, run:
$ gen helpAll available tasks for this generator.
Generate a .eslintrc.json file to the current working directory. Described in more detail in the usage section.
Example
$ gen eslintAlias for the default task, to provide a semantic task name for when this generator is used as a plugin or sub-generator.
Example
$ gen eslint:eslintrcGenerate a .eslintignore file to the current working directory. This task is also aliased as eslintignore to provide a more semantic task name for when this generator is used as a plugin or sub-generator.
Example
$ gen eslint:ignoreVisit Generate's documentation for tasks.
It's never too early to begin running unit tests. When you're ready to get started, the following command will ensure the project's dependencies are installed then run all of the unit tests:
$ npm install && testIf you're tests are passing and you're ready to publish your generator to npm, you can do that now with the following command:
Are you sure you're ready?!
Let's go!
$ npm publishGenerate is a command line tool and developer framework for scaffolding out new GitHub projects using generators and tasks.
Answers to prompts and the user's environment can be used to determine the templates, directories, files and contents to build. Support for gulp, base and assemble plugins, and much more.
For more information:
- Visit the generate project
- Visit the generate documentation
- Find generators on npm (help us author generators)
- generate-file: Generator for generating a single file from a template. | homepage
- generate-mocha: Generate mocha test files. | homepage
- generate-node: Generate a node.js project, with everything you need to begin writing code and easily publish… more | homepage
- generate: Command line tool and developer framework for scaffolding out new GitHub projects. Generate offers the… more | homepage
Are you using [Generate][] in your project? Have you published a generator and want to share your project with the world?
Here are some suggestions!
- If you get like Generate and want to tweet about it, please feel free to mention
@generatejsor use the#generatejshashtag - Show your love by starring [Generate][] and
generate-eslint - Get implementation help on StackOverflow (please use the
generatejstag in questions) - Gitter Discuss Generate with us on Gitter
- If you publish an generator, thank you! To make your project as discoverable as possible, please add the keyword
generategeneratorto package.json.
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testJon Schlinkert
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on June 25, 2017.